Добавление to_string упрощает разработку и дебаг кода на Elixir'е
2017-05-17 13:08:49
Проверим на примере: пишем сервис с аэропортами и направлениями.
defmodule ...
+ развернуть текст сохранённая копия
Проверим на примере: пишем сервис с аэропортами и направлениями.
defmodule Airport do
defstruct [:id, :name]
end
defmodule Direction do
defstruct [:origin, :destination]
def example do
madrid = %Airport{id: "MAD", name: "Madrid"}
riga = %Airport{id: "RIX", name: "Riga"}
%Direction{origin: riga, destination: madrid}
end
end
Пока что всё в порядке. Отлично, съели печеньку, смотрим, что дальше в джире. Список самых популярных направлений?
Hackerman берётся за дело
Тэги: debug, debugging, elixir, elixir/phoenix, веб-сайтов, вывод, данных, жизни, код, программирование, разработка, совершенный, упрощение, функциональное, эликсире
Адаптивная и отзывчивая типографика с помощью Hamster Framework. Лечение гемороя без операции и боли
2017-05-17 10:37:37

Современный интернет ...
+ развернуть текст сохранённая копия

Современный интернет развивается огромными темпами и количество пользователей с каждым днем только растет. Если буквально 10 лет назад среднестатистический пользователь был примерно "одинаковый" и по некоторым параметрам отличался минимально, то сейчас эта разница более существенная и заметная. Особенно разница заметна в отличии девайсов и размеров экрана. В ежедневном трафике присутствует очень большое количество пользователей с разным разрешением экрана от самого маленького до самого большого. Плохо оптимизированные сайты имеют меньшее время нахождения пользователя на сайте. И поэтому очень важно оптимизировать сайты для комфортного восприятия его на любом устройстве и разрешении. Как показывает практика большая часть сайтов очень плохо адаптированы под различные устройства и грешат рядом типовых проблем. Все эти проблемы будут рассмотрены в начале статьи на примере нескольких крупных сайтов. А потом мы приступим к практике и сверстаем страничку с адаптивной и отзывчивой типографикой на пример документации hamster framework.
Если вас заинтересовала эта тема, то добро пожаловать под кат.
Читать дальше →
Тэги: css, css-фреймворк, css3, html, javascript, web-разработка, браузеры, веб-дизайн, веб-сайтов, вертикальный, разработка, ритм, типографика
[recovery mode] Приложения на iOS, Android и Mac для разработчиков
2017-05-17 09:08:13
В этой статье мы представим разноплановые функциональные инструменты разработчика, доступные на ...
+ развернуть текст сохранённая копия
В этой статье мы представим разноплановые функциональные инструменты разработчика, доступные на официальных маркетах для iOS, Android и Mac, которые способны облегчить жизнь как начинающим кодерам, так и более опытным разработчикам. Возможно, вы обнаружите в нашем списке интересную для себя утилиту, о которой по каким-либо причинам не слышали, и найдете ей применение.
Читать дальше →
Тэги: android, everyday, iphone, mac, tools, блог, веб-сайтов, компании, мобильных, приложений, приложения, разработка, разработчиков
Платежные странички и решения (или через тернии к звездам — и через много картинок)
2017-05-17 07:35:44
 + развернуть текст сохранённая копия
+ развернуть текст сохранённая копия
 TLDR для нетерпеливых — в принципе можно закрывать статью
TLDR для нетерпеливых — в принципе можно закрывать статью
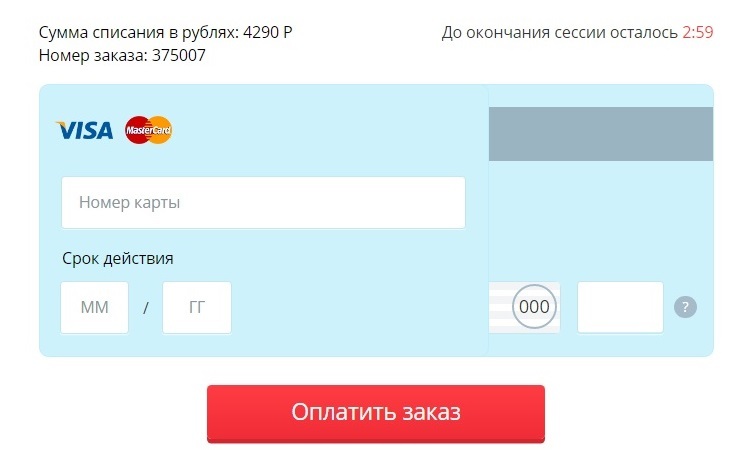
Так уж сложилось, что я принимал участие в создании / управлении / переговорах с большим количеством банков и платежных систем, которые предоставляют услуги онлайн-эквайринга в России. Это происходило на ряде мини-проектов с абсолютно разными провайдерами, но суть не в этом.
Я больше на работаю в этой сфере, но я хочу поделиться тремя аспектами онлайн платежей: i) бизнес и ситуация на рынке на 2016-2017 год (гайд для менеджера) ii) детали технической интеграции (CTO) iii) поведение клиента / дизайн / верстка платежной странички (дизайн, верстка, тестирование).
Весь этот опыт набран не сразу — примерно за 1.5 — 2 года активного ковыряния в этой сфере. Если вас не интересует бизнес опыт, а интересуют только материалы по дизайну —
смело пропускайте первые спойлеры.
Читать дальше →
Тэги: html, анализ, веб-сайтов, веб-сервисов, веб-формы, вёрстка, оплата, платежные, поведение, пользователя, проектирование, разработка, систем, системы, тестирование, формы, эквайринг
Переосмысление разметки. Первые шаги с Gantry 5. Часть 2
2017-05-16 17:08:02
В первой части говорилось об основных проблемах с которыми пришлось столкнуться при изучении Gantry ...
+ развернуть текст сохранённая копия
В первой части говорилось об основных проблемах с которыми пришлось столкнуться при изучении Gantry 5. Здесь я постараюсь рассказать о вещах на которые стоит обратить внимание перед написанием своего шаблона.

Читать дальше →
Тэги: cms, gantry, grav, joomla, wordpress, адаптивная, веб-сайтов, верстка, разметка, разработка, сайтов, шаблоны