Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «создает»

Урок 10.1 — доступ к свойствам объектов в JS 2017-02-28 22:16:53
//* имя_объекта.имя_свойства MazdaCX9.Имя = "Auto"; alert(MazdaCX9.Имя); Функция-конструктор придает ...
+ развернуть текст сохранённая копия
//* имя_объекта.имя_свойства MazdaCX9.Имя = "Auto"; alert(MazdaCX9.Имя); Функция-конструктор придает объекту свойства по умолчанию. Эти же свойства будут у каждого создаваемого дубля объекта. function Manager(name, number) { this.name=name; this.number="557"; // свойство по умолчанию } var Bobrov = new Manager("Dima","557"); alert (Bobrov.name); // выдаст "Dima" Читать далее Урок 10.1 — доступ к свойствам объектов в JS→
Тэги: html, javascript, веб, интернете, начинающих, нуля, обучение, примеры, сайт, сайтов, создать, уроки
Как сделать меню в группе ВК 2017-02-28 13:55:09
Как известно, «Вконтакте» — это не просто социальная сеть, в которой мы обсуждаем какие-либо ...
+ развернуть текст сохранённая копия
Как известно, «Вконтакте» — это не просто социальная сеть, в которой мы обсуждаем какие-либо актуальные темы. «Вконтакте» – это огромная бизнес-площадка, где вы можете проводить раскрутку вашего бренда, зарабатывать на рекламе, продвигать различные товары и услуги. Отличную возможность для ведения бизнеса предлагают сообщества в ВК, посвящённые разнообразной тематике и обладающие базой в сотни тысяч подписчиков. […]
Тэги: группе, меню, советы, создать
Сделать прозрачный фон онлайн 2017-02-26 11:51:15
У некоторых пользователей может возникнуть необходимость сделать прозрачный фон на некоторых фото. ...
+ развернуть текст сохранённая копия
У некоторых пользователей может возникнуть необходимость сделать прозрачный фон на некоторых фото. Это может быть связано с соображениями эстетики, потребностью создания водяного знака в коммерческих целях и другими причинами – факт в том, что пользователь не знает, как, и с помощью чего, это можно осуществить. В данном материале я постараюсь помочь таким пользователям и расскажу, […]
Тэги: background, transapent, онлайн, прозрачный, советы, создать, фон
Как сделать всплывающее окно связи в WordPress 2017-02-14 20:11:00
... этого плагина создают множество вариантов ... 921" title="--------"]) создается автоматически после ...
+ развернуть текст сохранённая копия
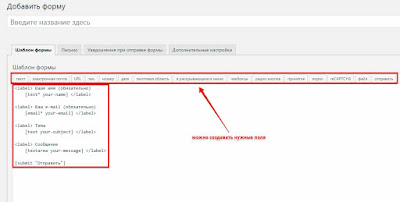
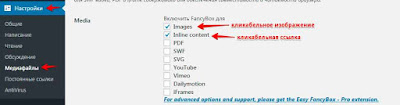
Практически всех владельцев сайтов интересует всплывающее окно связи. В WordPress такое окно можно создать с помощью 2-х плагинов и одного кода. Первым делом необходимо добавить и активировать плагин Contact Form 7. С помощью этого плагина создают множество вариантов окна связи или даже заказа услуги (при хорошей фантазии). Здесь есть возможность добавить календарь с выбором даты, добавить таблицу списков и так далее. Но сам плагин не создает всплывающего окна. Когда его активировать (вставить шоткод на нужную страницу) - появится поле для заполнения формы, которое занимает много места и смотрится некрасиво. Шоткод для вставки ( пример: [contact-form-7 id="921" title="--------"]) создается автоматически после создания новой формы связи и его необходимо вставить на страницу или виджет. Для всплывающего окна надо загрузить еще один плагин - Eacy FancyBox. После активации плагин находится в разделе: меню-настройки-медиафайлы. В настройках плагина необходимо выбрать нужные опции ( всплывание при нажатии на изображение или ссылку). Плагин существует не только для создания всплывающих окон, но и для красивого оформления просмотра медиа-файлов на сайте. Если у вас включен Lightbox для просмотра изображений, плагин Eacy FancyBox создаст новое всплывающее окно поверх Lightbox и вам придется после просмотра закрывать сразу 2 окна. По этому, Lightbox лучше отключить. Далее можно оформить в фото-редакторе (например, photoshop) красивую надпись и даже изображение, потом загрузить его на свой сайт, скопировать url и вставить этот url в следующий код: <a href="#contact_form_pop" class="fancybox-inline"><img title="ваше название формы связи" alt=" контактная форма " src="ссылка на ваше изображение"></a>
<div style="display:none" class="fancybox-hidden">
<div id="contact_form_pop">
[вставить сюда ваш шоткод contact form 7]
</div>
</div> |
Код можно вставить куда угодно: в хедер, футер, сайдбар, или на страницу. 
Тэги: красивый, сайт, создать
Как сделать всплывающее окно связи в WordPress 2017-02-14 20:11:00
... помощью этого плагина создают множество вариантов окна ... сам плагин не создает всплывающего окна. Когда ...
+ развернуть текст сохранённая копия
Практически всех владельцев сайтов интересует всплывающее окно связи. В WordPress такое окно можно создать с помощью 2-х плагинов и одного кода.
Первым делом необходимо добавить и активировать плагин Contact Form 7. С помощью этого плагина создают множество вариантов окна связи или даже заказа услуги (при хорошей фантазии). Здесь есть возможность добавить календарь с выбором даты, добавить таблицу списков и так далее.
Но сам плагин не создает всплывающего окна. Когда его активировать (вставить шоткод на нужную страницу) - появится поле для заполнения формы, которое занимает...
[ Читайте статью полностью в источнике, жмите на заголовок ] 
Тэги: wordpress, красивый, сайт, создать
Главная / Главные темы / Тэг «создает»
|
Взлеты Топ 5
Падения Топ 5
|