Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «yndx»

Session Manager - очень полезное расширение для Google Chrome 2016-04-13 09:56:45
Недавно одна из моих читательниц поделилась со мной информацией об очень и очень ...
+ развернуть текст сохранённая копия
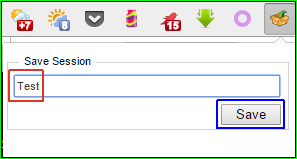
Недавно одна из моих читательниц поделилась со мной информацией об очень и очень полезном для многих расширении "Session Manager". Cегодня хочу рассказать про него вам. Для чего нужно это расширение? Для того, чтобы сохранить все открытые вкладки, чтобы потом их открыть тогда, когда вам понадобится. Да-да! То, что всегда делала "старая" Opera (до версии 12.17), в браузерах семейства Google Chrome (Chromium, Yandex, Opera, Vivaldi etc) реализуется с помощью специального расширения. Если вам очень не хватает этой функции старой Opera в вашем новом Хроме, как поставить это расширение и как им пользоваться описано ниже. Часть 1. Установка. Расширение ставится стандартно. Для начала надо перейти на страницу расширения по этой ссылке. Там нажимаете на кнопку "Установить" (верхний правый угол страницы):  Потом ещё раз нажимаете на кнопку. На этот раз - "Установить расширение":  Расширение достаточно быстро будет установлено и вам покажут примерно вот такое всплывающее окно:  А в панели расширений появится вот такой значок:  Собственно, всё. Расширение установлено, теперь им можно пользоваться. Часть 2. Использование. Пользоваться расширением очень и очень просто. Собственно, у него только 2 функции: Сохранить открытые вкладки;Открыть сохранённую сессию. Рассмотрим обе этих функции. Для того, чтобы сохранить сессию (вкладки, открытые в браузере), надо нажать на иконку расширения в панели расширений (  ). После этого надо дать название сохраняемой сессии (чтобы потом отличить её от всех других, красная рамка на скриншоте ниже), а потом нажать на кнопку "Save" ("Сохранить", синяя рамка на скриншоте ниже):  Для того, чтобы открыть сохранённую сессию (сохранённые вкладки) надо нажать на иконку расширения в панели расширений (  ). Под надписью "Session List" ("Список Сессий") вам покажут все сессии, которые вы сохранили. Для каждой сессии доступно 3 опции: "Open" - открыть сессию;"Rename" - переименовать сессию;"Delete" - удалить сессию. Вам надо выбрать нужный вам пункт. Вот собственно и всё. Замеченные недостатки Как это не покажется странным, но расширение упорно не желает открывать вкладку с Gmail.com. Не совсем понятно, почему. Ещё про расширения для Google Chrome: Самые интересные расширения для браузера «Google Chrome»Как обновлять расширения в Google ChromeКак пользоваться приложением для Chrome отдельно от браузера
Тэги: browser, chrome, cromium, manager, opera, session, vivaldi, yandex, дополнение, расширение
Как использовать отдельные прокси для браузеров семейства Google Chrome 2016-03-14 09:35:29
Давным-давно (аж почти 4 года назад) написал сообщение " Как использовать TOR в ...
+ развернуть текст сохранённая копия
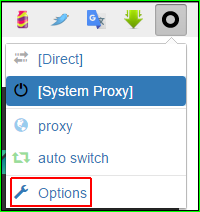
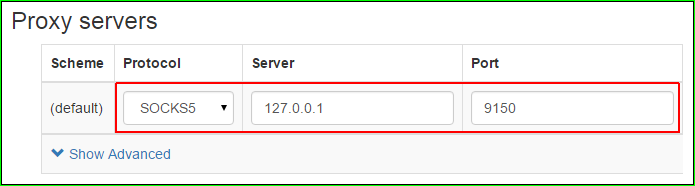
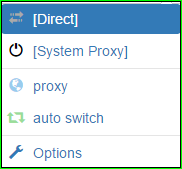
Давным-давно (аж почти 4 года назад) написал сообщение " Как использовать TOR в Google Chrome?". C тех пор, как вы понимаете, прошло ужасно много времени. И расширение, которое описал в том сообщении, в новых версиях Google Chrome и других браузерах этого семейства (Opera, Yandex, Vivaldi и т.д.) уже не работает:  Но не огорчайтесь! Есть другие расширения, которые пока ещё работают. Сегодня научу, как установить одно из них и как им пользоваться. Часть 1. Устанавливаем расширение "Proxy SwitchyOmega" 1. Идём на страницу расширения. 2. Находим там кнопку "Установить" и нажимаем на неё:  3. Браузер задаст вопрос, действительно ли вы хотите установить данное приложение. Рекомендую или ответить утвердительно, или дальше не читать:  4. После установки значок расширения появится на панели расширений. И всплывёт примерно вот такое окно:  Часть 2. Настраиваем расширение для работы через TOR (TOR взял в качестве примера, можно использовать абсолютно любой другой socks, http или https прокси) Часть 2. Настраиваем расширение для работы через TOR (TOR взял в качестве примера, можно использовать абсолютно любой другой socks, http или https прокси) Теперь надо задать прокси-сервер, через который ваш Google Chrome или другой браузер из его семейства будет ходить в Интернет. Замечу, что таких прокси можно настроить достаточно большое количество (верхний предел не выяснял, простите). 1. Нажмите на значок расширения. Вам покажут примерно вот такое меню:  2. Выбираем пункт "Options" (см. скриншот выше). 3. В меню слева находим пункт "proxy":  Переходим туда. 4. Задаём настройки прокси. Для TOR эти настройки будут такими:  5. В меню слева находим пункт "Apply changes":  6. Нажимаем на "Apply changes" ("Сохранить изменения"). Вам покажут примерно вот такое всплывающее меню:  Теперь если навести на пункт меню "proxy" указатель мышки, вам покажут характеристики этого самого "proxy":  Собственно всё. Хочу только заметить, что для того, чтобы ваш Google Chrome (или какой-то другой ваш браузер из этого семейства) начал ходить через прокси, надо именно этот пункт выбрать в меню настроек расширения:  Там возможны 3 варианта: Direct - прямое подключение (прокси не используются);System Proxy - использовать системные настройки прокси;proxy - собственно тот прокси, который задали вы. В зависимости от выбранного пункта меняется цвет значка расширения.
Тэги: browser, chrome, google, opera, vivaldi, yandex
Применение SpeechKit Cloud API для озвучивания погоды и новостей от Yandex 2015-11-19 22:55:46
Добрый день! В данной статье хотелось бы рассказать о том, как можно сделать на сайте « ...
+ развернуть текст сохранённая копия
Добрый день! В данной статье хотелось бы рассказать о том, как можно сделать на сайте «Голосовой погодный и новостной информер», который бы, например при выборе города не только показывал, но и рассказывал фактический прогноз погоды, а так же произвольную новость. На самом деле этот скрипт разрабатывался для информирования в системе «Умный Дом», но может быть с легкостью переделан под любой сайт, имеющий на хостинге поддержку PHP, что и было сделано для этой статьи. В примере для синтеза речи, будет использоваться технология SpeechKit Cloud API от компании Yandex и XML парсер Yandex погоды и новостей, написанные на PHP.
Что понадобится для реализации:
- Web сервер с поддержкой PHP (можно локальный типа Денвера).
- Ключ Yandex SpeechKit (для некоммерческих проектов можно получить бесплатно).
- Если ключ не дают без наличия у Вас сайта, то создать сайт можно на Hostinger.ru.
- Список ID городов.
Данный материал предоставляется исключительно в ознакомительных целях, поэтому процесс установки на сайт и добавления городов, здесь рассматриваться не будет.
Принцип работы:
- Отправляем запрос на получение mp3 файла, для выбранного города.
- Парсим XML файл, получая необходимые параметры.
- Корректируем окончания слов, для постановки правильного произношения.
- Устанавливаем параметры генерации mp3 файла (голос, тембр, формат файла, язык, текст).
- Генерируем mp3 файл.
- Создаем объект Audio HTML 5 и воспроизводим файл.
Скрипт с формой для выбора городов index.html<!DOCTYPE html>
<html lang="ru">
<head>
<title>Тест SpeechKit Cloud API от компании Yandex.</title>
<meta charset="utf-8">
</head>
<body>
<script language="javascript" type="text/javascript">
function Get_Weather()
{
var tts_text=document.getElementById('weather').value;
console.log(tts_text);
var response="weather.php?&q="+encodeURI(tts_text); //путь до mp3 файла
var audio = document.getElementById("gameMusic");
if (audio)
{
audio.parentNode.removeChild(audio);
}
// создаём новый элемент audio
audio = document.createElement("audio");
audio.setAttribute("id", "gameMusic");
audio.setAttribute("autoplay", "true");
//audio.setAttribute("loop", "false");
var mp3 = document.createElement("source");
mp3.setAttribute("src", response);
mp3.setAttribute("type", "audio/mpeg");
audio.appendChild(mp3);
audio.play();
document.body.appendChild(audio);
}
function Get_News()
{
var tts_text=document.getElementById('news').value;
console.log(tts_text);
var response="news.php?&q="+encodeURI(tts_text); //путь до mp3 файла
var audio = document.getElementById("gameMusic");
if (audio)
{
audio.parentNode.removeChild(audio);
}
// создаём новый элемент audio
audio = document.createElement("audio");
audio.setAttribute("id", "gameMusic");
audio.setAttribute("autoplay", "true");
//audio.setAttribute("loop", "false");
var mp3 = document.createElement("source");
mp3.setAttribute("src", response);
mp3.setAttribute("type", "audio/mpeg");
audio.appendChild(mp3);
audio.play();
document.body.appendChild(audio);
}
</script>
<h1><span>Тест SpeechKit Cloud API от компании Yandex.</span></h1>
<h2>Погода</h2>
<select size="1" onclick="Get_Weather();" id="weather">
<option disabled>Выберите город</option>
<option value="27612">Москва</option>
<option value="34880">Астрахань</option>
<option value="26063">Санкт-Петербург</option>
<option value="25913">Магадан</option>
</select>
<h2>Новости</h2>
<select size="1" onclick="Get_News();" id="news">
<option disabled>Выберите город</option>
<option selected value="Astrakhan">Астрахань</option>
<option value="Volgograd">Волгоград</option>
<option value="Krasnodar">Краснодар</option>
<option value="Moscow">Москва</option>
<option value="Saratov">Саратов</option>
</select>
</body>
</html>
Горда можно добавлять путём установки новых параметров option в элементе select.
Скрипт генерации mp3 файла для погоды weather.php<?php
$id=$_GET["q"]; // id города
$url="http://export.yandex.ru/weather-ng/forecasts/".$id.".xml"; // url xml файла
$xml = simplexml_load_file($url); // интерпретируем XML-файл в объект
//параметры:
$city=$xml['city']; //город
$temp=$xml->fact->temperature; // температура
$weather_type=$xml->fact->weather_type; // тип погоды
$humidity=$xml->fact->humidity; // влажность
$wind_direction=$xml->fact->wind_direction; // направление ветра
$wind_speed=$xml->fact->wind_speed; // скорость ветра
$pressure=$xml->fact->pressure; // давление
$znak="плюс";
if($wind_direction=="e") { $wind_direction_text="восточный";}
if($wind_direction=="w") { $wind_direction_text="западный";}
if($wind_direction=="s") { $wind_direction_text="южный";}
if($wind_direction=="n") { $wind_direction_text="северный";}
if($wind_direction=="se") { $wind_direction_text="юго-восточный";}
if($wind_direction=="ne") { $wind_direction_text="северо-восточный";}
if($wind_direction=="sw") { $wind_direction_text="юго-западный";}
if($wind_direction=="nw") { $wind_direction_text="северо-западный";}
$minus_arry=preg_match("/(-)/", $temp, $minus_out);
if (!empty($minus_out[1]))
{ $znak="минус";
$temp=str_replace("-","",$temp);
}
//градус
if( $temp=="1" or $temp=="21" or $temp=="31" or $temp=="41" or $temp=="51" or $temp=="61" or $temp=="71" or $temp=="81" or $temp=="91" or $temp=="101")
{
$text="градус";
}
else
{
//градуса
if( $temp=="2" or $temp=="3" or $temp=="4"
or $temp=="22" or $temp=="23" or $temp=="24"
or $temp=="32" or $temp=="33" or $temp=="34"
or $temp=="42" or $temp=="43" or $temp=="44"
or $temp=="52" or $temp=="53" or $temp=="54"
or $temp=="62" or $temp=="63" or $temp=="64"
or $temp=="72" or $temp=="73" or $temp=="74"
or $temp=="82" or $temp=="83" or $temp=="84"
or $temp=="92" or $temp=="93" or $temp=="94"
or $temp=="102" or $temp=="103"
) {$text="градуса";} else {$text="градусов";}
}
//процент
if( $humidity=="1" or $humidity=="21" or $humidity=="31" or $humidity=="41" or $humidity=="51" or $humidity=="61" or $humidity=="71" or $humidity=="81" or $humidity=="91" or $humidity=="101")
{
$humidity_text="процент";
}
else
{
//процента
if( $humidity=="2" or $humidity=="3" or $humidity=="4"
or $humidity=="22" or $humidity=="23" or $humidity=="24"
or $humidity=="32" or $humidity=="33" or $humidity=="34"
or $humidity=="42" or $humidity=="43" or $humidity=="44"
or $humidity=="52" or $humidity=="53" or $humidity=="54"
or $humidity=="62" or $humidity=="63" or $humidity=="64"
or $humidity=="72" or $humidity=="73" or $humidity=="74"
or $humidity=="82" or $humidity=="83" or $humidity=="84"
or $humidity=="92" or $humidity=="93" or $humidity=="94"
or $humidity=="102" or $humidity=="103"
) {$humidity_text="процента";} else {$humidity_text="процентов";}
}
//миллиметр
if( $pressure=="701" or $pressure=="721" or $pressure=="731" or $pressure=="741" or $pressure=="751" or $pressure=="761" or $pressure=="771" or $pressure=="781" or $pressure=="791" or $pressure=="801")
{
$pressure_text="милиметр ртутного столба";
}
else
{
//миллиметра
if( $pressure=="702" or $pressure=="703" or $pressure=="704"
or $pressure=="722" or $pressure=="723" or $pressure=="724"
or $pressure=="732" or $pressure=="733" or $pressure=="734"
or $pressure=="742" or $pressure=="743" or $pressure=="744"
or $pressure=="752" or $pressure=="753" or $pressure=="754"
or $pressure=="762" or $pressure=="763" or $pressure=="764"
or $pressure=="772" or $pressure=="773" or $pressure=="774"
or $pressure=="782" or $pressure=="783" or $pressure=="784"
or $pressure=="792" or $pressure=="793" or $pressure=="794"
or $pressure=="802" or $pressure=="803"
) {$pressure_text="милиметра ртутного столба";} else {$pressure_text="милиметров ртутного столба";}
}
$say_text="Сейчас в городе ".$city." ".$weather_type.". Tемпература воздуха ".$znak." ".$temp." ".$text.". Влажность ".$humidity." ".$humidity_text.". Ветер ".$wind_direction_text." ".$wind_speed." метров в секунду. Атмосферное давление ".$pressure." ".$pressure_text." !";
$qs = http_build_query(array("format" => "mp3","lang" => "ru-RU","speaker" => "jane","key" => "SpeechKit_Cloud_API_Key","emotion" => "good", "text" => $say_text)); // параметры запроса
$ctx = stream_context_create(array("http"=>array("method"=>"GET","header"=>"Referer: \r\n")));
$soundfile = file_get_contents("https://tts.voicetech.yandex.net/generate?".$qs, false, $ctx); // запрос на генерацию mp3 файла
echo($soundfile);
?>
В скрипте нужно изменить SpeechKit_Cloud_API_Key на полученный Вами ключ.
Скрипт генерации mp3 файла для новостей news.php<?php
$city=$_GET['q'];
$data_file="http://news.yandex.ru/".$city."/index.rss"; // адрес xml файла
$xml = simplexml_load_file($data_file); // раскладываем xml на массив
$number= rand(1,13); //генерируем порядковый номер новости
$news=$xml->channel->item[$number]->description; //новость
$title=$xml->channel->item[$number]->title; //заголовок
$content_news = trim(preg_replace('/\s{2,}/', ' ', $news));//удаляем весь хлам
$content_title = trim(preg_replace('/\s{2,}/', ' ', $title));//удаляем весь хлам
$text=$content_title." - ".$content_news;
$search = array('"','"',' ',')','(');
$replace = array('');
$text = str_replace($search, $replace, $text);
$qs = http_build_query(array("format" => "mp3","lang" => "ru-RU","speaker" => "jane","key" => "SpeechKit_Cloud_API_Key","emotion" => "good", "text" => $text)); // параметры запроса
$ctx = stream_context_create(array("http"=>array("method"=>"GET","header"=>"Referer: \r\n")));
$soundfile = file_get_contents("https://tts.voicetech.yandex.net/generate?".$qs, false, $ctx); // запрос на генерацию mp3 файла
echo($soundfile);
?>
Читать дальше →
Тэги: api, php, yandex, веб-разработка, голосовой, информер, новости, погода, программирование, речи, синтез, яндекс
Плохие и некачественные ссылки — находим и устраняем 2015-10-31 16:39:21
Новости сайта websoveti.com
Плохие ссылки на сайт — это основная причина некоторых ...
+ развернуть текст сохранённая копия
Новости сайта websoveti.com
Плохие ссылки на сайт — это основная причина некоторых фильтров ведущих поисковых систем. Так как продвижение без ссылок сейчас делать очень сложно, мы поговорим о том, как оградить свой онлайн ресурс от некачественной ссылочной массы. Плохие ссылки — что это? Начнем с того, что определимся с вами в терминологии и приведем к единому знаменателю «плохость»
Данный материал Плохие и некачественные ссылки — находим и устраняем размещён на Web-советы - ваш помошник в мире интернет-бизнеса.
Тэги: google, seo, yandex, закупать, поисковиков, правильно, санкции, ссылки, фильтры, яндекс
Резервное копирование на Яндекс.Диск через davfs 2015-10-27 13:51:10
Резервное копирование — важная задача, которую необходимо выполнять на любом сервере, где ...
+ развернуть текст сохранённая копия
Резервное копирование — важная задача, которую необходимо выполнять на любом сервере, где располагаются важные данные. Решить её можно различными методами. Для больших систем — это соответствующее программное обеспечение, способное создавать бэкапы без заметной задержки в работе сервера. Для систем поменьше (а-ля сервер с десятком сайтов) задачу можно решать более простыми методами и с помощью самописных […]
Тэги: davfs, fstab, mysql, yandex, копирование, резервное
Главная / Главные темы / Тэг «yndx»
|
Взлеты Топ 5
Падения Топ 5
|