Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «блог»

[Перевод] Добротный риалтайм на React и Socket.io 2017-07-18 16:12:34
Сегодня поговорим о том, как наладить взаимодействие React-приложения с сервером, используя Socket. ...
+ развернуть текст сохранённая копия
Сегодня поговорим о том, как наладить взаимодействие React-приложения с сервером, используя Socket.io, добившись при этом высокой скорости отклика приложения на события, которые генерирует сервер. Примеры кода рассчитаны на React или React Native. При этом концепции, изложенные здесь, универсальны, их можно применить и при разработке с использованием других фронтенд-фреймворков, таких, как Vue или Angular.

Итак, нам нужно, чтобы клиентское приложение реагировало на события, генерируемые на сервере. Обычно в подобных случаях речь идёт о приложениях реального времени. В таком сценарии сервер передаёт клиенту свежие данные по мере их появления. После того, как между клиентом и сервером будет установлено соединение, сервер, не полагаясь на запросы клиента, самостоятельно инициирует передачу данных. Читать дальше →
Тэги: javascript, react, reactjs, ruvds.com, socket.io, блог, веб-сайтов, компании, разработка
Мысли великих 2017-07-18 15:04:00
рубрика : маразм
Александр Чикалов ...
+ развернуть текст сохранённая копия
рубрика : маразм
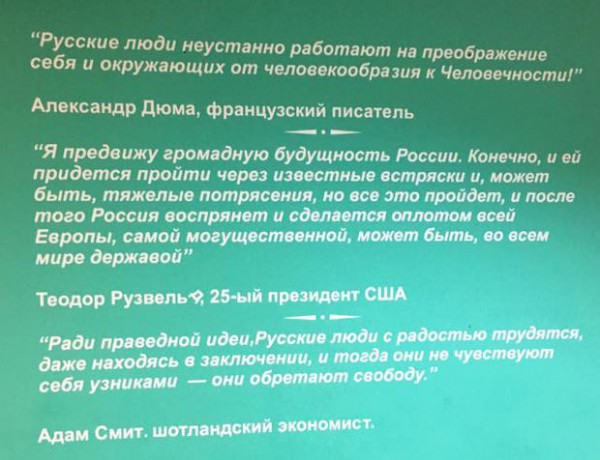
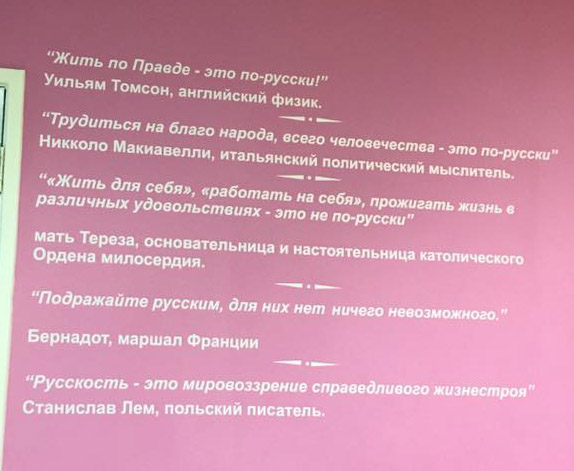
Александр Чикалов обнаружил в московской детской поликлинике №39 вот такие интересные надписи.


Разумеется, никто из вышеперечисленных подобный бред не произносил, а вот кто это все придумал и на черта приписал различным известным личностям - есть большая загадка. Я думаю, что это главврач так развлекается - ну, знаете, неограниченный доступ к спирту, еще и не такое придумаешь.
Вопрос только - на черта детишкам-то этот дурдом читать?
P.S. Так с этими фальшивыми цитатами, оказывается, интересная история. Они и в СМИ попадали, и даже в доклад Лаврова.
Вот уж воистину.


Тэги: блог
[recovery mode] Что нового в ECMAScript 2017 (ES8) 2017-07-18 14:44:38
Алена Батицкая, старший аспирант и методист факультета «Программирование» в «Нетологии», сделала ...
+ развернуть текст сохранённая копия
Алена Батицкая, старший аспирант и методист факультета «Программирование» в «Нетологии», сделала обзор нововведений, которые появились в JavaScript с выходом ECMAScript 2017. Мы все давно этого ждали!

В истории развития JavaScript были периоды застоя и бурного роста. С момента появления языка (1995) и вплоть до 2015 года обновленные спецификации выходили не регулярно.
Хорошо, что вот уже третий год мы точно знаем, когда ждать обновление. В июне 2017 года вышла обновленная спецификация: ES8 или, как правильнее, ES2017. Давайте вместе рассмотрим, какие обновления в языке произошли в этой версии стандарта. Читать дальше →
Тэги: 2017, ecmascript, es8, javascript, блог, веб-сайтов, компании, нетология, программирование, разработка
[Перевод] Как сделать Progressive Web Apps: руководство новичка 2017-07-18 12:52:30
... >Светлана Шаповалова, редактор блога «Нетологии», адаптировала статью ...
+ развернуть текст сохранённая копия
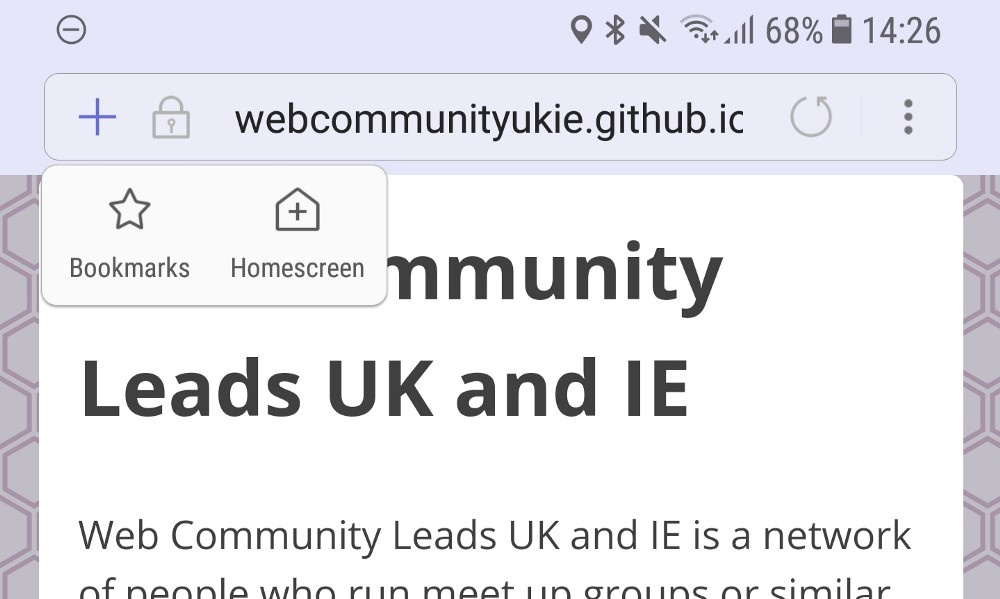
Светлана Шаповалова, редактор блога «Нетологии», адаптировала статью пользователя uve, в которой рассказывается, как сделать Progressive Web Apps.
Уверен, вы слышали о Progressive Web Apps, или сокращенно PWA. Не буду вдаваться в подробности о том, что это и как работает. Для наших целей подойдет простое определение PWA — сайт, который можно добавить на главный экран телефона, и он будет работать в автономном режиме.

Мне знакомы HTML, CSS, JavaScript и я умею пользоваться GitHub. Однако я все еще новичок в веб-разработке и мне не всегда охота глубоко вникать в принципы работы того или иного явления. Чаще всего мне просто нужен понятный способ сделать нужную вещь, не просматривая при этом тонны статей. Поэтому я надеюсь, что этот пост даст вам все необходимое для создания собственного PWA. Читать дальше →
Тэги: apps, progressive, pwa, web, блог, веб-приложение, веб-сайтов, компании, мобильных, нетология, перевод, приложений, прогрессивное, разработка
Опыт Туту.ру: Как устроено расписание электричек 2017-07-18 11:44:24
Поезда пригородного сообщения — электрички — остаются одним из самых массовых видов пассажирского ...
+ развернуть текст сохранённая копия
Поезда пригородного сообщения — электрички — остаются одним из самых массовых видов пассажирского транспорта в России. За год ими пользуются миллионы пассажиров, которые проезжают суммарно сотни миллиардов километров на тысячах электричек. Только в январе 2017 года, по данным столичного департамента транспорта, опубликованным в едином хранилище данных правительства Москвы (ЕХД), пассажиропоток пригородного железнодорожного транспорта составил 42,6 млн человек. Это выше на 4,1% по сравнению с показателями прошлого года.
Наличие, доступность и точность расписания курсирования электричек волнует каждого пассажира, а для тех, кто его формирует и доносит до людей, является важной и очень непростой задачей.
Меня зовут Александр Подлевских, я ведущий инженер-разработчик компании Туту.ру, тимлид в команде электричек, и в статье расскажу про технические детали и сложности построения онлайн расписания, как все это работает, каким образом мы используем данные, предоставляемые РЖД, и как наши пользователи помогают нам поддерживать расписание в актуальном состоянии, не догадываясь об этом.
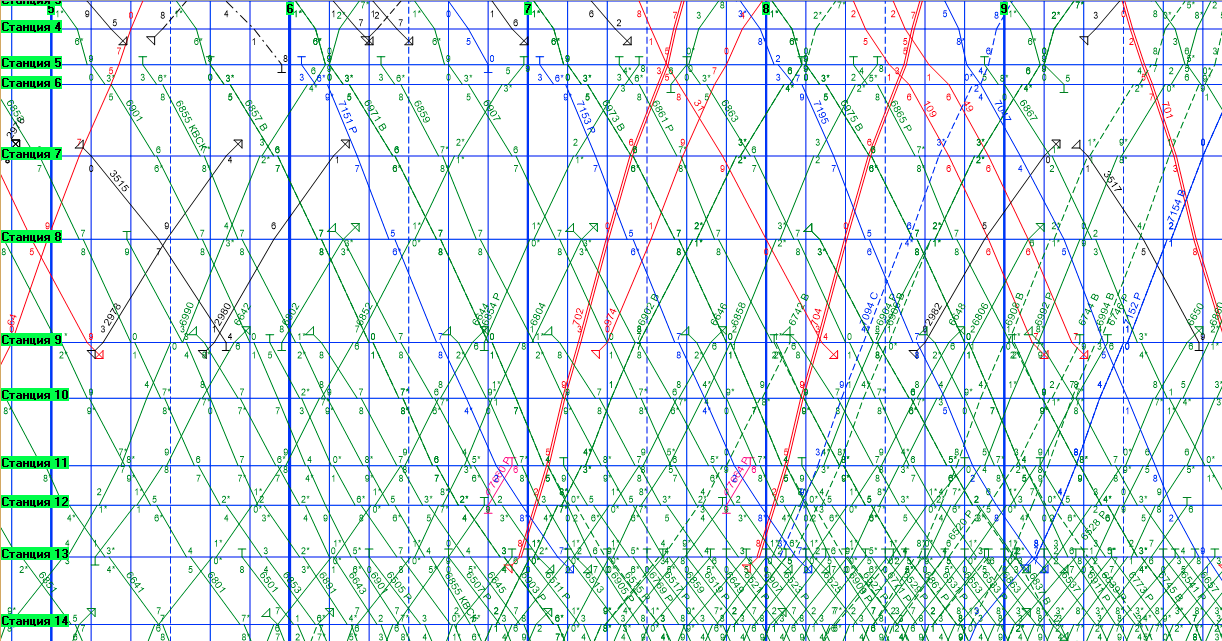
 График движения поездов — это отображение процесса движения поезда в декартовой системе координат. В таком виде представляется график движения поездов на железной дороге.
График движения поездов — это отображение процесса движения поезда в декартовой системе координат. В таком виде представляется график движения поездов на железной дороге. Читать дальше →
Тэги: php, алгоритмы, архитектура, блог, компании, микросервисы, разработка, расписание, туту.ру, тутуру, электричек
Главная / Главные темы / Тэг «блог»
|
Взлеты Топ 5
Падения Топ 5
|