|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера PSDTUTS/Записи в блоге |
|
PSDTUTS
Голосов: 2 Адрес блога: http://psdtuts.com Добавлен: 2008-10-26 20:48:58 блограйдером DrakAngel |
|
Character Design for the Boomrock Saints
2011-06-27 17:00:44 (читать в оригинале)Advertise here
In this tutorial we will demonstrate how to use Illustrator and Photoshop to create character designs for the Boomrock Saints. Let’s get started!
Preparation
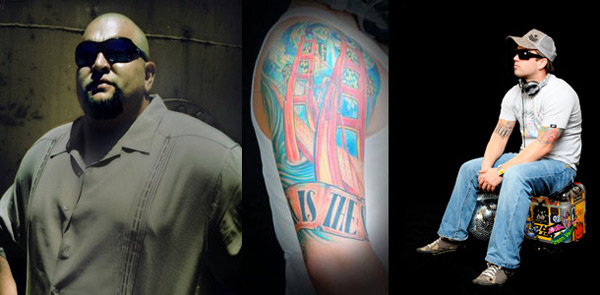
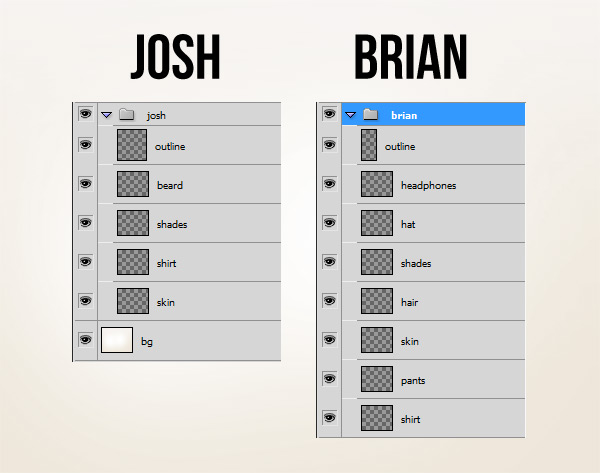
Below are the reference photos, which were given to me by the group. Josh is on the left and Brian is on the right. In the middle is Brian’s tattoo, which we will incorporate into the design later on.

Step 1
Create a new document 1600px x 1600px and set the background to a light gradient. Add a new layer to your document and begin by loosely building a foundation for your characters.

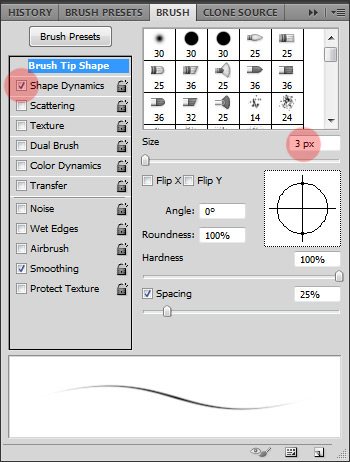
With a tablet, I typically use a standard 3px brush in a color slightly darker than the background. I make sure to have “Shape Dynamics” checked so I can control my pen’s pressure.

Step 2
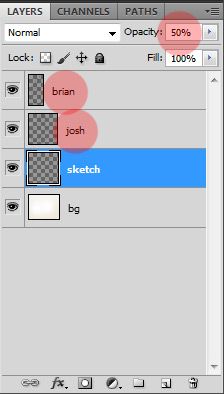
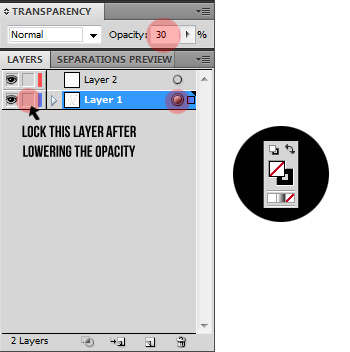
Lower the opacity of your first layer to 50% and add two new layers on top of it—one for each character.

Use these new layers to go over the messy sketch lines to clean it up a bit and to add in the details. Be careful not to mix up the layers so later you can adjust the character positions if needed. It’d be a good idea to name them like in the image above. At this point, the characters are starting to take shape. It’s okay to still keep everything rough at this stage.

Step 3
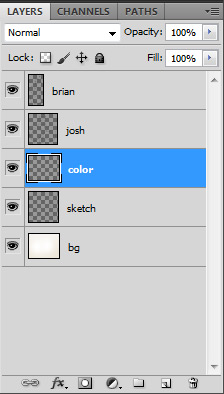
Add a new layer in between the first “sketch” layer and the character layers and name it “color”.

Use this layer to experiment and roughly block in the characters with a chosen color palette. In this case, the group wanted something “guerilla” so naturally I went with earth tones.

Next, roughly add in the lighting and shading. I have chosen the main light source to be to the left of the characters so the light will hit the hardest from the left on exposed skin/clothing. The parts which are not exposed will either be left “as is” or shaded in if they are behind another element such as the right side of Brian’s torso being covering by his right arm. Similarly, most of Josh’s torso on the left side is shaded since it’s being covered by Brian who is directly in front of him.

Step 4
Once you are satisfied, it is time to take the illustration into Adobe Illustrator to clean up the outlining. Hide all layers except the outline, save it as a jpeg, and open it in Illustrator. Since I’m using a tablet, I can do the outlining with my tablet pen rather than a mouse. For those who aren’t working with tablets, this part can be done with the pen tool as well. There are many tutorials on the Internet for pen tool inking in Illustrator along with tutorials for various other methods. This is the method I like.
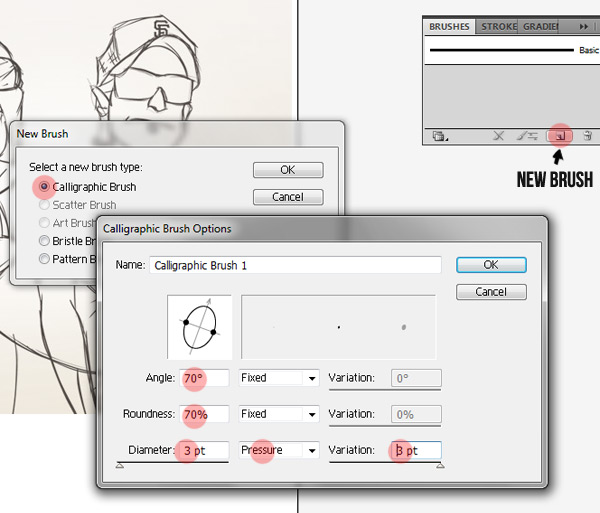
Create a new brush by opening up the brush palette and clicking on the ‘new brush’ icon at the bottom. In the dialog box that pops up, select ‘Calligraphic Brush’, click OK, and set the angle, roundness, diameter, and variation of this new brush to the settings shown below.

Select the contents of your layer by clicking the circle to the right of the layer in the Layers palette. Lower the opacity to 30% and lock the layer. Choose the color black for the stroke and none for the fill.

Step 5
Now we’re ready to start cleaning up the outline. When inking, make sure to vary the weight of the lines to produce a more dynamic effect.
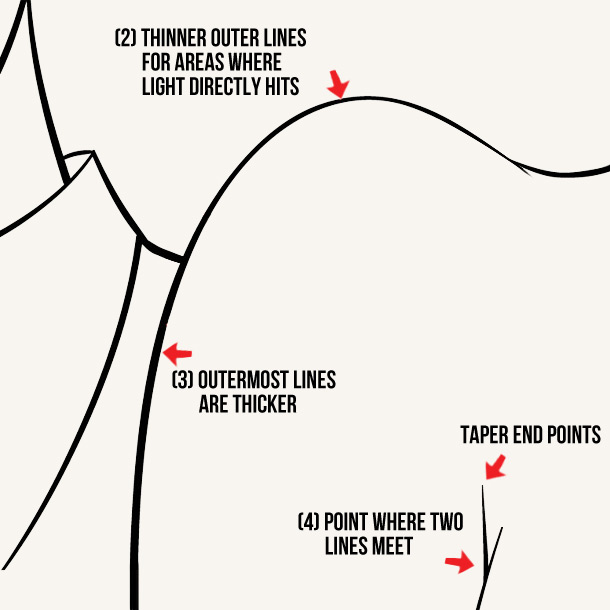
Some quick tips to remember when dealing with line weights:
- Create an illusion of depth. If an object or person is closer to you, the lines will generally be thicker. So, if this drawing had a background of a cityscape, the lines that make up the cityscape would be thinner than the lines of the character.
- Pay attention to the light source. Wherever the light is hitting, the lines will generally be thinner. Wherever the light isn’t hitting, the lines will generally be thicker.
- The outer-most lines of any object or person will generally be thicker than the lines within. This is to help define that object or person apart from the others.
- Widen the end points of lines that get cut off by another line. Take a look at the image below to see what I mean.

Once finished, you should have something similar to this:

Step 6
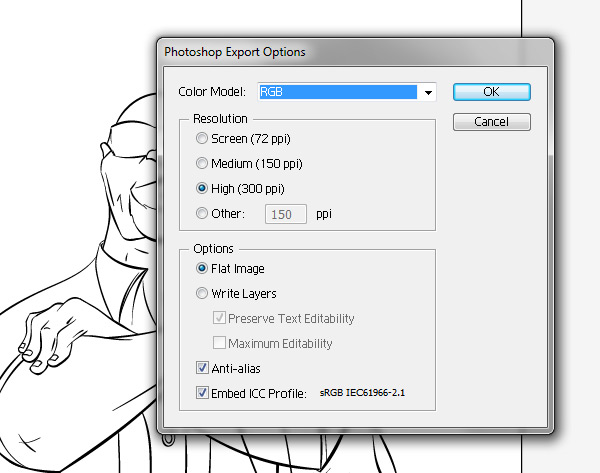
Now we can bring the file back into Photoshop and start the coloring and rendering. Export the file from Illustrator (File > Export) and select ‘psd’ from the dropdown list. In the dialog box that pops up, set the resolution to ‘high (300dpi)’ and hit OK.

Step 7
For this portion, what I usually do is create a separate layer for each color or element on each character underneath the outline layer. So it would look something like this:

Then, I simply color in each element on their own respective layers. Also, you may have noticed that I lightened the outlines for each character a tad. I feel this makes the illustration look more natural as opposed to having a dark black outline.

Step 8
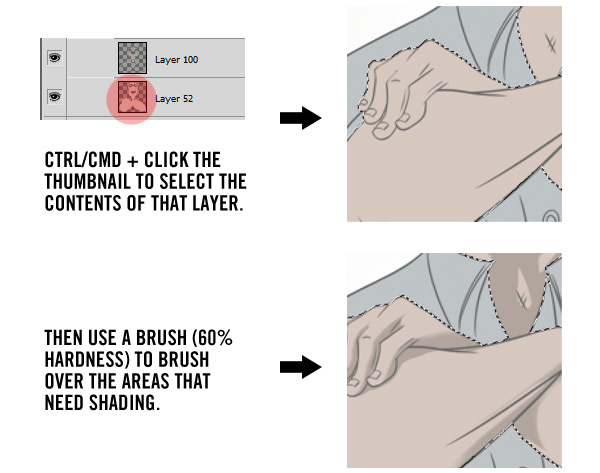
Now since we have the characters colored, all that’s left is the rendering. I usually start off with the shading and move onto the lighting. Create a separate layer for ‘Shading’ above the base color layer for each element. Now, using the colored image in step 3 as a reference, shade in the characters using a brush set at about 60% hardness.
My technique is to select whatever element I’m shading by Command/Ctrl-clicking the layer thumbnail and brushing over the areas that need shading.

Do this for all elements of both characters and you should have something similar to this:

After seeing the result, if you decide you want certain shaded areas to be even darker, you can create a new layer for just the darker areas and use the same technique above to color it in. Having darker areas in your illustrations helps create more of a dynamic outcome.

Step 9
Next, we do the lighting. Add a new layer above the ‘Shading’ layer for each element. With the ‘Lighting’ layer selected, use the same technique of Command/Ctrl-clicking the layer thumbnails to select their content and add in bits of lighting where needed.

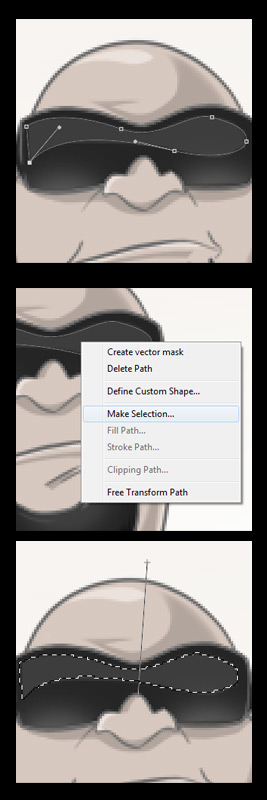
For the reflections in the shades, use the pen tool to create a shape around the inner perimeter. Then, right click that shape, click on ‘Make Selection’, and click OK in the dialog box that pops up. Once the shape is selected, select white as your color and use the gradient tool to create a subtle reflection dragging from top to bottom at a slight angle. Once you’re finished, reduce the opacity of this new shape to about 30% or whatever percentage you feel looks just right.

Step 10
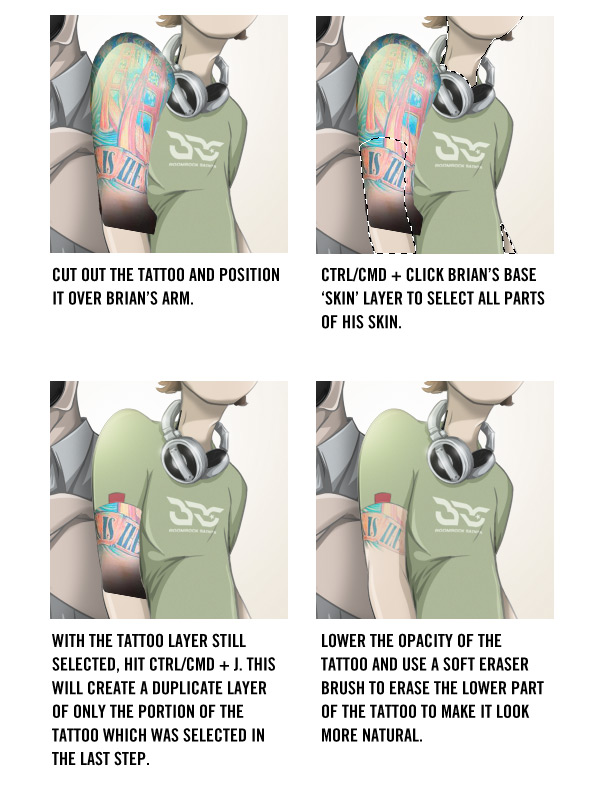
Lastly, we add the finishing touches such as the tattoo on Brian’s arm, the logo on Brian’s shirt, the SF logo on Brian’s hat, and some extra lighting on both characters to really pinpoint the light source.
Here is the method I used to tattoo Brian’s arm.
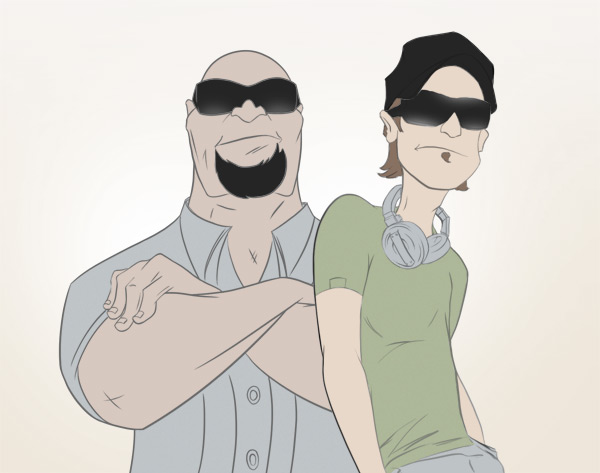
After seeing the entire illustration completed, the group asked if Brian could be "beefed up" a bit to reflect more of his natural self. So, I made some quick adjustments by widening the body a bit and adding some definition to the right arm, which you can see in the final design below.

Conclusion
I hope this tutorial has inspired you to use these techniques to help develop your own styles of illustration. Try to build a solid foundation with the sketch from the start and you’ll have a lot more fun developing it into an inked/colored character.

Say Hello to the All-New Wptuts+ (And Win WordPress Goodies)!
2011-06-27 12:56:09 (читать в оригинале)Advertise here
I’m incredibly excited to let you know about the latest addition to the ever-expanding Tuts+ network — Wptuts+! Focusing on everything WordPress, the site will be bringing you top-notch tutorials on developing WordPress themes, plugins and widgets, scaling your site, the business of selling WordPress themes, and general advice on how to become an expert at using the platform!
Whether you’ve always wanted to learn more about WordPress (but never known where to start), or are a seasoned expert looking for advanced tips and tricks, Wptuts+ has you covered. Read on to find out more, meet our expert editor, and hear about how to win $1,000+ of WordPress goodies!
WordPress Tutorials, Tips and Advice

Wptuts+ will provide the amazing quality of tutorials you’ve come to expect from Tuts+, focused toward teaching you everything you need to become a WordPress expert. We have some fantastic content in the works, and you can subscribe in the following ways to ensure you don’t miss out!
- Subscribe to the RSS Feed
- Follow @envatowp on Twitter
- Like Wptuts+ on Facebook
After working as the editor of Webdesigntuts+ for the past few months, your editor — Brandon Jones — will be moving over to share his incredible wealth of WordPress knowledge on Wptuts+!
Brandon Jones is currently the third highest-selling author on ThemeForest, Envato’s marketplace for buying and selling website themes. He couldn’t be more qualified to head up Wptuts+, and I hope you’re looking forward to receiving tips from one of the most successful WordPress developers we’ve ever had the pleasure of working with.
$1,200 of Prizes and Goodies Up For Grabs!

To celebrate the launch of our latest Tuts+ site, we’ve organised a fantastic giveaway with some brilliant prizes for anyone who loves WordPress! With a total value of over $1,200, it’s a fantastic collection of resources and subscriptions. Check out the full details, and take part in the contest!
Finally, if you have any feedback or ideas for Wptuts+, we’d love to hear them. Head over to the site and let us know what you’d like to see!
The New Works of Richard Roberts
2011-06-25 17:00:52 (читать в оригинале)Advertise here
A while back, we brought you the works of Richard Roberts, a Milwaukee, WI, USA artist who specializes in digital illustration and photo manipulation. Since them Roberts has been busily preparing new works. Today, we decided to showcases some of his newest designs, which demonstrate a diverse range of styles and project types.
The Reaper
This Illustration was done for Depthcore’s most recent Chapter "Obsolete."

The Jade Element
This was the album cover illustration for The Jade Element’s upcoming album.

Energy
This print illustration was done to promote alternative sources of energy, geothermal energy being the one in this case.

Elan Vital
Artwork to promote nature and all it’s beauty.

Grow
Print collaboration with Jennifer Cirpici.

DACS
Illustration for last year’s designers against child slavery exhibition.

The Cage Keeper
Print illustration in collaboration with Jeff Huang.

Tiger Beer
Illustration for Tiger beer’s Tiger Translate which features different artists and their interpretations of different themes. "Growth" being the one here.

Phantasma
Abstract illustration for Advanced Photoshop’s cover of issue 70.

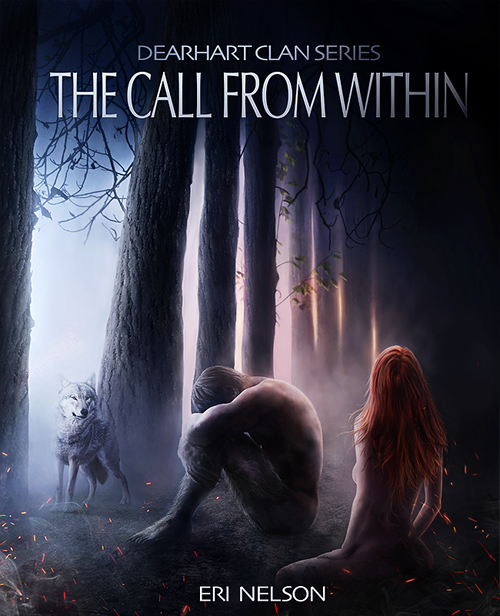
The Call From Within
Book cover illustration for Eri Nelson’s upcoming series.

Zen
This piece was commissioned by Advanced Photoshop to design a surreal matte painting piece.

Poseidon’s Grip
Illustration done for Depthcore’s chapter Mythic. The idea was for Poseidon to be fighting the Kraken for control over him.

Supernova
Another illustration done for Depthcore. This piece was inspired by the song Champagne Supernova by Oasis.

Air Castle
Abstract illustration done for Advanced Photoshop Magazine. Air Castle means – absentminded dreaming while awake.

Chimera
Promotional print illustration done for the Keystone Design Union aka The KDU.

Presentation: Creating Movie Posters in Photoshop
2011-06-24 17:00:47 (читать в оригинале)Advertise here
Each month, we try to bring you a design-related presentation or speech from around the web. Today, our friend and Adobe Design Master, Martin Perhiniak led a seminar organized by Academy Class, the leading training company in the UK as part of their Digital Photography Club. In the seminar, Martin demonstrates how to create a movie poster in Photoshop. This video is about an hour and fifteen minutes long. Please take a moment to review Martin’s excellent presentation and if you’d like to learn more from Martin, check out the Photoshop Basix Series he did for Psdtuts or his personal blog Yes I’m a Designer.
Design Brand Identity and CD Packaging for a Rock Band – Psd Premium Tutorial
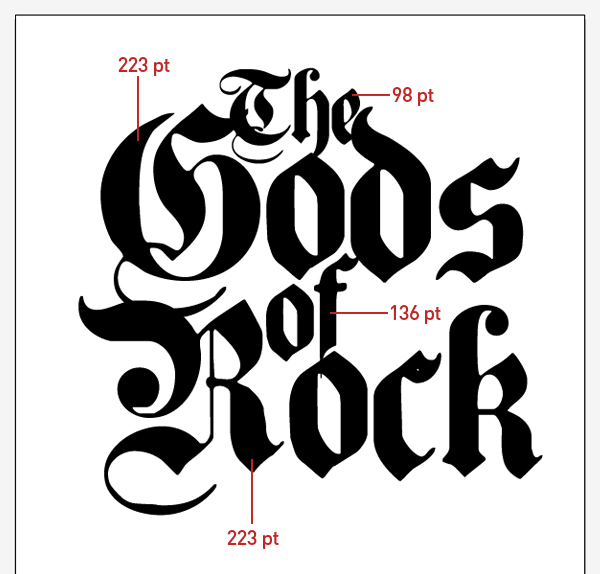
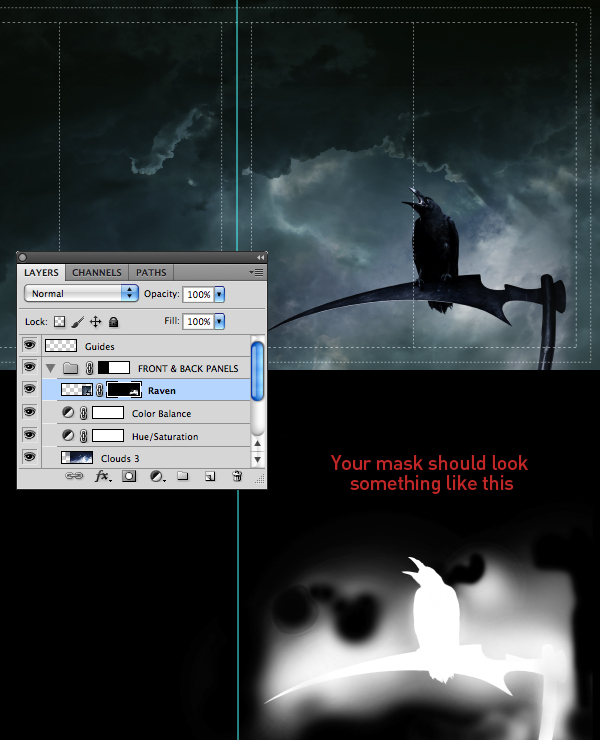
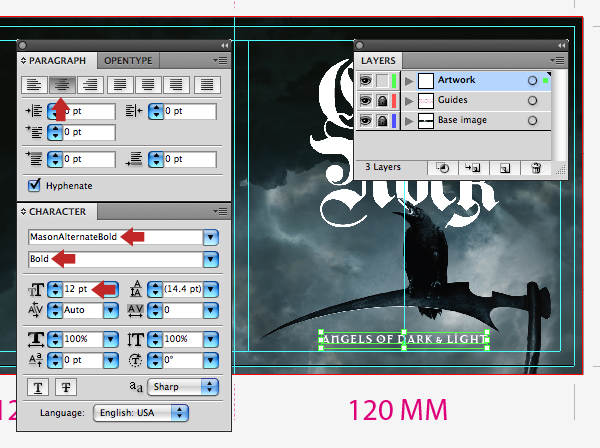
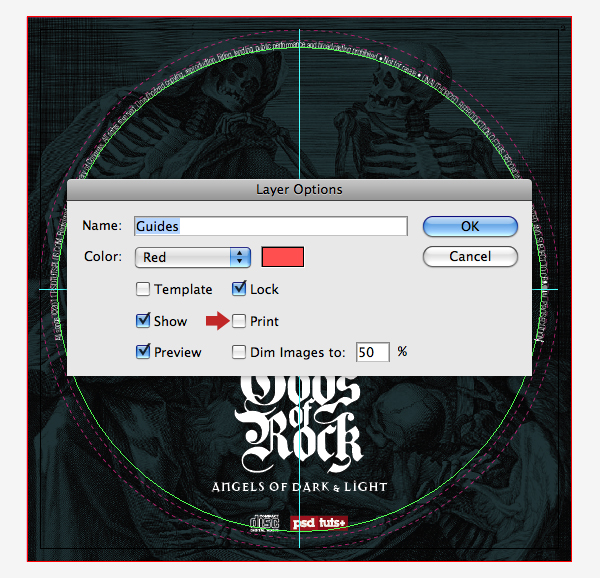
2011-06-23 20:29:29 (читать в оригинале)Advertise here
In today’s Psd Premium tutorial by author Mark Mayers we’ll walk you through the process of producing all the elements that go into the making of a professionally produced CD. To start off we’ll use Illustrator to produce a slick, calligraphy-style vector logo, then a combination of Photoshop and Illustrator to create print-ready artwork for a six-page tri-fold cover and lyric booklet as well as a reverse inlay card. Finally, to wrap up the packaging design you’ll create the CD surface print artwork. This tutorial is available exclusively to Premium Members. If you are looking to take your print design skills to the next level then Log in or Join Now to get started!
About the Author
Author Mark Mayers is a talented designer and illustrator from the UK. He has worked as a designer and creative director for several design/advertising agencies and specializes in print, branding, packaging, and exhibition graphics. Mark began his career when the tools of the trade were markers, layout pads, and most importantly, the ability to draw, but he embraced the digital revolution in the early 90′s and swapped his drawing board for a Mac. Today, Mark freelances from his studio in Cornwall for such clients as American Express, BMW, Future Publishing, IDG Communications and Imagine Publishing.
Professional and Detailed Instructions Inside
Premium members can Log in and Download! Otherwise, Join Now! Below are some sample images from this tutorial.




Final Image

Psd Premium Membership
As you know, we run a premium membership system here that costs $9 a month (or $22 for 3 months!) which gives members access to the Source files for tutorials as well as periodic extra tutorials, like this one! You’ll also get access to Net Premium and Vector Premium, too. If you’re a Premium member, you can Log in and Download the Tutorial. If you’re not a member, you can of course Join Today!
|
| ||
|
+143 |
146 |
IllAIR |
|
+123 |
143 |
GetProfit |
|
+116 |
124 |
antonesku |
|
+111 |
126 |
Melipomena |
|
+108 |
125 |
Agnoia |
|
| ||
|
-2 |
48 |
В трусиках |
|
-2 |
22 |
СюНя_СоЛныШкА |
|
-3 |
14 |
Sebastian_Valmont |
|
-3 |
17 |
xpyctal |
|
-3 |
24 |
I have been here before |
Загрузка...
взяты из открытых общедоступных источников и являются собственностью их авторов.
