Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «yaml»

Свой велосипед для JSON API 2017-08-21 14:49:31
Всем привет! На недавно прошедшем Superjob IT Meetup я рассказывал о том, как мы в Superjob ...
+ развернуть текст сохранённая копия
Всем привет! На недавно прошедшем Superjob IT Meetup я рассказывал о том, как мы в Superjob разрабатываем свой API для проекта с миллионной аудиторией и кучей различных платформ.
В этой статье я бы хотел поговорить о том, почему мы не смогли остановиться ни на одном из десятков готовых решений, как больно было писать своё собственное и что ждёт вас, если вы решите повторить наш путь. Всех заинтересовавшихся прошу под кат.
 Читать дальше →
Тэги: api, behat, json, php, rest, superjob, superjob.ru, swagger, yaml, блог, компании, программирование
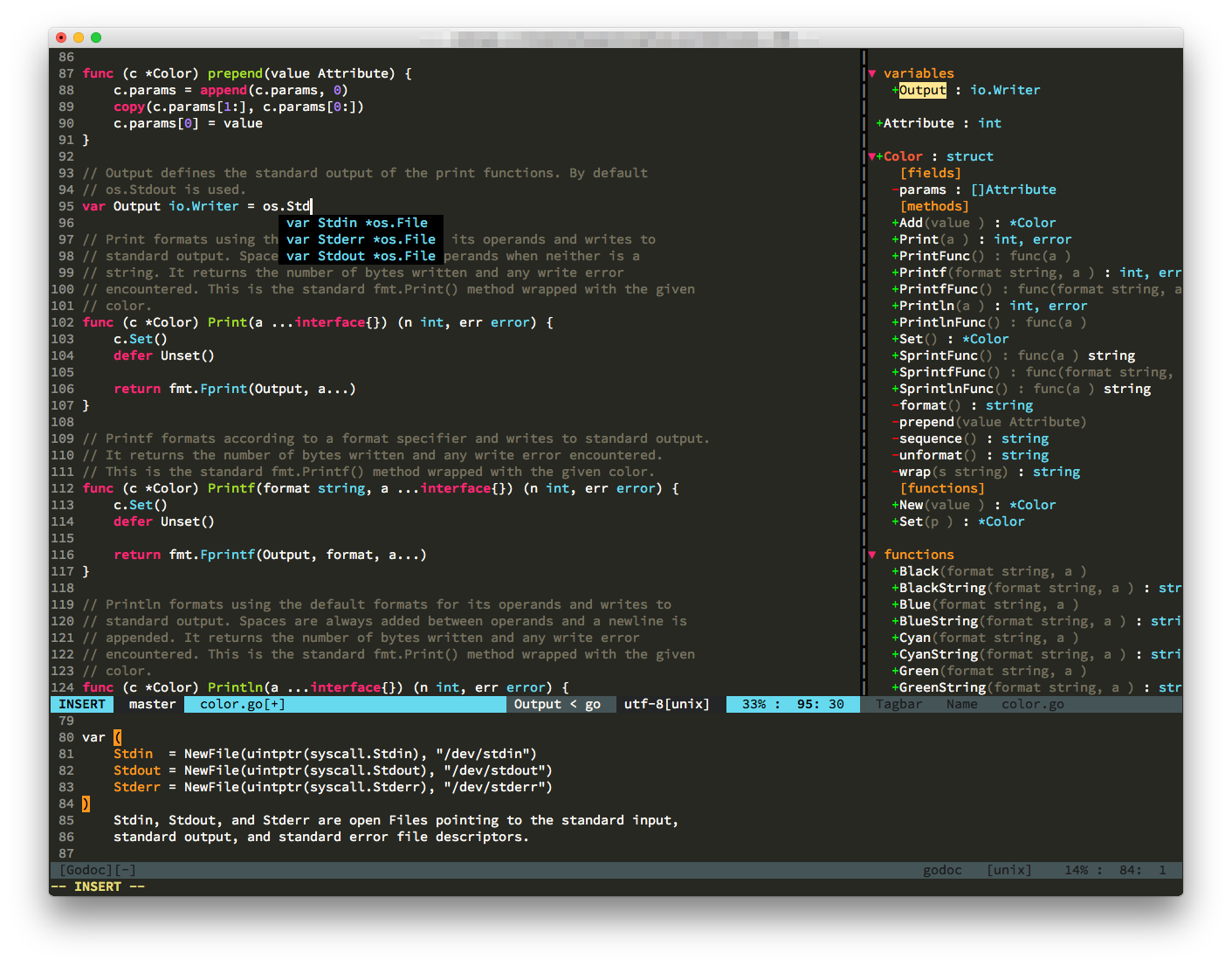
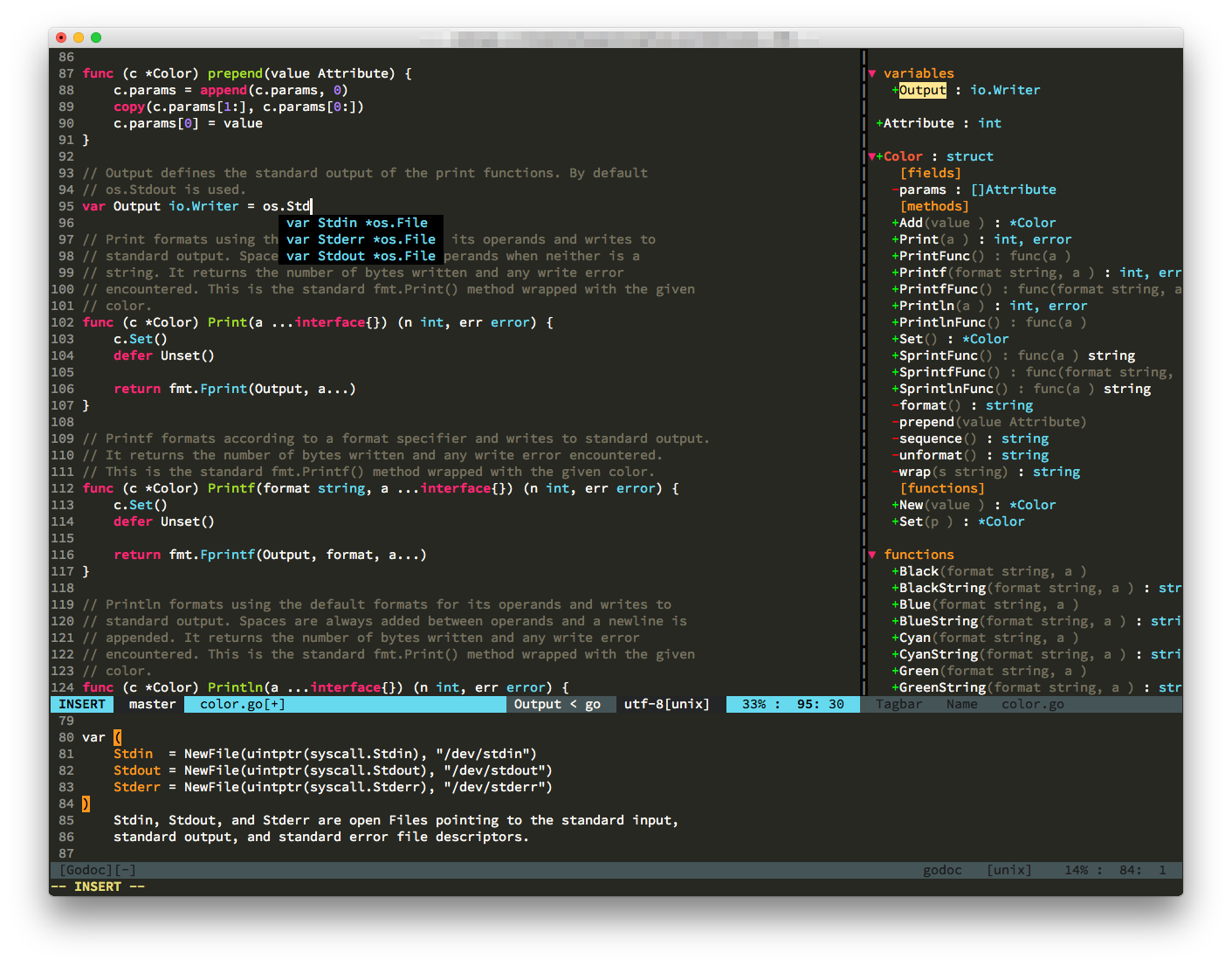
VIM: зачем, если есть IDE, и как? 2016-06-17 18:13:13
Сегодня вышел текст о том, как человек перешёл с Sublime на VIM. В комментариях, как обычно это ...
+ развернуть текст сохранённая копия
Сегодня вышел текст о том, как человек перешёл с Sublime на VIM. В комментариях, как обычно это бывает, появились сообщения в духе "Зачем мне тратить время на Vim, если есть IDE, где всё работает?" (люди даже статьи на эти темы пишут). Хотел внести свои пять копеек, но объём написанного плавно перевёл текст из разряда "комментарий" в разряд небольшой статьи.
В целом, всё, что ниже — это вкусовщина, конечно. Нравится вам ваша IDE (или ваш текущий инструмент), да и пожалуйста. Используйте для текущих задач то, чем вы владеете лучше всего, это аксиома эффективной работы. Но если у вас вдруг появилось немного времени на повышение вашей эффективности в целом, то попробую вас заинтересовать именно Vim'ом, сравнивая его с некой обобщенной IDE.
 Узнать зачем и как начать
Тэги: .ini, bash, css, cuda, gap, html, ide, latex, magma, opencl, python, ruby, sage, vim, xml, yaml, веб-сайтов, программирование, разработка
ДЫРА НА ТАЙМЫРЕ 2014-07-21 12:02:08
Сенсационная находка оленеводов? Пока все обсуждают найденную дыру неизвестного происхождения ...
+ развернуть текст сохранённая копия
Сенсационная находка оленеводов? Пока все обсуждают найденную дыру неизвестного происхождения недалеко от посёлка Антипаюта, наш блогер Денис Теребихин сделал подборку собственных снимков не менее загадочного отверстия, обнаруженного на Таймыре. Фото и текст: Денис Теребихин Сейчас ведутся бурные обсуждения по ТВ и в сети о найденной «дырке» на Ямале. Справедливости ради, хочу отметить, что данное явление не […] 
Тэги: holes, origin, peninsula, sensation, taimyr, unknown, yamal, дыры, неизведанное, неизвестное, новости, носок, поселок, происхождение, россия, сенсационные, сенсация, таймыр, таймыре, фото, ямал, ямале, ямальские
[Из песочницы] Практическое руководство по Jekyll 2013-12-27 15:50:27
Jekyll на Хабрахабре уже светился. Коротко говоря: это система генерации статических сайтов, ...
+ развернуть текст сохранённая копия
Jekyll на Хабрахабре уже светился. Коротко говоря: это система генерации статических сайтов, ориентированная на блоги. Основная особенность: используется на Github Pages, что позволяет держать исходники сайта в репозитории на Github — а несколько кэширующих серверов его в пределах 10 минут после коммитов будут собирать и отображать посетителям. Если интересно больше и коротко: рекомендую к прочтению эту статью, часть материала которой я упомяну и здесь. А я расскажу о Jekyll поподробнее: как им можно пользоваться по назначению, для чего им пользоваться не по назначению, и на что он вообще способен. Статья ориентирована больше на тех, кто ни с чем подобным ранее не работал (как я, работавший ранее с WordPress), и в большей части статьи Jekyll будет рассматриваться именно как средство ведения блога, хотя ближе к концу будет нечто совсем другое.
Из всех существующих платформ для блогов (движков, сервисов, генераторов) Jekyll мне показался странно выделяющимся. Это скорее моя вина, потому что статическими сайтами я увлёкся не так давно и аналогов не знаю. Jekyll ориентирован на технически грамотных людей, которых больше интересует использование блога по его прямому назначению: публиковать посты в обратном хронологическом порядке, а также обеспечивать более-менее удобную навигацию. Если вам нужно больше, придётся либо попотеть, либо отказаться от большего (ну, или от Jekyll). И такой способ «общения» во многом определяет круг пользователей этой платформы: те, кому нужен сайт с предельно понятной им структурой и минимумом проблем в публикации новых постов.
Читать дальше →
Тэги: cms, github, jekyll, liquid, yaml, блог, блогосфера, веб-разработка, сайты, статический
Подключение статических ресурсов из шаблонов 2012-09-14 00:55:17
Поработав на некотором количестве веб-проектов в роли frontend/backend-разработчика/верстальщика в ...
+ развернуть текст сохранённая копия
Поработав на некотором количестве веб-проектов в роли frontend/backend-разработчика/верстальщика в разных компаниях, я постоянно сталкивался с неэффективным и некрасивым подходом к задаче подключения необходимых статических ресурсов (будем пока считать это .css и .js файлы) для отображения на странице.
Основная проблема всех повстречавшихся мне подходов — это тесная связь между структурой frontend кода, логикой деплоя и backend кода (в основном шаблонов), а также отсутствие семантики. Далее под термином frontend-код будет подразумеваться вся совокупность .js, .css и каких-либо других файлов или ресурсов, которые отдаются браузеру. Как правило этими файлами занимаются frontend-разработчики (sick!).
Сначала я приведу пару реальных примеров (на псевдокоде, так как везде использовались разные фреймворки и языки, и реальный код будет только сбивать нас с толку), рассмотрю недостатки и проблемы, связанные с используемыми подходами, а в конце опишу своё видение данной проблемы.
Читать дальше →
Тэги: yaml, веб-разработка, программирование, разработка, ресурс, статический, фреймворки, шаблон
Главная / Главные темы / Тэг «yaml»
|
Взлеты Топ 5
Падения Топ 5
|

 Читать дальше →
Читать дальше →
 Узнать зачем и как начать
Узнать зачем и как начать