|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Лучшее для Blogger/Записи в блоге |
|
Лучшее для Blogger
Голосов: 0 Адрес блога: http://www.best-for-blogger.ru/ Добавлен: 2013-04-15 22:28:38 |
|
Кнопки социальных сетей от Share42
2013-04-15 15:16:58 (читать в оригинале)
Share42 - это абсолютно бесплатный сервис, дающий возможность сгенерирровать скрипт социальных кнопок и закладок для Вашего интернет ресурса. Который в свою очередь позволит Вашим посетителям опубликовывать ссылки на ваши статьи в своих аккаунтах социальных сетей и закладок.
Рассмотрим следующие преимущества сервиса Share42 над другими его конкурентами:
- Красивые, уникальные иконки.
Они выполнены в едином и неповторимом стиле и смотрятся очень красиво.
- Маленький размер, вес.
Для уменьшения нагрузки на Ваш сайт или блог код скрипта был максимально оптимизирован. В добавок скрипт кэшируется браузером, что в свою очередь позволяет ускорить повторную его загрузку.
- Легкая установка скрипта на ваш ресурс.
Достаточно скачать скрипт, загрузить на сайт или на бесплатный хостинг. И подключить его к сайту или блогу.
- Полное отсутствие лишних ссылок.
Все ссылки обрабатываются при помощи JavaScriptа, поэтому после установки JavaScriptа количество исходящих ссылок с вашего сайта не увеличится.
- Минимум HTML-кода.
В шаблон сайта вставляется всего две строки HTML кода, а остальной HTML-код кнопок формируется при помощи JavaScriptа.
- Можно установить практически на любой сайт.
Скрипт универсален и работает на любом ресурсе, у которого есть поддержка FTP-доступа.
- Используется всего одно изображение.
Что позволяет значительно уменьшить количество запросов к серверу вашего сайта.
- Вы сами можете выбирать количество социальных сетей и закладок, которые будут у Вас отображаться.
Итак переходим к главному - к выбору необходимого количества социальных сетей и закладок на Share42. И установки их на своем сайте или блоге.
Share42.

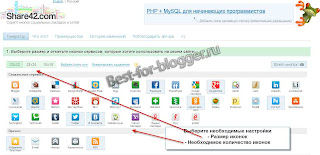
Выбираем необходимые настройки для наших кнопок социальных сетей и закладок:
- Размер иконок.
Можно выбрать следующие размеры: 32x32, 24x24 и 16x16 пикселя.
- Выбираем какие именно сервисы социальных сетей и закладок Вы хотели бы видеть на своём сайте или блоге. Для выбора или отмены Вам достаточно просто кликнуть по необходимой кнопке (она выделится пунктиром). Обратите внимание, можно выбрать все сервисы всего одним кликом. И менять порядок кнопок, простым перетаскиванием.
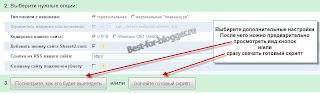
- Указываем дополнительные опции.

Далее для просмотра варианта Ваших кнопок, нажимаем на "Посмотрите, как это будет выглядеть". Если что - то не понравилось, просто изменяем свой выбор. А если все нормально нажимаем на кнопку "скачайте готовый скрипт". И сохраняем его у себя на ПК.
Теперь осталось только установить кнопки социальных сетей и закладок от Share42 на свой блог.

Загружаете файлы из папки "Share42" на любой доступный Вам хостинг. Я лично использую бесплатный сервис от Google - sites.google.com.
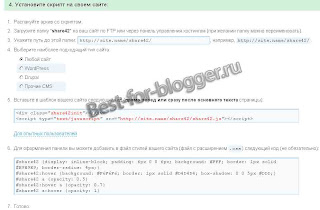
После чего в 4-ом пункте для Blogger необходимо выбрать "Любой сайт" и получим вот такой код скрипта:
<div class='share42init'></div>
<script type='text/javascript' src='http://site.name/share42/share42.js'></script>
<script type='text/javascript' src='http://site.name/share42/share42.js'></script>
Обязательно в коде нужно заменить ссылку выделенную красным, на свою. Обратите внимание ссылка должна заканчиваться на .js, все лишние убираем.
Теперь приступаем к установке в свой блог код кнопки социальных сетей.
Для этого переходим в настройки блога, выбираем вкладку "Шаблон",нажимаем на кнопку "Изменить шаблон". Ставим галочку "Расширить шаблоны виджета". При помощи комбинации кнопок (Ctrl+F) ищем вот такую строку <data:post.body/>. После неё вставляем код указанный ниже:
<b:if cond='data:blog.pageType == "item"'>
Здесь ваш код скрипта
</b:if>
Здесь ваш код скрипта
</b:if>
Далее в шаблон можно добавить стили CSS для кнопок (это можно не делать).
Находим в шаблоне ]]></b:skin> и перед этой строкой вставляем следующий код:
#share42
{
display: inline-block;
padding: 6px 0 0 6px;
background: #FFF;
border: 1px solid #E9E9E9;
border-radius: 4px;
}
#share42:hover
{
background: #F6F6F6;
border: 1px solid #D4D4D4;
box-shadow: 0 0 5px #DDD;
}
#share42 a {opacity: 0.5;}
#share42:hover a {opacity: 0.7}
#share42 a:hover {opacity: 1}
{
display: inline-block;
padding: 6px 0 0 6px;
background: #FFF;
border: 1px solid #E9E9E9;
border-radius: 4px;
}
#share42:hover
{
background: #F6F6F6;
border: 1px solid #D4D4D4;
box-shadow: 0 0 5px #DDD;
}
#share42 a {opacity: 0.5;}
#share42:hover a {opacity: 0.7}
#share42 a:hover {opacity: 1}
После чего нажимаем на кнопку "Просмотр", если всё в порядке - "Сохранить шаблон".
Вот мы и установили Кнопки социальных сетей и закладок от Share42.
Смотрите также:
- Где создать блог
- Создать блог на Blogger
- Как изменить шаблон в Blogger
- Кнопки социальных сетей от Pluso
- Кнопки социальных сетей от AddThis
Авто публикация постов в Соц Сетях
2013-04-12 23:32:35 (читать в оригинале)
В наше время социальные сети играют важную роль SEO оптимизации и раскрутке любого интернет ресурса. Поэтому Вы можете увидеть гаджеты соц. сетей чуть ли не каждом сайте. У Вас есть реальная возможность увеличить входящий трафик посетителей из социальных сетей. Автоматически опубликовывая сообщения в них со своего блога.
Сегодня я Вам расскажу, как автоматически размещать анонсы постов Вашего блога на facebook, Twitter и некоторые других социальных сайтах, с использованием бесплатного сервиса Dlvr. Я так же использую данный сервис для отправки сообщений с моего блога в эти сервисы.
Почему Dlvr? Потому, что он очень простой в использовании, настройки и установке. Вы можете в любое время включить или выключить авто-публикации в любое время, когда Вы того пожелаете.
Dlvr;
Для регистрации указываем:
- Свой Email адрес и придумываем пароль к учётной записи. Нажимаем "Sign up" (Зарегистрироваться). После этого зайдите в свой почтовый ящик и подтвердите регистрацию.
- После регистрации Вы будете перенаправлены на страницу, где нужно будет указать фид Своего сайта.

Примеры каналов сообщений:
http://feeds.feedburner.com/best-for-blogger/UhSs
http://www.best-for-blogger.ru/feeds/posts/default
После того как указали канал, нажимаем "Next" (Далее). И переходим к выбору соц. сетей.

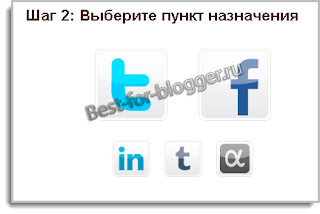
- Нажмите на иконку Twitter и вы будете перенаправлены на страницу входа.
- Укажите имя пользователя в Вашем профиле, пароль и нажмите кнопку "Authorize app" (Авторизовать приложение). Теперь анонсы постов будут автоматически публиковаться на Twitter.
- Теперь нажмите на значок facebook. Вы будете перенаправлены на страницу входа, Авторизуйтесь.
- Аналогично для остальных социальных сервисов.
Настройте услуги на своё усмотрение.
Вот и всё, теперь анонсы сообщений с Вашего блога будут автоматически публиковаться в социальных сетях. И привлекать всё боьше и больше новых посетителей. Тем самым увеличивая популярность Вашего ресурса.
Смотрите также:
- Гаджет - Ссылка на это сообщение
- Кнопки социальных сетей от Pluso
- Кнопки социальных сетей от AddThis
- Кнопки социальных сетей и закладок от Share42
- Где создать блог
- Создать блог на Blogger
- Как изменить шаблон в Blogger
- Закрыть внешние ссылки
- Убрать внешние ссылки из Шаблона
- Закрыть внешние ссылки от кнопок и гаджетов
Регистрация в поисковых системах
2013-04-12 23:28:36 (читать в оригинале)
Для чего нужна Регистрация в поисковых системах? Вы написали и опубликовали несколько постов, статей в блоге. Теперь нужно сделать так, что б о них узнало как можно больше людей. И к Вам начали идти новые посетители. По статистике, около 90% новых посетителей идут именно из поисковых систем, так званный – Поисковый Трафик.
Поэтому рекомендую Вам, сразу же после того как Вы создали свой блог, добавить ссылку на него в поисковиках. Можно этого и не делать, потому что поисковики и без этого, когда ни - будь, найдут Ваш сайт, проиндексируют и добавят в поиск. Но когда это произойдёт – неизвестно. И гарантии, что это вообще будет тоже – нет. Регистрируя свой блог в Гугле, Яндексе, Бинг и пр. Вы можете быть уверены, что индексация Вашего ресурса точно произойдёт и в придачу в кратчайшие сроки.
Конечно, есть и другие способы обратить внимание поисковиков на свой проект.
Например: Оставить осмысленный пост с ссылкой на Ваш ресурс в таких сервисах как "Вопросы и ответы" Майл.ру, Гугла и др. Так же можно воспользоваться сервисами "Соцзакладок", добавить туда ссылку ведущую на Ваш проект – прогон по социальным закладкам. Но об этом поговорим немного позже.
Ниже я приведу список основных поисковых систем и каталогов, в который есть смысл добавить URL на Ваш ресурс. Не стесняйтесь, добавляйте во все и не жалейте времени и сил. Вы от этого только выиграете. Чем больше о Вашем ресурсе знают поисковиков, тем больше у него будет поискового трафика и соответственно он будет популярнее.
Инструментах для веб-мастеров. А сообщить о новом сайте здесь: .


Регистрация в ПС Bing (в прошлом Live Search и MSN Search) – занимающая вторую ступеньку в мировом лидерстве поисковиков (Гугл на первом). Владельцем данной поисковой системы является компания Microsoft. Для добавления Вашего проекта регистрируемся в " и как обычно говорим, проверь новичка "".




И так, пройдя все этапы регистрации своего интернет проекта в поисковых системах. Затратив некоторое количество времени и усилий. Вы гарантировано обеспечили ему долгую жизнь.
Но не спешите расслабляться это только первый шаг к победе. Впереди предстоит ещё немало битв. Отдохните и снова в бой, Вам нужно ещё заняться раскруткой и продвижением своего ресурса.
Смотрите также:
- Где создать блог
- Создать блог на Blogger
- Как изменить шаблон в Blogger
- Закрыть внешние ссылки
- Убрать внешние ссылки из Шаблона
- Закрыть внешние ссылки от кнопок и гаджетов
- Гаджет - ССылка на это сообщение
- Кнопки социальных сетей от Pluso
- Кнопки социальных сетей от AddThis
- Кнопки социальных сетей и закладок от Share42
Кнопки социальных сетей от Pluso
2013-01-13 01:52:03 (читать в оригинале)Предлагаю Вашему вниманию проект от Russian Ventures: русскоязычный сервис социальных кнопок Pluso. Аналог англоязычного сервиса AddThis.

Зачем вообще нужны кнопки социальных сетей. Кнопки соц. Сетей можно отнести к бесплатной раскрутки Вашего интернет ресурса. Разместив их на своем ресурсе, Вы тем самым увеличиваете посещаемость своего сайта или блога. По статистике Pluso каждый 65 посетитель делится со своими друзьями страницей. Что составляет 1.5% всего количества посетителей Вашего сайта или блога. На интересных и уникальных ресурсах количество лайков может доходить до 10%.
Существует большое количество сервисов, предлагающих добавить кнопки социальных сетей на Ваш блог или сайт. Преимущество Pluso заключается в его простоте и удобстве. Вам не нужно там регистрироваться. Пришли, выбрали вариант кнопок подходящий именно Вам и вашему сайту или блогу. У Pluso существует более 300 вариаций кнопок соц. сетей. Скопировали код выбранного Вами варианта кнопки социальных сетей и установили его у себя в блоге или сайте.
Работать с Pluso очень легко и просто.
Теперь к главному, как выбрать и установить кнопки социальных сетей от сервиса Pluso.
Pluso.
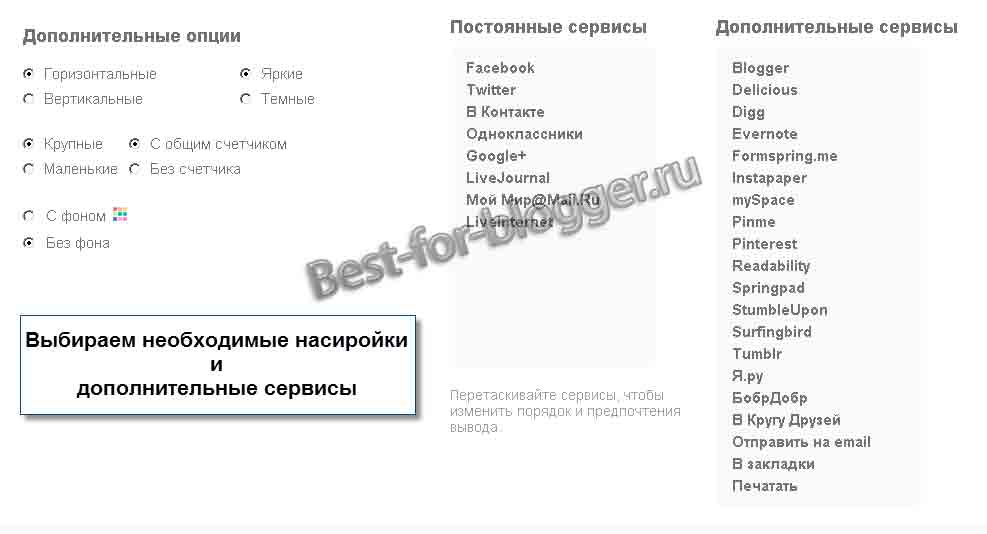
Выбираем более интересный для Вас вид социальных кнопок. Выбрав понравившийся Вам стиль кнопок:
• Вид – круглые или квадратные, цветные или чёрно-белые. Счетчиком или без него.

Выбираете дополнительные настройки:

• Расположение - по вертикали или по горизонтали.
• Дополнительные сервисы.
Все изменения Вы можете видеть в окне – Предпросмотра.

После того как Вы настроили свои кнопки социальных сетей. Копируем сгенерированный код для в ставки в соответствующем поле.

Затем переходим в настройки Вашего блога, заходим в настройки шаблона. Нажимаем "Изменить HTML" ставим галочку "Расширить шаблоны виджета". И ищем в шаблоне при помощи комбинации кнопок (Ctrl+F) вот такую строку <data:post.body/> (если в Вашем шаблоне таких строк несколько, то вставьте код кнопок после 3-й строки). Или вот эту строку <div class='post-footer-line post-footer-line-1'> и вставляем скопированный ранее код социальных кнопок. Кнопки будут размещены в конце статьи. А если Вы хотите разметить кнопки социальных сетей в начале статьи, тогда вставьте код перед этой строкой.
По умолчанию кнопки устанавливаются по левому краю. Если Вы хотите их разместить по центру, тогда нужно сделать так: <div style='text-align:center'>Ваш код социальных кнопок</div>.
Небольшая рекомендация от сервиса Pluso : Установив кнопки социальных сетей в начале статей и выбрав большой размер кнопок. Вы получите в 2-6 раз больше эффекта, чем если разместите маленькие кнопки в конце статьи.
Оказывается не так и трудно установить у себя в блоге Кнопки социальных сетей от Pluso.
Смотрите также:
- Где создать блог
- Создать блог на Blogger
- Как изменить шаблон в Blogger
- Кнопки социальных сетей от AddThis
- Кнопки социальных сетей и закладок от Share42
Гаджет - Ссылка на это сообщение
2013-01-13 01:52:03 (читать в оригинале)Установить гаджет "Обратная ссылка на это сообщение" под каждым сообщением в Вашем блоге на Blogger(е).

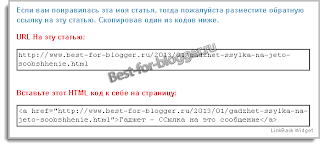
Данный Гаджет "Обратная ссылка на это сообщение" - лучший способ увеличить входящий трафик и просмотры страниц Вашего сайта. Он позволяет Вашим посетителям скопировать и разместить у себя обычную ссылку или ссылку с Анкором (текстовую). Он содержит в себе две текстовые области. В первой указан URL соответствующей страницы. Во второй HTML-код, который включает в себя название статьи и URL страницы.
Главная особенность данного гаджета заключается в том, что обновление происходит автоматически. То есть Вам не придётся обновлять его каждый раз когда Вы добавляете новое пост в свой блог.
Установить гаджет очень просто, Вам нужно просто добавить немного кода в шаблон своего блога и всё, он готов к работе.
Выделенное можно заменить на свой вариант:
- цвет текста - красным;
- Изменить текст - зелёным;
Внимание: Если Вы не можете найти строку <data:post.body/> или у Вас не получается установить гаджет под ней. Тогда найдите любую из этих строк <div class='post-footer-line post-footer-line-1'/> или <div class='post-footer'> и вставьте код прямо над одной из этих строк.
Перед сохранением, обязательно нужно предварительно "Просмотреть". Если всё в порядке, ошибок нет – сохраняем изменения в шаблоне.
Смотрите также:
- Где создать блог
- Создать блог на Blogger
- Как изменить шаблон в Blogger
- Закрыть внешние ссылки
- Убрать внешние ссылки из Шаблона
- Закрыть внешние ссылки от кнопок и гаджетов
- Кнопки социальных сетей от Pluso
- Кнопки социальных сетей от AddThis
- Кнопки социальных сетей и закладок от Share42
Категория «Дизайн»
Взлеты Топ 5
|
| ||
|
+445 |
493 |
Media_Sapiens |
|
+436 |
453 |
RuSSianIdIoT |
|
+399 |
545 |
Литературное кафе "ИСКУССТВО" |
|
+397 |
445 |
Agnoia |
|
+392 |
440 |
Hiddenattack |
Падения Топ 5
|
| ||
|
-1 |
40 |
Тысяча_и_одно_кимоно |
|
-2 |
39 |
Йолло Пуккі - друг усіх дітей |
|
-2 |
15 |
Nobody's perfect |
|
-6 |
35 |
БлокNOT |
|
-7 |
5 |
Б_Кролик |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
