Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «analytics»

Отладчик Google Analytics Debugger 2012-09-13 17:53:00
... Chorme, называется Google Analytics Debugger, иными словами ...
+ развернуть текст сохранённая копия
Хочу рассказать об очень полезном расширение для Google Chorme, называется Google Analytics Debugger, иными словами отладчик отработки кода Гугл Аналтикс. Очень полезная вещь, особенно если в код GA вносятся некоторые изменения, к примеру отслеживание "лайков", событий, виртуальных страниц, электронной торговли, ввод пользовательских переменных и так далее..Кстати, скачать это расширение можно здесь (может есть и для других браузеров, не интересовался, Гугл Хром forever, ИМХО:))).
 У меня тут еще есть расширение, для SEO, ну то такое..мы не про это:))
Теперь у нас есть отладчик Гугл Аналтикс, теперь как же нам его вызвать, а самое главное для чего?..
Вызвать его очень просто:
1. Нажать на пиктограмку, она примет вид включенной
2. На страничке, к примеру, на которой мы хотим отследить правильность отработки кода, нажать правой кнопкой мышки и выбрать "Просмотр кода элемента"
3. Переход на вкладу "Console"
Как видим, уже есть часть отработки кода GA, таки функци как _setAccount(), _trackPageView(). В случае если бы была ошибка мы бы ее тут увидели. Вообщем, суть этого инструмента заключается в том, чтобы отладить правильность отработки кода, правильность передачи данных.
Рассмотри еще несколько примеров, более реальных.
Отработка отслеживание виртуальных страничек методом _trackPageView()
Как видим в графе Page будет виртуальное название странички (прошу заметить, учитывая что проекты реальны, все конфиденциальные данные закрашены черной линией, у Вас будут вместо них конкретные значения:)))
Отработка отслеживание событий методом _trackEvent()
Аналогичная ситуация с отслеживанием событий, очень легко увидеть в чем ошибка, к примеру при отслеживание событий - клика мышки, скачивание файла или же отслеживание действий во Fash элементах на сайте порою выручает, к примеру, был реальный случай, что вроде все было технически настроено правильно, а данные в Аналитикс не "падали". С помощью этого инструмента было видно, что не все необходимы параметры передавались, в связи со сложностью реализации сайта, в следствие ошибка была быстро устранена и код Аналтикс начал отрабатывать корректно.
Отработка электронной торговли E-commerce
Наверно именно для этой задачи, данный инструмент наиболее полезен. К примеру, в своей практике я очень часто сталкивался с проблемой вида - пишешь техническое задание для программиста, он в свою очередь размещает код, и в итоге ничего не работает. Как следствие ты "пинаешь" программиста на протяжение какого то времени, а в ответ слышишь - "А че я?!! Я все правильно сделал.!". В итоге сам ломаешь голову, тестируешь, проверяешь, догадываешься где же ошибка. С помощью этого инструмента легко отследить на каком этапе перестает отрабатывать корректно код отслеживание электронной торговли, что является хорошим поводом пойти и дать хороший пинок программисту.

В консоле очень наглядно видно какой метод и с какими параметрами вызывается. Как правильно настроить отработку электронной торговли я уже писал здесь. К примеру, легко можно увидеть если какой-то из необходимых методов не вызывается (еще один повод пнуть программиста) или же вызывается с неправильными параметрами (еще один пинок программеру) и т.д.
Тэги: analytic, google
Оценка ценности содержимого сайта 2012-09-08 11:22:00
... посмотреть в Google Analytics в отчете
+ развернуть текст сохранённая копия
С помощью параметра Page Value (Ценность страницы) можно оценивать насколько полезной является страница сайта по отношению к конвертации трафика. Ценность страницы - это среднее значение страницы которую пользователь посетил перед тем как посетить целевую страницу (landing page) или же совершить транзакцию (например, оформление заказа). Как же вычисляется этот параметр Page Value? Очень просто :) 
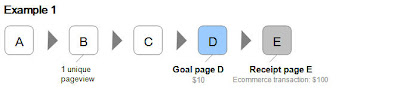
Рассчитаем ценность страницы В. Доходность целевой страницы D составляет 10$. На страница Е (страница успешной покупки) была совершена транзакция с доходностью 100$.
Ценность страницы В будем равняться (10$ + 100$ ) / 1 = 110$.
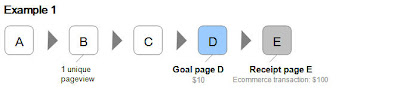
Для закрепления знаний рассмотри еще один примерчик.
Прокомментирую. Наша страница, это страница В :)..Эта ситуация более близкая к реальной. Сайт посетило два разных пользователя, у каждого соответственно своя сессия посещений. Первый пользователь посетил страницу В потом через некоторое время достиг целевой страницы и совершил транзакцию. Второй пользователь в ходе своей сессии посетил страницу В два раза, но тем не менее, уникальное посещение страницы В = 1, так же через некоторое время он достиг целевой страницы. Ценность целевой страницы D 10$. Конверсионность страницы Е = 100$. Итого, ценность страницы В = (10$ + 100$ + 10$) / 2 = 60$.
Ценность страницы можно посмотреть в Google Analytics в отчете Содержание - Все страницы
Анализируя страницы по показателю ценности и оптимизируя их можно добиться успехов в повышении конверсионности трафика.
Тэги: analytic, google
Настройка электронной торговли E-commerce в Google Analytics 2012-09-04 19:44:00
... код отслеживания Google Analytics. < ... код отслеживания Google Analytics) на странице ...
+ развернуть текст сохранённая копия
Для многих интернет магазинов, у которых основная масса заказов проходить через сайт, к примеру через корзину, то лучше инструмента для отслеживания эффективности рекламных кампаний чем E-commerce и не придумать:).И так, приступим к настройке электронной торговли.Первым Вам необходимо в настройках профиля активировать отслеживание электронно торговли. Для этого Вам необходимы права администратора, ну или же попросить администратора сделать следующее:
Это был первый шаг, многие про него забывают и потом долго думают почему у них не отрабатывает E-commerce.
Следующем шагом является подготовка технического задания (ТЗ) для разработчиков сайта, ну или же если Вы сами являетесь программистом, то порядок действий по внесению изменений в код отслеживания Google Analytics. За передачу данных в Аналитикс в электронной торговли используют основные 3 функции: _addTrans()_addItem()_trackTrans()Функция _addTrans()отвечает за инициализацию транзации, _addItem() отслеживает каждую покупку, то есть каждую купленную единицу товара и вызывается для каждой единицы товара отдельно.К примеру если купили 1 ноутбук и 1 сумку, то ф-ция _addIte() должна вызываться два раза - 1 раз для ноутбука, 2 раз для сумки.Функция _trackTrans() отвечает непосредственно за передачу всех данных в Гугл Аналитикс. Далее рассмотрим вызов функций и их обязательные параметры._gaq.push(['_addTrans', '', // Идентификатор заказа – обязательный параметр '', // Название магазина или аффилированной компании '', // Всего к оплате – обязательный параметр '', // Налоги '', //Стоимость доставки '', // Город
Данный 3 функции следует вызвать (включить в основной код отслеживания Google Analytics) на странице успешного оформления заказа, то есть когда заказ уже сформирован, заказан.К примеру,на данной странице код Аналитикса может иметь следующий вид
<script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXX-X']); _gaq.push(['_trackPageview']); _gaq.push(['_addTrans', '1234', 'Odezhda dlya zhenshchin', '28.28', '1.29', '15.00', 'Volgograd', 'Volgogradskaya oblast', 'RF' ]); _gaq.push(['_addItem', ' 1234', 'DD44', 'Pidzhak', 'Zelenyy 42', '11.99', '1' ]); _gaq.push(['_trackTrans']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })();
В случае правильной установки кода и настройки электронной торговли, все данные транзакциях можно будет смотреть на вкладке Конверсии - Электронная торговля в меню Стандартные отчеты.
Тэги: analytic, google
Отслеживание Like (лайков) ВКонтакте, Facebook, Google Plus в Google Analytics 2012-09-01 01:12:00
... с помощью Google Analytics довольно таки много ... developers.google.com/analytics/devguides/collection/ ...
+ развернуть текст сохранённая копия
На тему отслеживания "лайков" с помощью Google Analytics довольно таки много постов в интернете, но не смотря на то, что все они хорошие и познавательные, наверняка многие сталкивались с проблемой настройки социально подключаемых модулей, к примеру как правильно вызывать функции, как именно их подключать в коде JavaScript. Хочу рассказать о том как настраивал я, описывая как можно подробнее, так как при первой настройки отслеживания "лайков" я столкнулся с некоторыми подводными камнями, в частности внедрения кода в существующий код JavaScrip. И так - Поехали. https://developers.google.com/analytics/devguides/collection/gajs/gaTrackingSocial.
var _ga = _ga || {};var _gaq = _gaq || [];
_ga.trackSocial = function(opt_pageUrl, opt_trackerName, opt_targetUrl) { _ga.trackFacebook(opt_pageUrl, opt_trackerName); _ga.trackTwitter(opt_pageUrl, opt_trackerName); _ga.trackVkontakte(opt_pageUrl, opt_trackerName, opt_targetUrl);};_ga.trackFacebook = function(opt_pageUrl, opt_trackerName) { var trackerName = _ga.buildTrackerName_(opt_trackerName); try { if (FB && FB.Event && FB.Event.subscribe) { FB.Event.subscribe('edge.create', function(targetUrl) { _gaq.push([trackerName + '_trackSocial', 'facebook', 'like', targetUrl, opt_pageUrl]); }); FB.Event.subscribe('edge.remove', function(targetUrl) { _gaq.push([trackerName + '_trackSocial', 'facebook', 'unlike', targetUrl, opt_pageUrl]); }); FB.Event.subscribe('message.send', function(targetUrl) { _gaq.push([trackerName + '_trackSocial', 'facebook', 'send', targetUrl, opt_pageUrl]); }); } } catch (e) {}};_ga.buildTrackerName_ = function(opt_trackerName) { return opt_trackerName ? opt_trackerName + '.' : '';};_ga.trackTwitter = function(opt_pageUrl, opt_trackerName) { var trackerName = _ga.buildTrackerName_(opt_trackerName); try { if (twttr && twttr.events && twttr.events.bind) { twttr.events.bind('tweet', function(event) { if (event) { var targetUrl; // Default value is undefined. if (event.target && event.target.nodeName == 'IFRAME') { targetUrl = _ga.extractParamFromUri_(event.target.src, 'url'); } _gaq.push([trackerName + '_trackSocial', 'twitter', 'tweet', targetUrl, opt_pageUrl]); } }); } } catch (e) {}};_ga.trackVkontakte = function(opt_pageUrl, opt_trackerName, opt_targetUrl) { var trackerName = _ga.buildTrackerName_(opt_trackerName); try { if (VK && VK.Observer && VK.Observer.subscribe) { VK.Observer.subscribe('widgets.like.liked', function() { _gaq.push([trackerName + '_trackSocial', 'vkontakte', 'like', opt_targetUrl, opt_pageUrl]); }); VK.Observer.subscribe('widgets.like.unliked', function() { _gaq.push([trackerName + '_trackSocial', 'vkontakte', 'unlike', opt_targetUrl, opt_pageUrl]); }); } } catch (e) {}};_ga.extractParamFromUri_ = function(uri, paramName) { if (!uri) { return; } var uri = uri.split('#')[0]; // Remove anchor. var parts = uri.split('?'); // Check for query params. if (parts.length == 1) { return; } var query = decodeURI(parts[1]); // Find url param. paramName += '='; var params = query.split('&'); for (var i = 0, param; param = params[i]; ++i) { if (param.indexOf(paramName) === 0) { return unescape(param.split('=')[1]); } } return;};
Подключить данный файлик между тэгами <head>
<script src="ga_social_tracking.js"></script>
Настройка отслеживание "Like" FaceBookПереходим на страничку для разработчиков непосредственно в своем профиле FaceBook и генерируем нужный код.
Рис. 1
После нажатия на кнопку "Get Code" скопировать только код кнопки, как показано на рисунке ниже
Рис. 2
Далее нам нужен идентификатор ID профиля. Его можно взять на это же страничке, только чуть ниже формы генерации кнопки. Рис. 3 В поле Admin будет необходимый идентификатор профиля (свой ID я закрасил в целях безопасности:))) Теперь осталось совсем чучуть)). Между тэгами <head><head/> разместить ниже приведенный код, который инициализирует кнопку Like, и функцию отслеживания, которая будет передававать данные в аналитикс _ga.trackFacebook();Ее описание есть в файле ga_social_tracking.js
<div id="fb-root"></div>
<script> // Facebook async loading. (function() { var e = document.createElement('script'); e.async = true; e.src = document.location.protocol + '//connect.facebook.net/ru_RU/all.js'; document.getElementById('fb-root').appendChild(e); }()); window.fbAsyncInit = function() { FB.init({appId: 'ХХХХХХХХХХ', status: true, cookie: true, xfbml: true}); _ga.trackFacebook(); }; </script>
Где ХХХХХХХХХХ это идентификатор профиля, рис. 3
Ну и завершающим шагом будет размещения непосредственно кода кнопки, полученного выше, рис.2, на страничках "лайки" которых необходимо отслеживать. В моем случае это код
<div class="fb-like" data-send="true" data-layout="button_count" data-width="50" data-show-faces="true"> Настройка отслеживание "Like" VkontakteПереходим на страничку для разработчиков непосредственно в своем профиле Vkontakte и генерируем нужный код.
Рис.4 Из это все формы нам необходимо запомнить функцию и ее параметры (в частности ID) VkInit, на рис. 4 обведена красным квадратиком:)) Дальше все аналогично как и в случае с Facebook - между тэгами <head><head/> разместить ниже приведенный код, который инициализирует кнопку Like, и функцию отслеживания, которая будет передававать данные в аналитикс _ga.trackVkontakte();Ее описание есть в файле ga_social_tracking.js
<div id="vk_api_transport"></div> <script type="text/javascript"> window.vkAsyncInit = function() { VK.init({apiId: XXXXXXX, onlyWidgets: true}); VK.Widgets.Like("vk_like", {type: "mini"}); _ga.trackVkontakte(); }; setTimeout(function() { var el = document.createElement("script"); el.type = "text/javascript"; el.src = "http://vkontakte.ru/js/api/openapi.js"; el.async = true; document.getElementById("vk_api_transport").appendChild(el); }, 0); </script>
Где ХХХХХХ это идентификатор профиля, рис. 4
Дальше разместить код кнопки на страничках "лайки" которых необходимо отслеживать.
<div id="vk_like"></div> Настройка отслеживание "+1" Google PlusВ случае с социальной сетью Google Plus все намного проще. Ну а как иначе, Гугл Плюс и Гугл Аналтикс продукты дяди Google, сложности просто не существует))))
Подключить скрипты гугла между тэгами <head>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
Разместить код кнопки на страничках "плюсы" которых необходимо отслеживать.
<g:plusone></g:plusone>
Тэги: analytic, google
[recovery mode] Google Analytics для игр, приложений соц. сетей 2012-08-28 01:35:40
... воспользоваться Google Analytics или чем-то ... возможности предоставляет Google Analytics?
+ развернуть текст сохранённая копия
Вступление
В последнее время популярны приложения для соц. сетей и браузерные игры. К сожалению, соц. сети предоставляют довольно скудную статистику использовании приложений. Поэтому передо мной стоял выбор: собирать статистику на своем сервере, либо воспользоваться Google Analytics или чем-то подобным. В итоге я остановился на Google Analytics. В этой статье я расскажу:
- Как подключить приложение к Google Analytics?
- Какие возможности предоставляет Google Analytics?
- Как отслеживать события?
- Что и как отслеживать?
Я затрону только основные моменты. Если будет интересно продолжение, то я напишу новую статью, которая уже будет ориентированна на тех, кто знаком с Google Analytics.
Читать дальше →
Тэги: analytic, development, game, google, vkontakte, браузерные, веб-аналитика, веб-разработка, вконтакте, игра, приложение
Страницы: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 ...
Главная / Главные темы / Тэг «analytics»
|
Взлеты Топ 5
Падения Топ 5
|