|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Хабрахабр: Дизайн / Блог / Захабренные/Записи в блоге |
|
Хабрахабр: Дизайн / Блог / Захабренные
Голосов: 1 Адрес блога: http://habrahabr.ru/blog/design/ Добавлен: 2008-06-12 19:53:20 блограйдером ZaiSL |
|
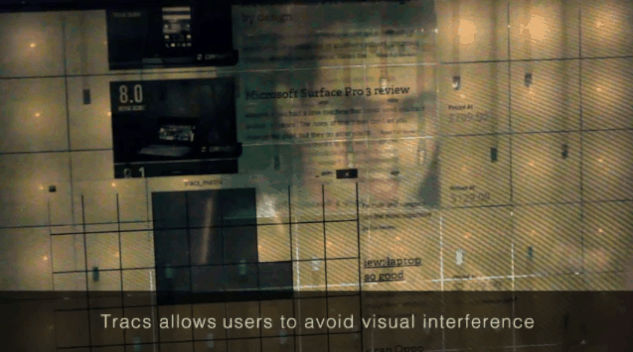
[Перевод] 7 экспериментальных интерфейсов будущего
2014-10-07 17:25:42 (читать в оригинале)
Вчера в Гонолулу начался 27-й Программно-технологический симпозиум (Software and Technology Symposium). Десятки компаний и коллективов разработчиков представили всевозможные проекты экспериментальных интерфейсов. Некоторые наиболее интересные и перспективные из них, имеющие большие шансы на массовое внедрение, представлены под катом.
Light Ring
Проект Light Ring разрабатывается специалистами из Microsoft Research. Компактное устройство с помощью инфракрасного излучения распознаёт движения пальцев, а гироскоп помогает отслеживать положение в пространстве. В результате можно превратить в клавиатуру буквально любую поверхность. Можно кликать, перетаскивать и рисовать на столе, книге, колене или стене. Пока что устройство распознаёт движение только одного пальца, но зато весьма точно и быстро.
Читать дальше →
[Из песочницы] Как программисту нарисовать логотип, не умея рисовать?
2014-10-01 13:49:49 (читать в оригинале)Так бывает, что перед программистом ставят неординарную задачу, которую выполнить он может только благодаря своей смекалке, а не опыту, которого в сфере требуемой задачи, по сути, и нет. И сегодня я хочу рассказать о том, как не дизайнеру нарисовать красивый логотип.

Читать дальше →
Тэги: векторная, графика, дизайн, логотип, песочница, сам, самсебедизайнер, сделай
Постоянная ссылка
3D печать песком с помощью Солнца
2014-09-26 17:33:01 (читать в оригинале)Вы, надеюсь, в детстве не издевались над насекомыми, поджаривая их с помощью увеличительного стекла. Но наверняка знаете, что такое возможно. Художник Маркус Кайзер занимается чем-то похожим, только вместо жареных муравьев у него песок, а вместо обычной лупы — большая линза Френеля.
Его принтер получил название SolarSinter. Он печатает объемные объекты в песке.

Читать дальше →
TicketEasy — два билета в первый ряд
2014-09-25 17:49:36 (читать в оригинале)
Привет, меня зовут Андрей Яновский, я работаю дизайнером в DataArt. Хочу поговорить о новых гайдлайнах Google Material Design и об их применении в разработке приложения для покупки билетов в кинотеатр.
Все, конечно же, сейчас обсуждают часы от Apple и свежие айфоны, но я остановлюсь на недавно представленных Google обновленном дизайне для Android — Material Design. Сразу хочу сказать, что я — большой поклонник Apple, с 2008 года использую их технику как основной инструмент для работы, но Gmail, например, начал пользоваться еще в 2005. Поэтому постоянно слежу за Google, интересуюсь их разработками в области дизайна и UX, и до последнего Google I/O они меня особо не радовали. Ну, не испытывал я после 10 минут наедине с телефоном на Android того щенячьего восторга, который ощутил, когда в 2009 пересел с Windows Mobile на еле работающем HTC на iPhone 2G.
И вот в этом году я решил посмотреть Google I/O, у нас как раз его транслировали на работе, в офисе DataArt. После трансляции было стойкое желание попробовать в деле, но, к сожалению, текущие проекты и середина лета были не совсем со мной согласны. Поэтому я решил отложить эту идею и плюс найти проблему, достойную решения. Через месяц у меня появилось свободное место в рабочем расписании и, договорившись с главой дизайн департамента, я полностью погрузился в проблему.
А проблема состояла в следующем — все мы любим смотреть кино и ходить в кинотеатры, но, к сожалению, в моем городе посмотреть афишу всех фильмов в прокате и купить билет в любой кинотеатр на одном сайте или в приложении нельзя. Сайт либо показывает афишу, но купить билет можно далеко не в любой кинотеатр, либо билет купить можно, но только на сайте определенного кинотеатра. Замкнутый круг. А бегать между сайтом с афишей и сайтом кинотеатра не хотелось, хочется всё сразу и в одном приложении.
Итак, дано: разработать приложение для Android, позволяющее купить электронный билет в любой кинотеатр на любой фильм.
Читать дальше →
Тэги: android, app, cinema, dataart, design, development, google, material, mobile, movies, блог, дизайн, компании
Постоянная ссылка
[Из песочницы] Руководство для дизайнера по DPI
2014-09-24 10:27:12 (читать в оригинале)
Это руководство — начальный материал о кросс-DPI и кроссплатформенном дизайне для начинающих и средних дизайнеров, желающих узнать о нем с самого начала или получить больше знаний. Без сложных математических и непонятных диаграмм, только непосредственные объяснения, упорядоченные в небольших разделах, для понимания и применения их непосредственно к вашей дизайнерской работе.
Автор — Sebastien Gabriel.
Я не знаю всего, так что, если по вашему мнению я где то ошибаюсь или вам нужно уточнить что-то, либо у вас есть предложения или вопросы для улучшения данного руководства, отправьте письмо (на англ) на sgabriel.contact@gmail.com. Вы также можете найти на меня Twitter, G+ или Facebook.
Читать дальше →
Тэги: android, design, development, dpi, ios, mobile, ppi, веб-дизайн, дизайн, интерфейсов
Постоянная ссылка
Категория «Обзоры»
Взлеты Топ 5
|
| ||
|
+248 |
328 |
Русский Фольклор |
|
+241 |
284 |
Любер |
|
+209 |
319 |
Литературное кафе "ИСКУССТВО" |
|
+208 |
246 |
Kroshka_Strekoza |
|
+194 |
215 |
x_lightcore_x |
Падения Топ 5
|
| ||
|
-1 |
40 |
RichLife.ru |
|
-1 |
63 |
Гламурная Я |
|
-2 |
39 |
Водоочистка, водоподготовка. Самые низкие цены в Сибири! |
|
-3 |
51 |
Диахронические мысли |
|
-3 |
38 |
Строительство и Ремонт своими руками |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.

