Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «оптимизация»

Как защитить контент от воровства 2013-11-14 13:49:30
Доброго времени суток читатели infokompa! Один из самых быстрых и эффективных способов продвижения ...
+ развернуть текст сохранённая копия
Доброго времени суток читатели infokompa! Один из самых быстрых и эффективных способов продвижения сайта, является раскрутка с помощью уникальных статей. Но часто бывает так, что качественная и оригинальная статья, за которую были отданы немалые деньги, не приносит пользы. И проблема состоит в том, что пока веб-мастер раскручивает свой сайт, кто-то успевает украсть контент и выставить [...]
Тэги: безопасность, защита, контента, оптимизация, сайта
Оптимизация изображений 2013-11-13 01:07:00
... разговор пойдет об оптимизации изображений в нашем ...
+ развернуть текст сохранённая копия
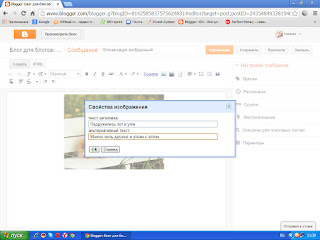
Здравствуйте гости и читатели моего блога. Сегодня у нас разговор пойдет об оптимизации изображений в нашем блоге. В каждом блоге есть картинки, которые можно и нужно оптимизировать. Каждый из Вас наверняка сталкивался с проблемой, когда в браузере отключены картинки и нет возможности увидеть изображение. А пользователи, которые пользуются программами для чтения с экрана, или имеющие низкоскоростной интернет вообще не имеют такой возможности. Так вот, оптимизировав картинки, читатели вместо изображения смогут прочитать текст. Так как же нам их оптимизировать. Для этого существует атрибут ALT, этот тэг служит для описания содержания графического файла. Именно с помощью описаний в атрибуте ALT можно передать пользователям важную информацию. С недавних пор заключить картинки в нашем блоге в атрибут alt не составит большого труда. Итак, Вы пишите пост в редакторе сообщений и загрузили изображение. Я для примера вставлю и объясню на этой картинке.
 Теперь кликаем по картинке мышью, как мы обычно меняем размер
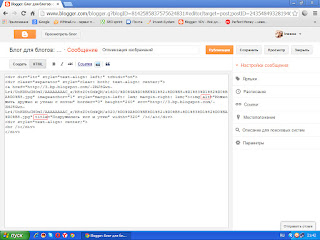
Здесь справа в всплывающей полоске нажмите свойства выделено красным Откроется такая вкладка Вот здесь мы и будем заключать нашу картинку в тзги title и alt.TITLE-это заголовок изображения, а альтернативный текст и есть атрибут ALT, именно этот текст будет видеть пользователь. Например я написала-кот и утки в заголовке, и подружились кот и утки как альтернативный текст. Теперь нажмите слева на HTML и посмотрите: заголовок в тэге title и текст в тэге alt. На скриншоте хорошо видно, обведено красным.
Теперь рекомендации по написании текста Не рекомендуется писать
<img src-"адрес изображения" alt=""/>
Надо: <img src="адрес изображения" alt.="Кот и утки"/>
Самый оптимальный вариант: <img src="адрес картинки"alt="Подружились кот и утки"/>
Ни в коем случае нельзя писать такой текст:
<img src="адрес изображения"alt="кот, утка слева, утка справа. скамейка. дерево, цветы"/>
Наполнять атрибут ALT большим количеством ключевых слов или вставлять предложения.
Подведите курсор к первой картинке, во вкладке увидите описание. А представьте, если Вы напишите предложений так четыре-пять или ключевиков штук двадцать.
Максимальное внесение в тэг ALT-пять ключевых слов, если будет больше, может вызвать у пользователя негативное впечатление и он просто уйдет с Вашего блога.
Нужно как то суметь составить насыщенное содержание, несущее больше информации, в котором ключевые слова используются уместно и вписываются в контент. И последнее: грамотное описание изображений в тэге ALT плюс заголовок TITLE помогают системам поиска картинок, таких как Поиск картинок Google и Яндекс фотки, проиндексировать изображения в Вашем блоге. На этом у меня все. Надесь, что объяснила понятно, очень старалась. Всего доброго.
Тэги: оптимизация
Продвижение сайта при использовании "серого" SEO 2013-11-10 14:12:26
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
 Если вы начинаете кампанию по продвижению своего сайта, то вам необходимо составить правильную стратегию. Если вы начинаете кампанию по продвижению своего сайта, то вам необходимо составить правильную стратегию.
Тэги: внутренняя, оптимизация, сайта
OpenCart — заплатка. Убрать дубли страниц товаров 2013-11-07 15:36:05
Добрый день, уважаемые читатели! Сегодня мы попробуем разобраться с тем, как можно без ...
+ развернуть текст сохранённая копия
Добрый день, уважаемые читатели! Сегодня мы попробуем разобраться с тем, как можно без дополнительных модулей привести все ссылки на товары к единому виду. Этот способ может и не является самым красивым и быстрым решением, но работает достаточно хорошо. PS: данная заплатка будет работать только при уровне вложенности в 1 или 2 категории (родительская и дочерняя) Проблема […]
Тэги: opencart, php, seo, seo-оптимизация, дубли, страниц
Оптимизация заголовков 2013-11-04 05:44:00
... color: #0c343d;"> Оптимизация заголовков страниц ... составляющей поисковой оптимизации. По информации ...
+ развернуть текст сохранённая копия
Оптимизация заголовков страниц нашего блогаЗдравствуйте, сегодня мы продолжаем тему оптимизации блога на blogspot и поговорим об оптимизации заголовков страниц. Заголовки страниц являются важной составляющей поисковой оптимизации. По информации в заголовке пользователь получает общее представление о содержимом и принимает решение о переходе на сайт. Поэтому первое: Каждая страница блога должна иметь заголовок, заключенный в тэг <title>. Этот тэг автоматически создается из названия блога и заголовка сообщения. Проверить информацию об отсутствующих или ошибочных тэгах <title>, можно в инструментах для вебмастеров. Нажмите на нужный блог, затем слева вид в поиске-оптимизация HTMLСмотрите скриншот, кликните чтобы увеличить
Если у Вас существуют ошибки, то на этой странице будут перечислены сообщения, мета описания для которых отсутствуют или содержат ошибки. Второе: важно так же правильно задать и выделить заголовки в соответствующие тэги. По ним поисковые системы определяют содержание Вашего сообщения. В blogger теперь разрешается даже часть текста выделить как заголовок. Поисковая система эту часть текста будет использовать, как краткое содержание всей информации на странице. Существует несколько тэгов заголовков:
<h2>самый главный заголовок</h2> <h3>подзаголовок</h3> <h4>подзаголовок подзаголовка</h4>
Чтобы обозначить текст как заголовок, достаточно выделить его в редакторе сообщений, где Вы пишите свои посты, и сверху во вкладке выбрать заголовок (h2), подзаголовок (h3) или второй подзаголовок (h4). Смотрите скриншот

Теперь нажимаем слева HTML и смотрим код текстовой разметки.
Как видите, присутствует тэги h2 и h3.
Третье: не забывайте в редакторе сообщений справа заполнять поле-описание для поисковых систем. И последнее, что тоже очень важно. Когда Вы задаете в поисковик запрос, обратите внимание в выдаче: должно сначала идти описание заданного вопроса, то есть название поста, а потом название блога Посмотрите пример на моем блоге В Google
Видите, первым отображается заданный вопрос, а потом название блога и это правильно.
В Яндекс
А здесь наоборот, сначала название блога, а потом название статьи и это не правильно.
Что бы поисковик выдавал запрос как в Google, надо в теле шаблона найти и удалить код
<title><data: blog.pageTitle/></title>
Вставить вместо удаленного кода вот этот
<b:if cond='data:blog.pageType == "index"'> <title><data:blog.title/></title> <b:else/> <title><data:blog.pageName/> | <data:blog.title/></title> </b:if>
Код находится в самом начале, смотрите скриншот
У меня добавлен уже недели две, Google быстро схватил, а Яндекс только начинает. По отдельным запросам выдает правильно. По теме почитайте как правильно разместить мета тэги и оптимизация блога на Blogspot. Другие статьи по этой теме Вы можете найти в карте блога. На этом у меня все, надеюсь информация для начинающих будет полезна. До свидания.
Тэги: оптимизация
Главная / Главные темы / Тэг «оптимизация»
|
Взлеты Топ 5
Падения Топ 5
|





 Если вы начинаете кампанию по продвижению своего сайта, то вам необходимо составить правильную стратегию.
Если вы начинаете кампанию по продвижению своего сайта, то вам необходимо составить правильную стратегию.