Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «wpp»

Делаем видео-конференции в браузере за 10 минут 2015-06-24 11:02:59
 + развернуть текст сохранённая копия
+ развернуть текст сохранённая копия
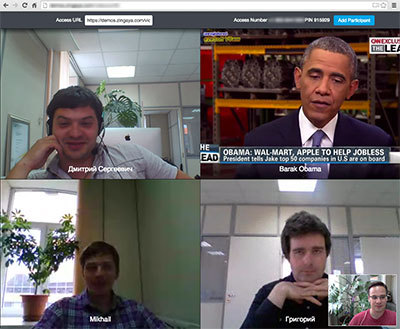
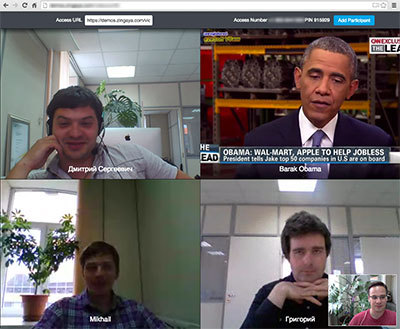
 Видеоконференции через Skype уже давно заняли свое место в ежедневных коммуникациях, пользователи оценили удобство такого формата общения и все больше компаний стараются проводить встречи именно в этом формате. Но у скайпа есть большой минус: это отдельное приложение, которое трудно интегрировать в другой сервис. А сервисов, куда можно с пользой для дела встроить видеоконференции великое множество, начиная от систем бизнес-автоматизации и заканчивая сервисами группового обучения иностранному языку. Сегодня я покажу вам, как с помощью подручных средств и voximplant за 10 минут собрать движок видеоконференций, работающий прямо из браузера на webRTC и спозволяющий подключаться к конференции с обычных телефонов.
Читать дальше →
Тэги: javascript, voximplant, web, блог, веб-разработка, видеоконференции, компании, разработка, связи, систем
[Из песочницы] Go away HTML, go away 2015-06-23 17:29:05
Тенденция последних лет в веб-разработке — фреймворки и компиляторы (сборщики, если кому то ...
+ развернуть текст сохранённая копия
Тенденция последних лет в веб-разработке — фреймворки и компиляторы (сборщики, если кому то угодно). Они везде: в javascript, css, подключаемых библиотеках и т.д. Javascript фреймворки повсеместно используют шаблоны для отрисовки всего и вся. Но у всех них есть одна общая черта — HTML. Громоздкий, свёрстанный, местами от проекта к проекту контрл+ц — контрл+в… Весь этот html всегда лежит кусками, прикрепляется конструкциями вида script type=«text/template». В общем, как будто здесь еще не придумали, как с ним бороться.
Я придумал
Тэги: css, framework, html, javascript, web-разработка, веб-разработка
Пишем на JS в функционально-декларативном стиле 2015-06-23 12:23:59
 + развернуть текст сохранённая копия
+ развернуть текст сохранённая копия

Введение
Я люблю функциональные языки за их простоту, ясность и предсказуемость. Пишу в основном на Elixir / Erlang / OTP, пробовал другие языки, но Erlang с его акторами пока мне гораздо ближе чем например Lisp или Haskell. Как известно Erlang == web, а у чего-либо написанного для веба порой бывает клиентский веб-интерфейс: html, css, js — содержимое. Увы js это стандарт современного веба, для него есть библиотеки почти под любую задачу почти на все случаи жизни, да и это более-менее единственное доступное средство что-то выполнить в браузере на стороне клиента. Поэтому нам всё-таки нужен js. Сперва мне подумалось «Лямбды и функции высшего порядка есть, значит писать на js будет просто. Выучу синтаксис и буду писать так же как пишу в Erlang/Lisp/Haskell». Как же я ошибался.
Читать дальше →
Тэги: actor, actors, coffeescript, erlang/otp, immutability, immutable, javascript, model, web-программирование, web-разработка, акторы, веб-разработка, программирование, функциональное
Исключительно простые задачи по AppSec .NET 2015-06-22 15:47:56
 + развернуть текст сохранённая копия
+ развернуть текст сохранённая копия
 Предлагаю всем размять мозг после выходных и начать рабочую неделю с простых, на первый взгляд, задачек по программированию на C#. Возможно эти задачи заставят вас посмотреть на код своих проектов с новой стороны, так как все они касаются сумрачной области – области безопасности приложений, Application Security. Про AppSec и платформу .NET пишут не много, говорят еще меньше, некоторые вообще считают, что использование любого managed языка, магическим образом делает приложение защищенным. Это положение дел я пытаюсь исправить, рассказывая на конференциях про различные аспекты безопасности .NET платформы. Так на этой недели, в четверг, наше сообщество SPB .NET Community проводит митап в Санкт-Петербурге полностью посвящённый вопросам разработки защищённых ASP .NET приложений. Кому интересны подробности этой встречи, кто хочет узнать побольше о сообществе .NET разработчиков Санкт-Петербурга и попробовать свои силы в решении задач по AppSec .NET, приглашаю под кат!
Читать дальше →
Тэги: .net, meetup, security, web, безопасность, веб-разработка, задачки, занимательные, информационная
[Перевод] Favicons, Touch Icons, Tile Icons и т. д. Что выбрать? 2015-06-21 16:45:51
От переводчика.
Это перевод статьи Филипа Бернарда с сайта css-tricks.com. Часть статьи ...
+ развернуть текст сохранённая копия
От переводчика.
Это перевод статьи Филипа Бернарда с сайта css-tricks.com. Часть статьи, содержащую описание работы с созданным им сервисом, я позволил себе опустить. Если вы найдете ошибки, просьба сообщить о них в личном сообщении.
Статья содержит результаты проведенного им исследования, каким должен быть фавикон(и то что его заменяет), чтобы хорошо отображаться в различных случаях.
Фавикон был представлен в 1999 году, в Internet Explorer 5(источник) и стандартизирован W3C несколько месяцев спустя. Это была маленькая иконка, представляющая сайт.

С тех пор, большинство настольных браузеров следуют тенденции и используют фавикон, тем или иным способом. Это очень просто, не так ли? Создать маленькую картинку, и добавить в любой интернет-проект, чтобы сделать его «завершённым». Ничего сложного. Или нет?
Тэги: apple, favicon, favicon.ico, html, icon, tile, touch, web-разработка, веб, веб-разработка, мобильный, фавиконы
Главная / Главные темы / Тэг «wpp»
|
Взлеты Топ 5
Падения Топ 5
|