|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера flashhappens/Записи в блоге |
|
flashhappens
Голосов: 1 Адрес блога: http://flash-is-awesome.blogspot.com/ Добавлен: 2011-08-25 18:26:02 блограйдером Lion123 |
|
Делаем игры со StencylWorks. Часть 2
2011-08-23 13:16:00 (читать в оригинале)
Вторая часть моего знакомства с StencylWorks. Первая часть здесь.
После такого хорошего начала просто обязаны были появиться недочёты. И они появились.
Первые разочарования.
Итак, я решил сделать актёру-врагу поведение.(Здесь меня многие не поймут, поэтому поясняю: в StencylWorks всё называется по-своему. Объекты, способные хоть как-то взаимодействовать друг с другом - Актёры. (Actor) Ими являются главный герой, NPC, пули, собираемые предметы, бонусы, монеты и т. п. Поведение (behaviour) - некий скрипт, привязанный к Актёру (или нескольким), определяющий, собственно, что он (они) будут делать. Сценами (Scene) называются уровни. Также сценами могут быть главное меню, меню выбора уровня и т. д.)
Скрипт в этой программе пишется с помощью вот таких блоков:
 |
| Написание кода в StencylWorks. Кликните по изображению для увеличения. |
Апдейт: ещё можно кликнуть правой кнопкой мыши по любому блоку и выбрать "Add to Favourites", тем самым добавив его во вкладку "Любимые"(Favourites). Но если перетащить туда все нужные блоки, то их будет сложно искать. Если же перетащить несколько - то придётся всё время переключаться с Favourites на Palette и наоборот. "Золотая середина" - это десяток самых используемых блоков.
У такого написания кода есть альтернатива - блок "Code". В нём можно писать код вручную. Но на первое время делать этого не советую, потому что для этого нужно знать все названия и аргументы функций, созданных StencylWorks.
 |
| Блок "code".Кликните по изображению для увеличения. |
Продолжение статьи здесь.
Делаем игры со StencylWorks. Часть 1
2011-08-19 16:26:00 (читать в оригинале)
Недавно на просторах Интернета появилась довольно интересная программа - StencylWorks. Так как разработкой игр я занимаюсь уже давно, меня она очень заинтересовала. В описании говорилось, что вы сможете создавать игры без знания языка программирования.
Первые впечатления.
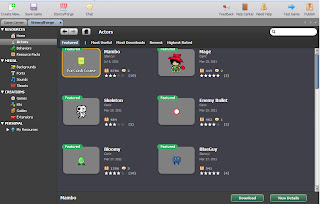
Скачав (программа бесплатная) и установив StencylWorks, я был приятно удивлён. Приятно удивил и размер загружаемого файла - 38.2 MB. Дружелюбный интерфейс сразу же предложил пройти вводный курс и рассказать как делать игры. (Программа полностью на английском языке, что, конечно же, отпугнёт большую часть россиян) Через 20 минут я уже знал основные принципы работы программы. Интерфейс достаточно прост: я выбрал тип игры - платформер. StencelWorks сгенерировал небольшой уровень с главным героем и несколькими блоками. В главного героя сразу были встроены основные события: движение влево-вправо, прыжок, рестарт уровня при падении главного героя за пределы экрана и др. Спустя пару минут уже был готов уровень: |
| Интерфейс StencylWorks. Кликните по изображению для увеличения. |
 |
| StencylForge. Кликните по изображению для увеличения. |
Само создание уровня было очень простым: выбираешь нужный элемент из списка справа - рисуешь его на сцене. (Единственное что не порадовало - невозможность копирования объектов) Нажал Test Game, StencylWorks сгенерировал и скомпилировал swf-файл. И вот уже герой по имени Mambo весело прыгает и бегает по блокам. Только вот враги беспомощно стоят на месте. Непорядок! Нужно прописать им какое-нибудь "поведение". Вот тут и начались первые проблемы. Следующая часть здесь.
5 ошибок начинающих flash программистов
2011-08-19 15:46:00 (читать в оригинале)1) Комментарии, комментарии и ещё раз комментарии! Иначе потом ничего не поймёте в своём же коде, который писали месяц назад.
2) Давайте переменным имена, отражающие их суть. Чтобы не быть голословным, приведу пример.
Сравните два фрагмента кода:
if(d)
{
b++;
}
a=b+c;
if(createNewTextField)
{
textFields++;
}
objectsTotal = textFields+buttons;
Поверьте! Время, потраченное на написание длинных имён не будет потрачено впустую! Если же он Вам так дорого, можно придумать несколько сокращений. (Например, i - целочисленная переменная, использующаяся в цикле for. TF = TextField. MC = MovieClip и т д)
3) Не забывайте про форматирование. Учитесь форматировать сразу, не пользуясь кнопкой "Auto Format". В других средах разработки такой "волшебной" кнопочки может и не быть. То же самое касается постановки ";" после каждого присваивания и вызова функции. Хоть флэш и разрешает не ставить точку с запятой, делать это всё же нужно во избежание дальнейших ошибок при переходе на другие языки программирования.
4) Флэш разрешает писать код и в кадрах, и в мувиклипах, да хоть в мувиклипах внутри других мувиклипов! Но представьте как трудно будет совмещать все эти участки кода, разбросанные по всему проекту! Поэтому рекомендую писать код в кадрах (если AS2). Максимум, что я себе позволяю написать вне кадра - это stop(); gotoAndPlay(x); AS3 в этом отношении хорош - он не позволит допустить такой ошибки.
5) Не забывайте, что флэш - объектно ориентированный язык. Возможно, создав класс, можно будет намного легче выполнить какую-либо задачу.
2) Давайте переменным имена, отражающие их суть. Чтобы не быть голословным, приведу пример.
Сравните два фрагмента кода:
if(d)
{
b++;
}
a=b+c;
if(createNewTextField)
{
textFields++;
}
objectsTotal = textFields+buttons;
Поверьте! Время, потраченное на написание длинных имён не будет потрачено впустую! Если же он Вам так дорого, можно придумать несколько сокращений. (Например, i - целочисленная переменная, использующаяся в цикле for. TF = TextField. MC = MovieClip и т д)
3) Не забывайте про форматирование. Учитесь форматировать сразу, не пользуясь кнопкой "Auto Format". В других средах разработки такой "волшебной" кнопочки может и не быть. То же самое касается постановки ";" после каждого присваивания и вызова функции. Хоть флэш и разрешает не ставить точку с запятой, делать это всё же нужно во избежание дальнейших ошибок при переходе на другие языки программирования.
4) Флэш разрешает писать код и в кадрах, и в мувиклипах, да хоть в мувиклипах внутри других мувиклипов! Но представьте как трудно будет совмещать все эти участки кода, разбросанные по всему проекту! Поэтому рекомендую писать код в кадрах (если AS2). Максимум, что я себе позволяю написать вне кадра - это stop(); gotoAndPlay(x); AS3 в этом отношении хорош - он не позволит допустить такой ошибки.
5) Не забывайте, что флэш - объектно ориентированный язык. Возможно, создав класс, можно будет намного легче выполнить какую-либо задачу.
Какой Action Script выбрать?
2011-08-19 13:42:00 (читать в оригинале)Всего различают три версии этого замечательного языка.
1) Action Script 1.0 – безнадёжно устарел.
2) Action Script 2.0. Самый простой язык программирования, с которым я когда-либо работал.
Сам исправляет некоторые ошибки. (например, выставляет все пропущенные «;» или разрешает использовать переменную без её объявления) Перемнные могут быть конкретного типа или нетипизированными. Это означает, что одной и той же переменной можно присваивать разные типы данных. И никакой ошибки не будет. Также имеется удобная возможность писать код в так называемых «кадрах» или в экземплярах. Это значительно упрощает задачу, но усложняет выявление логических ошибок.
3) Action Script 3.0. На данный момент это самая новая версия. Больше всего подходит для крупных, масштабных проектов. Существенно отличается от второй версии: здесь код писать можно только внутри классов. Соответственно, ни о каких скриптах в кадрах или в MovieClip’ах и речи не может быть. Ещё сделали обязательное объявление переменных. Как и в AS2 их можно объявить конкретного типа или нетипизированными.
Преимущества AS3 выявляются при создании крупных проектов с большим количеством классов и экземпляров. Это лёгкая трассировка кода и увеличенная в 2.3 раза производительность. (по сравнению с AS2)
Итак, на вопрос: что лучше? нельзя ответить однозначно. При создании презентаций, баннеров, роликов и других малогабаритных проектов лучше всего подойдёт Action Script 2.0. Но если же вы создаёте нечто большее, то выбор очевиден: AS3.
P.s.: А ещё у языков семейтсва Action Script имеется одна интересная особенность: скрипт сохраняется в кодировке Юникод. Следовательно, комментарии, названия переменных, классов, экземпляров и т. д. можно писать русскими буквами!
Правда смысла в этом мало…
1) Action Script 1.0 – безнадёжно устарел.
2) Action Script 2.0. Самый простой язык программирования, с которым я когда-либо работал.
Сам исправляет некоторые ошибки. (например, выставляет все пропущенные «;» или разрешает использовать переменную без её объявления) Перемнные могут быть конкретного типа или нетипизированными. Это означает, что одной и той же переменной можно присваивать разные типы данных. И никакой ошибки не будет. Также имеется удобная возможность писать код в так называемых «кадрах» или в экземплярах. Это значительно упрощает задачу, но усложняет выявление логических ошибок.
3) Action Script 3.0. На данный момент это самая новая версия. Больше всего подходит для крупных, масштабных проектов. Существенно отличается от второй версии: здесь код писать можно только внутри классов. Соответственно, ни о каких скриптах в кадрах или в MovieClip’ах и речи не может быть. Ещё сделали обязательное объявление переменных. Как и в AS2 их можно объявить конкретного типа или нетипизированными.
Преимущества AS3 выявляются при создании крупных проектов с большим количеством классов и экземпляров. Это лёгкая трассировка кода и увеличенная в 2.3 раза производительность. (по сравнению с AS2)
Итак, на вопрос: что лучше? нельзя ответить однозначно. При создании презентаций, баннеров, роликов и других малогабаритных проектов лучше всего подойдёт Action Script 2.0. Но если же вы создаёте нечто большее, то выбор очевиден: AS3.
P.s.: А ещё у языков семейтсва Action Script имеется одна интересная особенность: скрипт сохраняется в кодировке Юникод. Следовательно, комментарии, названия переменных, классов, экземпляров и т. д. можно писать русскими буквами!
Правда смысла в этом мало…
Плюсы и минусы флэш сайтов.
2011-08-18 23:01:00 (читать в оригинале)Это довольно избитая тема, но всё же: стоит ли создавать сайт на флэше или же ограничиться html/php?
Чтобы разобраться в этом вопросе, нужно выделить все плюсы и минусы флэш сайтов.
Итак, начнём с плюсов.
+ Необычный дизайн. Всем известно, что обычно страница сайта делится на две или три колонки. Здесь же ничто Вас не ограничивает - можно делать что угодно: красивая анимация переходов между страницами сайта, выдвигающееся меню при наведении мыши, куча интерактивных элементов и многое другое.
+ Автономность. То есть после того как сайт загрузился, можно смело "гулять" по нему в режиме оффлайна. А всё потому что с самого начала весь сайт загружается в оперативную память, а потом уже работает оттуда.
+ Простота среды разработки. Научиться делать сайты можно буквально за пару уроков.
Теперь минусы:
- Долгая загрузка. Она связана с тем, что сайт загружается полностью и сразу.
- Для тех, у кого нет флэш плеера, ваш сайт будет пустым окном. Но таких мало, ведь все мы смотрим видео в интернете...
- Проблемы с индексацией. Это одна из основных проблем. Индексация - сохранение всей информации на Вашем сайте поисковым роботом. Индексация очень важна, т.к. без неё сайт не будет отображаться в результатах поиска. Некоторые поисковые системы распознают и сохраняют только текст на главной странице сайта. А нет индексации - нет и посетителей.
- Ещё есть небольшая проблемка, связанная с разнообразием мониторов. Если обычный сайт ещё можно как-то оптимизировать под любой экран, то с флэшем всё намного сложнее. Дело в том, что флэш сайт загружается в окошке, размер которого нужно указать до публикации сайта.
К сожалению, минусов получается больше и они более существенны. Но всё в Ваших руках. Может быть именно Вам удастся создать отличный флэш сайт?
Чтобы разобраться в этом вопросе, нужно выделить все плюсы и минусы флэш сайтов.
Итак, начнём с плюсов.
+ Необычный дизайн. Всем известно, что обычно страница сайта делится на две или три колонки. Здесь же ничто Вас не ограничивает - можно делать что угодно: красивая анимация переходов между страницами сайта, выдвигающееся меню при наведении мыши, куча интерактивных элементов и многое другое.
+ Автономность. То есть после того как сайт загрузился, можно смело "гулять" по нему в режиме оффлайна. А всё потому что с самого начала весь сайт загружается в оперативную память, а потом уже работает оттуда.
+ Простота среды разработки. Научиться делать сайты можно буквально за пару уроков.
Теперь минусы:
- Долгая загрузка. Она связана с тем, что сайт загружается полностью и сразу.
- Для тех, у кого нет флэш плеера, ваш сайт будет пустым окном. Но таких мало, ведь все мы смотрим видео в интернете...
- Проблемы с индексацией. Это одна из основных проблем. Индексация - сохранение всей информации на Вашем сайте поисковым роботом. Индексация очень важна, т.к. без неё сайт не будет отображаться в результатах поиска. Некоторые поисковые системы распознают и сохраняют только текст на главной странице сайта. А нет индексации - нет и посетителей.
- Ещё есть небольшая проблемка, связанная с разнообразием мониторов. Если обычный сайт ещё можно как-то оптимизировать под любой экран, то с флэшем всё намного сложнее. Дело в том, что флэш сайт загружается в окошке, размер которого нужно указать до публикации сайта.
К сожалению, минусов получается больше и они более существенны. Но всё в Ваших руках. Может быть именно Вам удастся создать отличный флэш сайт?
Страницы: 1 2
Категория «Музыка»
Взлеты Топ 5
|
| ||
|
+382 |
399 |
Follow_through |
|
+328 |
331 |
שימותו הקנאים |
|
+320 |
334 |
Tomas50 |
|
+317 |
357 |
krodico |
|
+307 |
359 |
Ланин Сергей |
Падения Топ 5
|
| ||
|
-4 |
42 |
Similis_Deo |
|
-5 |
2 |
Dark Music in Your Heart | Dark Music in Your Heart |
|
-6 |
9 |
BrightBand |
|
-15 |
135 |
Музпросвет в мыслях |
|
-16 |
167 |
Trance Music - Транс музыка |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
