Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «разработка»

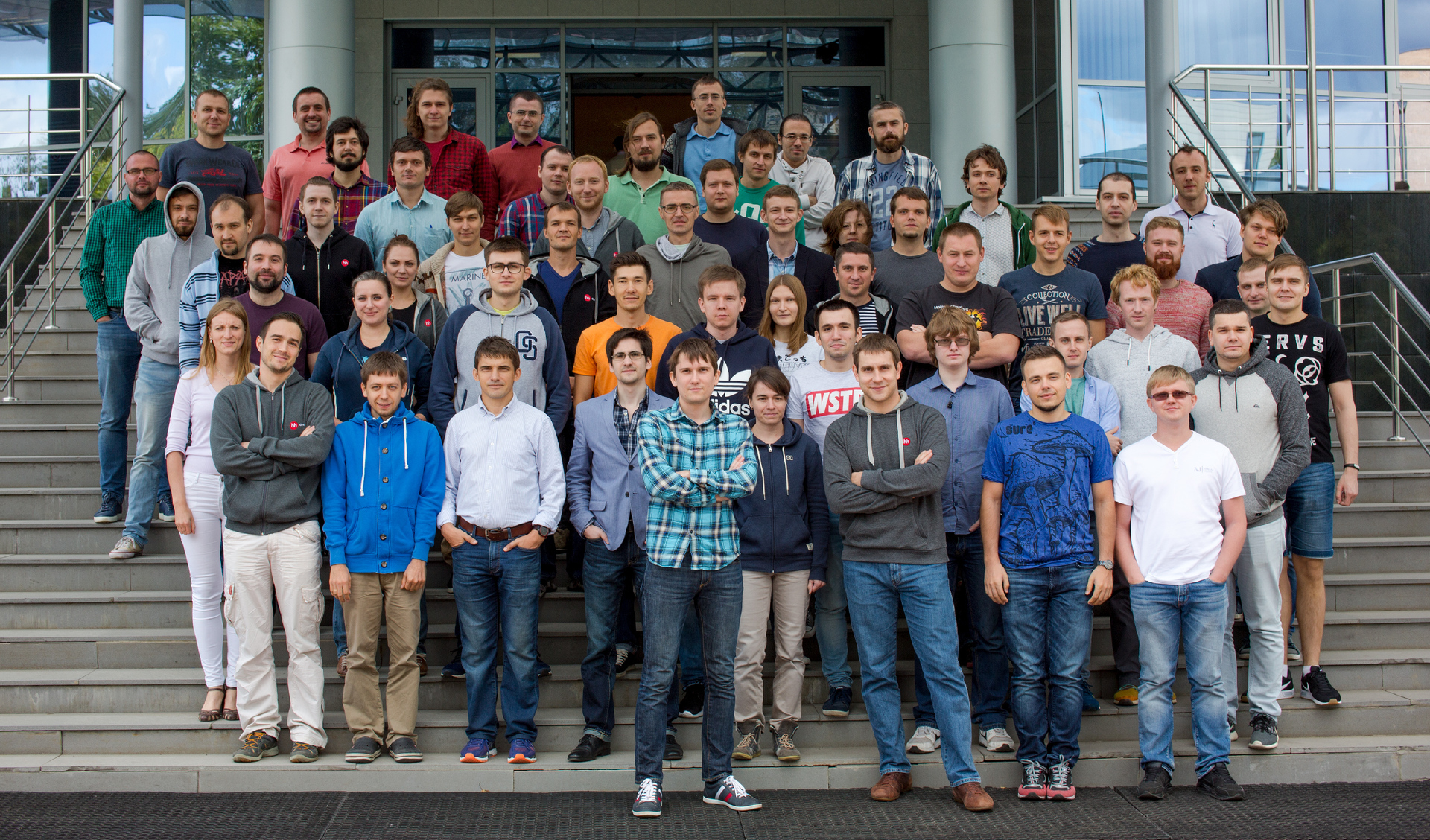
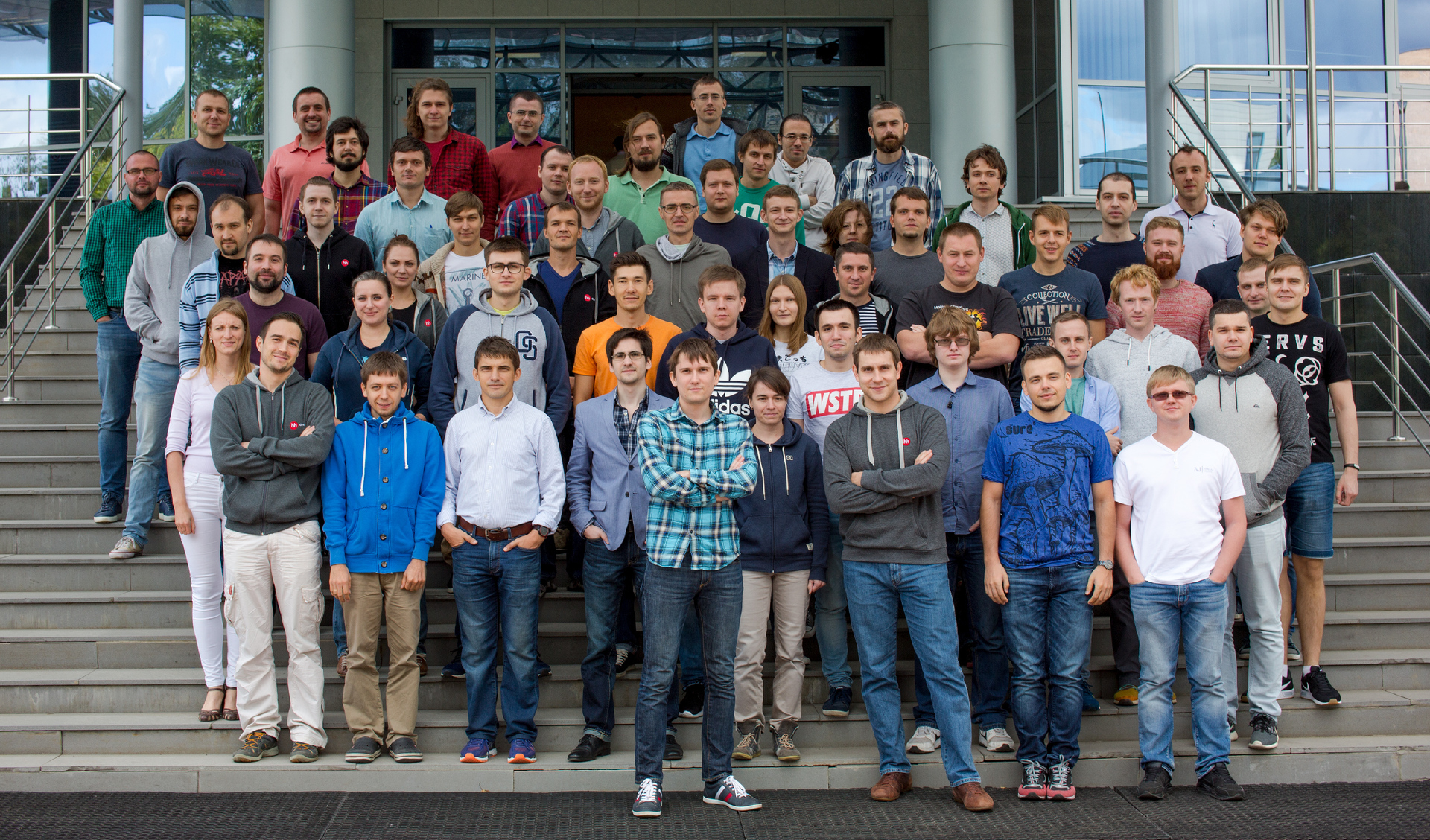
Школа программистов HeadHunter — открываем седьмой набор 2016-09-07 09:07:19
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

На дворе сентябрь, а это значит, что мы в очередной раз объявляем набор в Школу программистов HeadHunter. В седьмой раз Школа открывает свои двери — в этом году мы снова будем готовить full-stack разработчиков.
Обучение будет проходить в московском офисе компании HeadHunter по вечерам два раза в неделю. Первый этап отбора можно пройти прямо на сайте школы, заполнив анкету и решив предложенные задачи. Справившихся с ними ждут задания посложнее, а затем и очное интервью.
Четверть нашего техдепа — это выпускники Школы. Мы любим разработчиков, потому что умеем их готовить!
Что же это за Школа такая?
Тэги: headhunter, highload, java, python, блог, веб-сайтов, компании, обучение, программирование, разработка, стажировка, школа
История языков программирования: разброд и консолидация JavaScript 2016-09-06 18:22:21
Возможности HTML-документов развивались постепенно: сначала все ограничивалось собственно текстом с ...
+ развернуть текст сохранённая копия
Возможности HTML-документов развивались постепенно: сначала все ограничивалось собственно текстом с тегами и изображениями. Позднее появилась возможность вставки и воспроизведения звуковых файлов и видеоклипов. Однако помимо размещения мультимедиа-контента на веб-странице существовала проблема динамической обработки запросов и управления просмотром. Для ее решения стандартных средств HTML не хватало.
При генерации страниц в Web возникает дилемма, связанная с архитектурой «клиент-сервер». Страницы можно генерировать как на стороне клиента, так и на стороне сервера. В 1995 году специалисты компании Netscape создали механизм управления страницами на клиентской стороне, Читать дальше →
Тэги: html, javascript, microsoft, netscape, web-разработка, веб-сайтов, история, программирования, разработка, сайтов, стандарты, языков
Анатомия веб-сервиса 2016-09-06 16:07:48
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Анатомия веб-сервиса
Андрей Смирнов
Я попытаюсь залезть в «потроха» и «кишки» бэкенда веб-сервиса и расскажу, как это внутреннее устройство влияет на эффективность сервиса, а также на продукт, его характеристики, и как бы мы могли этим воспользоваться, чтобы наше приложение выдерживало большую нагрузку или работало бы быстрее.
Какую часть я называю веб-сервисом, бэкендом, application-сервером? В классической архитектуре это то, что стоит за http rеverse proxy или load-балансировщиком, а с другой стороны у него находятся база данных, memcached и др. Вот только об этом бэкенде и будет идти речь.
Читать дальше →
Тэги: (онтико), gevent, highload, node.js, блог, бунина, веб-сайтов, высокая, компании, конференции, многозадачность, нити, олега, параллелизм, параллельное, программирование, проектирование, производительность, разработка, рефакторинг
[Перевод] 4 вида утечек памяти в JavaScript и как с ними бороться 2016-09-06 14:07:30
В этой статье мы рассмотрим распространённые виды утечек памяти в клиентском JavaScript. Также мы ...
+ развернуть текст сохранённая копия
В этой статье мы рассмотрим распространённые виды утечек памяти в клиентском JavaScript. Также мы узнаем, как их обнаружить с помощью Chrome Development Tools.

Читать дальше →
Тэги: collector, garbage, javascript, веб-сайтов, мусора, разработка, сборка
Frontend: Разработка и поддержка 2016-09-06 13:24:09

< ...
+ развернуть текст сохранённая копия

Давайте представим, что вас перевели на новый проект. Или вы сменили работу и о проекте максимум только слышали. Вот вы садитесь за рабочее место, к вам приходит менеджер, жмёт руку и… прямо сходу открывает страницу проекта, тыкает пальцем в монитор и просит вставить «информер о предстоящем событии Х». На этом вы расстаётесь… Что делать? С чего начать? Как создать «информер»? Где найти нужный шаблон? И море других вопросов.
Под катом будет рассказ, как мы стараемся организовать эти процессы, какие инструменты создаём для препарирования SPA. Кроме этого, мы поговорим о технических подробностях реализации Live Coding / Hot Reload и чуток о VirtualDom и React с Angular.
Читать дальше →
Тэги: group, javascript, mail.ru, блог, веб-сайтов, документация, инструменты, компании, процессы, разработка
Главная / Главные темы / Тэг «разработка»
|
Взлеты Топ 5
Падения Топ 5
|