|
Какой рейтинг вас больше интересует?
|
Google Chrome не видит игру BSGO2015-05-09 19:00:11... .com/~ff/bsgo/tutorials?d=yIl2AUoC8zA" border ... .com/~ff/bsgo/tutorials?i=RhcxzcVPKMQ:gixNs2J8PXE ... + развернуть текст сохранённая копия Тэги: bsgo:, tutorials Первое знакомство с Blender2015-04-01 22:26:00И ещё, сразу предупреждаю – все дальнейшие уроки будут касаться только англоязычной версии Blender. Поэтому рекомендую поставить именно такую, а не русифицированную. Хотя возможно русифицированная тоже сгодится, поскольку некоторые ключевые слова я постараюсь переводить в скобках. Но тем не менее не могу гарантировать полного усвоения материала. Будем считать, что вы успешно установили блендер. Запустите его. После запуска вы увидите окно приветствия, которое ещё называется сплэш-скрин (splash screen). В данный момент (да и в принципе вообще) он нам не понадобится. Просто кликните куда-то чтобы скрыть его. После установки при первом запуске Blender выглядит так: Посередине мы видим нашу первую модель (Да-да, разработчики уже постарались за нас и любезно создали в сцене первую модель). Куб – это именно тот примитив, из которого можно сделать практически всё что угодно (не буду пока объяснять почему, это будет позже) и именно поэтому первое что появляется в сцене это именно куб. В этой главе мы не будем ничего моделировать. Пока нам нужно освоиться и разобраться в самых простейших функциях. Возможно вы чувствуете сейчас, что все эти кнопки и панели недружелюбно настроены против вас. Да, этот интерфейс может заставить почувствовать новичка абсолютно неполноценным. Я надеюсь вы пока ещё не успели ничего натыкать-наклацать. Потому что для начала должен вас предупредить – в отличие от большинства других приложений (и не только 3d) в Blender выбор объектов делается не левой кнопкой мыши, а правой. Хотя двигать объект за оси (это синяя, красная и зелёная стрелочки, отображаемые поверх куба) вы можете левой кнопкой. Сейчас куб выделен, поэтому все действия, которые бы мы захотели совершить будут применяться именно к нему. Но, если вы хотите управлять другим объектом в сцене (а пока это только лампа и камера), то вы должны сначала его выбрать, кликнув по нему правой кнопкой мыши. Для пробы можете клацнуть на камеру (это чёрная фигура левее куба). Если вы не промахнулись, то камера изменит цвет. Давайте выучим основные способы навигации вокруг нашего объекта. Чтобы рассмотреть объект с разных сторон вы можете зажать среднюю кнопку мыши и поводить в разные стороны. Если вам нужно рассмотреть объект поближе или наоборот подальше, просто покрутите колёсико мыши. Также вы можете сделать это зажав CTRLи среднюю клавишу мыши. Этот способ более плавный. Если зажать SHIFTи среднюю кнопку мыши, то можно двигаться влево-вправо-вверх-вниз относительно объекта. Возможно вы заметили, что все эти действия связаны только лишь со средней клавишей мыши. А поэтому запомнить это будет несложно. Просто помните – любая навигация относительно объекта выполняется средней клавишей мыши. Только иногда ещё надо жать Shift, а иногда Ctrl. Можете записать это в свой конспект:
Кстати, ещё стоит усвоить с самого начала, что так вы не влияете никак на объект. Это вы –наблюдатель движетесь относительно него. Хотя обычно люди говорят — «Я приблизил объект», «Я немного повращал его», но на самом деле подразумевается движение наблюдателя относительно объекта. Вы должны иметь это в виду. Если вы, увлёкшись своими экспериментами, накрутили так, что объект либо пропал из виду, либо очень далеко улетел, то не пугайтесь. Его всегда легко снова вернуть клавишей «.» на цифровой клавиатуре. Что ж, в этой главе мы узнали немного нового об интерфейсе. Мы научились перемещаться относительно объекта, чтобы рассмотреть его с разных ракурсов. Конечно это лишь очень малая доля всего что нам ещё предстоит узнать до того, как мы сделаем хоть что-то прикольное. И может быть сейчас вы чувствуете себя обманутыми – ведь вы прочитали такой большой текст и извлекли из него всего лишь три примитивные функции. Но не расстраивайтесь, это очень важные функции. Ну, а чтобы как-то вас утешить покажу вам небольшой фокус. Нажмите F12 и вы увидите кубик с тенями и на сером фоне. Таким образом вы сделали свой первый рендеринг! Если вы хотите ещё немного покрутить кубик, то нажмите Esc и вы вернётесь обратно в окно 3d вида. Оглавление Предыдущая глава
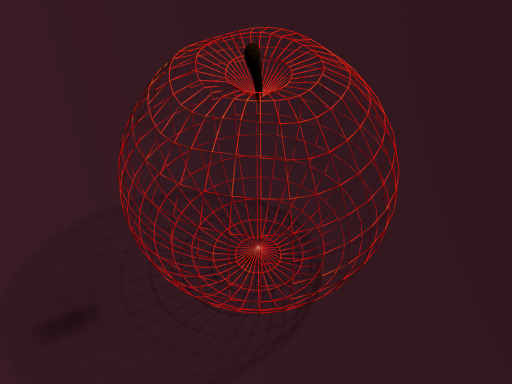
Тэги: blender, edge, face, mesh, polygon, tutorial, vertex, vertice Blender 3d. Введение в 3d2015-03-20 22:58:00Я долго думал, как лучше начать вступление. Вся загвоздка заключалась в том, что не для всех ... + развернуть текст сохранённая копия Мы привыкли представлять его цельным. Внутри у него есть белая мякоть, сердцевина. Оно сочное и тяжёлое. Представьте, как оно лежит у вас в руке, такое гладкое и увесистое. Вы даже можете ощутить, как его хвостик трётся своей шероховатой поверхностью о ваш большой палец. Но на самом же деле это яблоко совершенно по-другому будет представляться вам, когда вы займётесь 3d моделированием. Вот так оно выглядит с точки зрения 3d: Как вы видите, на самом деле с виртуальной точки зрения здесь нет ни тени, ни узора, только лишь трёхмерная поверхность. Можно представить себе это яблоко в виде проволочного каркаса.  Каждая ячейка этого проволочного каркаса (если вообразить, что это всё же не виртуальная модель, а реальная поделка из проволоки) должна быть покрыта маленьким кусочком бумаги. Мы наклеим квадратный кусочек бумаги на каждую ячейку и таким образом яблоко будет представлять из себя сплошную поверхность. Потом мы покрасим яблоко краской, нарисуем пятнышки и покроем лаком. И если всё пройдёт как надо, то у нас будет бутафорское яблоко, похожее на настоящее. Теперь давайте вернёмся к нашей виртуальной трёхмерной модели яблока. Вместо проволоки в 3d графике используются рёбра (по-английски edge). Места где наша проволока пересекается (соединяется с другими кусочками проволоки), так сказать узлы нашей решётки, называются вершинами (по-английски Vertices). Вообще это должно быть вам знакомо из уроков геометрии. Вершины, рёбра – всё это термины, взятые оттуда. Да и вообще все принципы 3d взяты именно из геометрии. Так вот те самые прямоугольные кусочки бумаги, которыми мы заклеиваем ячейки в этой решётке называются в 3d полигонами. Хотя это англоязычное название (polygon) и на русский язык оно переводится как многоугольник. Но тем не менее это наиболее распространённое название. Ещё их называют гранями (по-английски face). С геометрией разобрались. Теперь давайте рассмотрим материалы. В реальном мире мы покрасили наше яблоко краской и аккуратно нарисовали на нём пятнышки, чтобы оно походило на настоящее. В 3d это называется текстурированием. Для этого применяются обычные файлы изображений, в форматах, которые вам скорее всего известны – jpg, png и т.п. Возможно вы клеили в детстве поделки из бумаги. Даже продавались специальные листы бумаги, где были напечатаны детали, которые надо было вырезать, правильно сгибать и склеивать. Так вот текстура, предназначенная для 3d моделей, выглядит примерно также.  Теперь нам нужно сделать, чтобы наше яблоко блестело. Ведь нам никто не поверит, что оно настоящее, если оно не будет блестеть. В реальности мы покрыли его лаком. А для виртуального яблока мы применили материал (в виртуальном мире это ещё называется шедером, shader). В материале мы можем задать определённые свойства, аналогичные реальному материалу. В данном случае это параметр глянца (Glossy). Но на этом ещё не всё. Теперь наступает этап, когда нам нужно превратить нашу трёхмерную модель в реалистичную картинку. Для этого мы воспользуемся специальным инструментом, который есть практически в каждой программе 3d моделирования, который называется — рендер. На основе параметров материала, источников света (в трёхмерном мире они тоже есть, как и в реальном) и многих других свойств, рендер делает сложные вычисления и превращает нашу трёхмерную сцену в картинку. Сетка объектов (по-английски mesh) – это и есть наша проволочная модель, с наклеенными на не неё лоскутками бумаги. Далее я не буду больше называть её проволочной моделью, лоскутками бумаги и прочими сравнениями. Теперь это будут – меш, рёбра, вершины, грани. Задача 3d моделлера заключается в том, чтобы построить из полигонов модель так, чтобы она выглядела цельной. И после того как на неё будет наложен материал и текстуры, пройдёт рендеринг (визуализация), то мы должны получить реалистичную модель сочного увесистого яблока, которое так и хочется съесть (а не такого пластикового как у меня в примере на первой картинке). Поскольку 3d пакеты имеют в своём интерфейсе англоязычные названия, то я буду давать их переводы. Рекомендую пользоваться именно англоязычными версиями приложений для 3d моделирования. Словарь новых терминов:Edge – ребро (кстати, многие путают понятия «ребро» и «грань» - ребро это отрезок, а грань – плоскость)Vertice, Vertex – Вершина, вертекс (вертекс – это виртуальное название вершины) Polygon, Face – Полигон, многоугольник, грань (кстати грань не обязательно может быть многоугольником, это может быть и треугольник) Mesh – сетка (геометрический каркас модели) Shader – шейдер (виртуальный материал, в нём описываются свойства, аналогичные физическим свойствам материалов в виртуальном мире) Тэги: blender, edge, face, mesh, polygon, tutorial, vertex, vertice Переписываем Require.js с использованием Promise. Часть 22015-03-13 13:30:27В прошлой части мы написали небольшую библиотеку, пожожую на require.js и позволяющую загружать ... + развернуть текст сохранённая копия Тэги: amd, javascript, requirejs, tutorial, веб-разработка, велосипеды, модули Переписываем Require.js с использованием Promise. Часть 12015-03-12 10:55:26Чтобы не иметь проблем с зависимостями и модулями при большом количестве браузерного javascript ... + развернуть текст сохранённая копия Тэги: amd, javascript, requirejs, tutorial, веб-разработка, велосипеды, модули
Главная / Главные темы / Тэг «tutorial»
|
Категория «Религия»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
|
Загрузка...


