Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «html»

Урок 1. Синтаксис PHP 2017-05-25 21:27:24
Синтаксис PHP — это правила, которые стоит обязательно соблюдать для того, чтобы правильно ...
+ развернуть текст сохранённая копия
Синтаксис PHP — это правила, которые стоит обязательно соблюдать для того, чтобы правильно написать код. Собственно, сам синтаксис языка PHP похож на множество других языков программирования (C, Java, Perl и т.д.). С одной только разницей — код PHP размещается в Читать далее Урок 1. Синтаксис PHP→
Тэги: html, php, вставить, вставка, кода, начинающих, сайт, сайтов, создания, создать, уроки
Дайджест свежих материалов из мира фронтенда за последнюю неделю №263 (15 — 21 мая 2017) 2017-05-21 23:56:35
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него< ...
+ развернуть текст сохранённая копия
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него

Читать дальше →
Тэги: angular, css, es6, group, html, html5, javascript, react, vue, zfort, блог, браузеры, веб-сайтов, дайджест, компании, разработка, ссылки, фронтенд
Адаптивная и отзывчивая типографика с помощью Hamster Framework. Лечение гемороя без операции и боли 2017-05-17 10:37:37

Современный интернет ...
+ развернуть текст сохранённая копия

Современный интернет развивается огромными темпами и количество пользователей с каждым днем только растет. Если буквально 10 лет назад среднестатистический пользователь был примерно "одинаковый" и по некоторым параметрам отличался минимально, то сейчас эта разница более существенная и заметная. Особенно разница заметна в отличии девайсов и размеров экрана. В ежедневном трафике присутствует очень большое количество пользователей с разным разрешением экрана от самого маленького до самого большого. Плохо оптимизированные сайты имеют меньшее время нахождения пользователя на сайте. И поэтому очень важно оптимизировать сайты для комфортного восприятия его на любом устройстве и разрешении. Как показывает практика большая часть сайтов очень плохо адаптированы под различные устройства и грешат рядом типовых проблем. Все эти проблемы будут рассмотрены в начале статьи на примере нескольких крупных сайтов. А потом мы приступим к практике и сверстаем страничку с адаптивной и отзывчивой типографикой на пример документации hamster framework.
Если вас заинтересовала эта тема, то добро пожаловать под кат.
Читать дальше →
Тэги: css, css-фреймворк, css3, html, javascript, web-разработка, браузеры, веб-дизайн, веб-сайтов, вертикальный, разработка, ритм, типографика
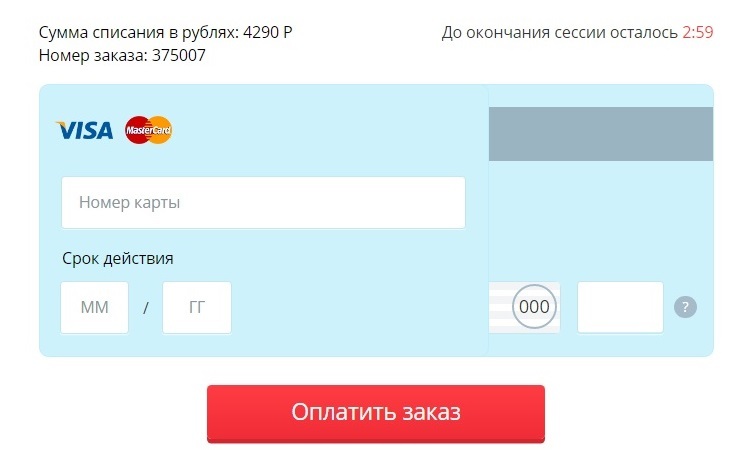
Платежные странички и решения (или через тернии к звездам — и через много картинок) 2017-05-17 07:35:44
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
 TLDR для нетерпеливых — в принципе можно закрывать статью
TLDR для нетерпеливых — в принципе можно закрывать статью
Так уж сложилось, что я принимал участие в создании / управлении / переговорах с большим количеством банков и платежных систем, которые предоставляют услуги онлайн-эквайринга в России. Это происходило на ряде мини-проектов с абсолютно разными провайдерами, но суть не в этом.
Я больше на работаю в этой сфере, но я хочу поделиться тремя аспектами онлайн платежей: i) бизнес и ситуация на рынке на 2016-2017 год (гайд для менеджера) ii) детали технической интеграции (CTO) iii) поведение клиента / дизайн / верстка платежной странички (дизайн, верстка, тестирование).
Весь этот опыт набран не сразу — примерно за 1.5 — 2 года активного ковыряния в этой сфере. Если вас не интересует бизнес опыт, а интересуют только материалы по дизайну — смело пропускайте первые спойлеры.
Читать дальше →
Тэги: html, анализ, веб-сайтов, веб-сервисов, веб-формы, вёрстка, оплата, платежные, поведение, пользователя, проектирование, разработка, систем, системы, тестирование, формы, эквайринг
[Перевод] Как работает Flexbox: наглядное объяснение с анимацией 2017-05-15 11:04:44
Flexbox обещает спасти нас от зла примитивного CSS (такого как вертикальное выравнивание). Но ...
+ развернуть текст сохранённая копия
Flexbox обещает спасти нас от зла примитивного CSS (такого как вертикальное выравнивание). Но освоение новой модели мышления может быть непростой задачей.
Давайте посмотрим, как работает Flexbox, чтобы лучше понять как мы можем использовать его на практике.

Основной принцип Flexbox — сделать верстку гибкой и интуитивно понятной. Чтобы добиться этого, он позволяет контейнерам самим решать, как распределять дочерние элементы, включая их размер и отступы.
Звучит неплохо! Посмотрим, как это работает на практике. Читать дальше →
Тэги: css, flexbox, html, веб-разработка, веб-сайтов, разработка
Главная / Главные темы / Тэг «html»
|
Взлеты Топ 5
Падения Топ 5
|