Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «blucher»

Как вставить в блог список самых активных читателей 2014-01-21 02:27:00
Все мы пишем в свой блог не только, чтобы поделиться своими ...
+ развернуть текст сохранённая копия
Все мы пишем в свой блог не только, чтобы поделиться своими мыслями и знаниями, но и чтобы получить обратную связь. Не секрет, что чем больше комментариев под статьями блога, тем приятней автору. Один из способов поощрить своих самых преданных читателей, это занести их в список, своеобразный ТОР комментаторов. Чем больше комментариев, тем выше место в списке. Выглядеть это будет вот так:
Реализовать такой список можно с помощью готового скрипта, который находится на сайте bloggersentral. Сайт англоязычный, поэтому для тех, кто не хочет тратить время на разбирательство, я объясню своими словами. Да, хочу напомнить, что используя чужой скрипт, вы добавляете в свой блог лишние внешние ссылки, что не очень полезно с точки зрения СЕО. Но если ваши читатели вам дороже, то от пары ссылок ничего страшного не случится ;)
Дальше подробная инструкция о том, как вставить в блог гаджет самых активных комментаторов. Дальше »
Тэги: blogger, blogspot, блога, внешние, инструменты
Ссылки в комментариях блога на Blogger 2014-01-19 14:24:00
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
В начале я планировал опубликовать всего одну статью по уменьшению количества ссылок в блогах на Blogger. Но, по мере написания статьи, выяснилось, что информации слишком много. Значительная её часть неизбежно дублировалась. Так что вместо одной большой статьи, получится целая серия, но уже с конкретными решениями. А начну я со ссылок в комментариях. Продолжим? Читать всю запись →
Тэги: blogger, html, seo, мануалы, примеры, юзабилити
3 способа вставить в блог слайдшоу из фотографий 2014-01-14 12:41:00
Иногда возникает необходимость показать в блоге фотографии так, ...
+ развернуть текст сохранённая копия
Иногда возникает необходимость показать в блоге фотографии так, чтобы можно было просмотреть сразу их большое количество. Я как-то уже показывала, как можно разместить в блоге галерею, составленную из набора фотографий (здесь - в виде таблицы, а здесь - с помощью внешней программы InLinkz). А сегодня я расскажу, как можно организовать просмотр нескольких фотографий в виде слайдшоу: так, чтобы одна картинка автоматически сменялась другой.
Делается это очень просто, особенно если использовать готовые сервисы от "столпов" современных фотохостингов: Пикасы и/или Яндекса. Но можно пойти более сложным путем и поставить в блог свой скрипт. Как лучше, зависит от конкретной задачи. Я просто расскажу о каждом из этих трех способов подробнее.
Дальше »
Тэги: blogger, blogspot, picasa, дизайн
Как установить HTML код подписи внизу сообщения блога 2014-01-12 23:31:00
Установка ...
+ развернуть текст сохранённая копия
Установка HTML кода подписи на веб сайт/блогИ снова здравствуйте. Продолжим тему создания подписи для своих сайтов/блогов. Подпись мы создали, кто еще не читал как создать, прошу прочитать мой предыдущий пост. Получили вот такой HTML код подписи.
<a href="http://www.mylivesignature.com" target="_blank"><img src="http://signatures.mylivesignature.com/54492/45/946B86XXXD3337D0FE5C6C9148F283.png" style="border: 0 !important; background: transparent;"/></a>
Выделенное у меня красным, это адрес программы, он нам совершенно не нужен. Можете его удалить или вписать адрес своего блога или сайта. В таком случае Ваша подпись будет кликабельна, то есть при нажатии мышью переход на главную страницу блога. Вы можете вписать любой URL адрес, своего блога или партнерской программы и.т.д. Кто не хочет, чтобы подпись оставалась кликабельна, удалите все, что у меня выделено зеленым и красным, то есть всю строку.
Переходим к установке HTML кода:
- Код подписи можно установить в blogger обычным гаджетом. Черновик blogger-дизайн-добавить гаджет-Html/JavaScript-вставить-сохранить. Перетащите гаджет под сообщение или в другое место макета блога.
- Вы можете сами добавлять код в тело сообщения, в редакторе сообщений blogger, вкладка HTML.
В blogger перейти в раздел- настройки- сообщения и комментарии. Нам нужен раздел сообщения. Нажимаете- добавить и в поле сообщения вставляете скопированный код, сохраняете настройки. При создании нового сообщения, Вы всегда будете видеть Вашу подпись. И последний вариант, вставить код подписи в шаблон блога. Вкладка шаблон-изменить-шаблон. Кто умеет пользоваться поиском, вызываем поиск комбинацией клавиш Ctrl + F, вписываем в поле поиска строку <data.post.body/>. При любом изменении не забывайте делать резервную копию шаблона. Находим строку <data.post.body/>. Таких строк в шаблоне три. Нам нужна вторая. Если вставите код перед <data.post.body/>, то Ваша подпись будет над заголовком сообщения. Если вставите код после этой строки, подпись будет под сообщением. Пример в этом блоге, смотрите внизу под сообщением. Чтобы подпись находилась по центру страницы, заключите код подписи в эти тэги:
<center>HTML код подписи</center>
Вот и все, ничего сложного. Пишите, комментируйте. А я говорю Вам До свидания.
Тэги: blogger
Как создать красивую подпись для своих веб сайтов/блогов 2014-01-12 20:47:00
+ развернуть текст сохранённая копия
Создаем красивую подпись для своего веб-сайта
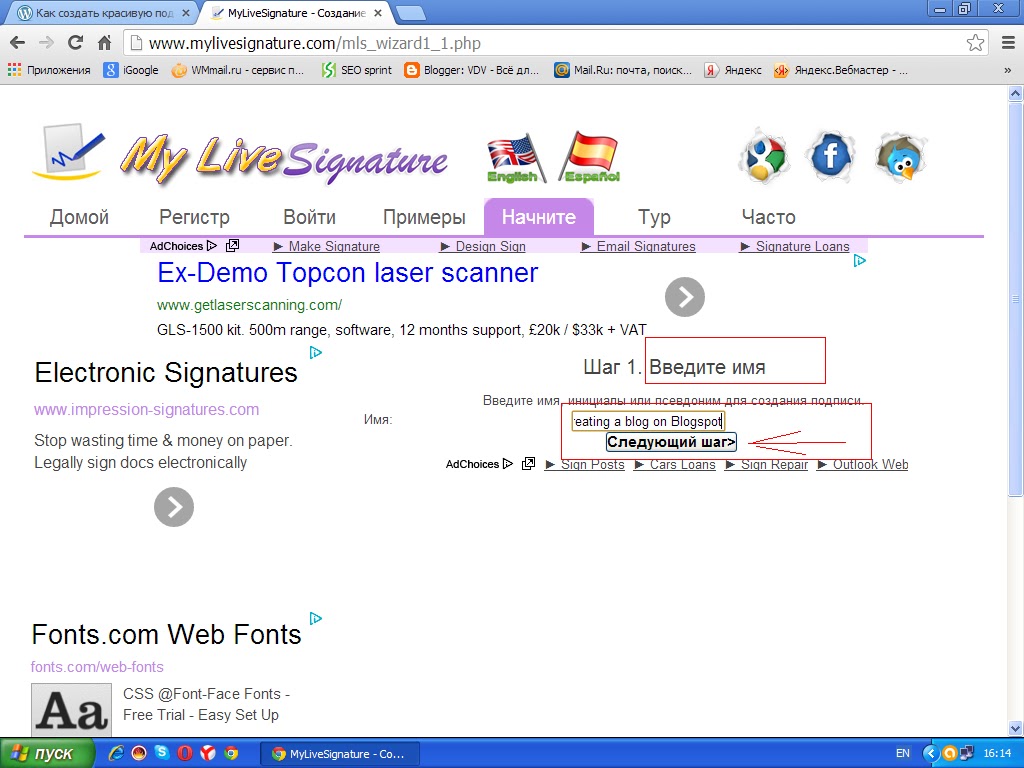
Всем привет ! Сегодня мы с Вами научимся создавать красивые подписи для своих веб сайтов/блогов. Поможет нам с Вами программа Mylivesignature.com Чтобы создать статическую подпись, нет необходимости в регистрации и платных услугах. Если же Вы захотите создать анимированную подпись, или использовать в создании личный шрифт на основе Вашего почерка, тогда придется зарегистрироваться и заплатить. Хочу заметить, что подписи используются только для личного пользования в почтовых программах, редакторах документов и на своих веб-сайтах/блогах, и не могут быть использованы для юридических документов. Я покажу создание подписи на примере заголовка своего блога. Переходим на сайт программы. Советую работать в Хроме или Yandex браузерах, с переводом работать легче. Сверху сразу нажимаем Начать. На следующей странице переходим по ссылке С помощью мастера создания подписи. Смотрите скриншот.
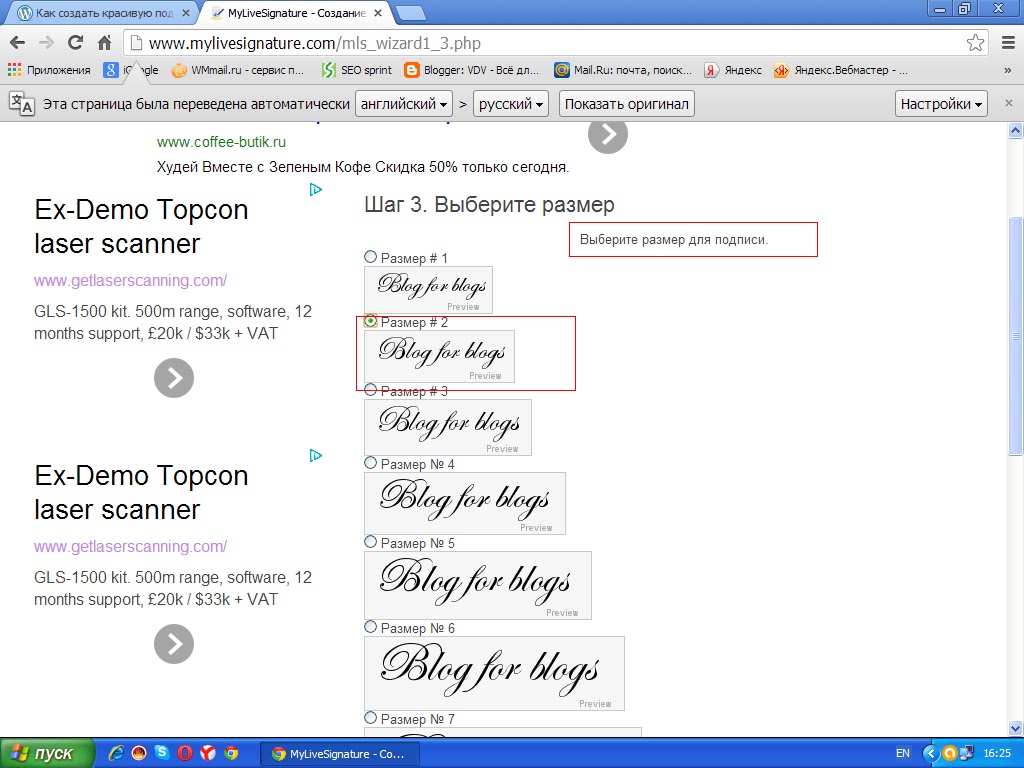
 Пишем текст подписи на английском языке, русский язык к сожалению программой не поддерживается. Текст написали: имя, фамилию, название веб-сайта и.т.д., максимальная длина 25 символов. Нажимаем Следующий шаг. На следующей странице выбираем из 120 разных элегантных шрифтов любой понравившийся для своей подписи. Чтобы посмотреть все шрифты, жмите по кнопкам от 1 до 10; 11-20; 21-30 и.т.д. Я выбрала шрифт по №4, дальше там нет ничего интересного, хотя может Вам и понравится. Следующий шаг:  На этом шаге нас попросят выбрать цвет фона и цвет текста. Скриншот не прилагаю, там все просто. Нажимаете мышью в поле цвета, открывается вкладка разных цветов. Можете вписать свой цвет и теста и фона. Выбираем и переходим к Следующему шагу. Здесь нам надо определиться с наклоном подписи. Смотрите слева скриншот. Выбираем нужный наклон и опять нажимаем Следующий шаг.
На этой странице сайта мы видим свою подпись. Вы можете кликнуть правой копкой мыши по подписи и сохранить на своем компьютере как изображение/картинку. Кто хочет получить Html код, тогда чуть ниже переходим по ссылке Хотите использовать эту подпись? Переходим и нажимаем HTML - Генерация HTML кода.
Нас спросят, какой код необходимо генерировать. Выбираем 1 вариант-создайте код для моей личной собственноручной подписи. На следующей странице сайта увидите код. Скопируйте его: правой кнопкой мыши-выделить все-копировать. По созданию подписи у меня все. Я думаю понятно объяснила, во всяком случае очень старалась. Если будут вопросы, задавайте. В следующем посте читайте как отредактировать код и установить в блог. Всего доброго. Вот такая подпись получилась у меня
Тэги: blogger
Главная / Главные темы / Тэг «blucher»
|
Взлеты Топ 5
Падения Топ 5
|