|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера PSDTUTS/Записи в блоге |
|
PSDTUTS
Голосов: 2 Адрес блога: http://psdtuts.com Добавлен: 2008-10-26 20:48:58 блограйдером DrakAngel |
|
How to Create Cityscape Concept Art
2011-06-17 17:00:51 (читать в оригинале)Advertise here
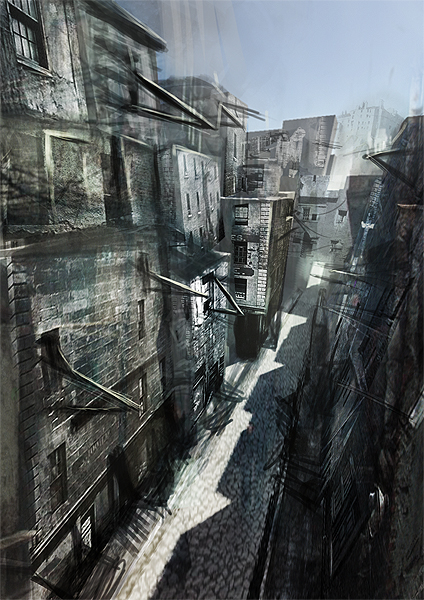
In this tutorial, I will teach you how to easily create a successful piece of cityscape concept art. We’ll be using a very basic 3D scene as a foundation for the piece, then taking it into Photoshop for some creative photo manipulation of reference photos, basic painting and adjustments. Let’s create this urban scene!
Editor’s note: This tutorial was originally published on Psdtuts in December 2009.
The Brief
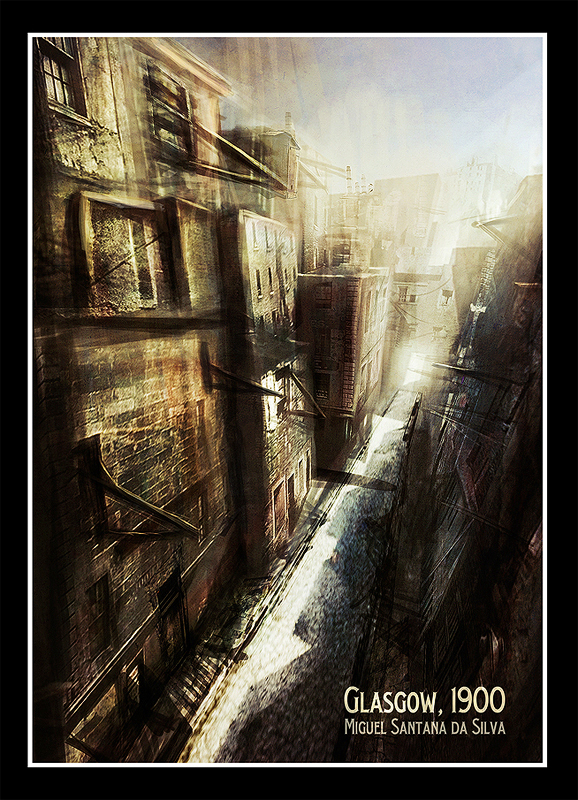
The brief, in my case, was to create a historical street scene from anywhere in the world before 1914. It wasn’t to be a particular street, but the concept had to serve the purpose of seeming as though it could be a real street in the time and place I chose, to have a sense of architecture and light, and overall atmosphere.
Obviously you can do anything you want for your projects, but for the sake of the tutorial let’s roll with my choice, which was Glasgow (Scotland) in 1900.
Step 1
The first thing to do is to gather lots of visual reference. Just because you’re doing Glasgow in 1900 doesn’t mean you should only be searching for photos or paintings of Glasgow in 1900.
You should be looking at the work of traditional painting masters, contemporary painters and concept artists, photographers, sculptors, arch-vis studios, etc. This will get you thinking about color, composition, lighting, and so on. All of this can be found online, in books, television, newspapers & magazines, and generally just about anywhere. If something inspires you, retain it somehow! I could sit here boring you with lists of incredible work you should look at, but that would take up a whole article in itself…
I can’t emphasize enough how important reference material is, because without it, you’re working blindly. And more often than not, the work you make up in your head will be ten times weaker than work produced with well used reference. Just about any successful concept artist will tell you this.
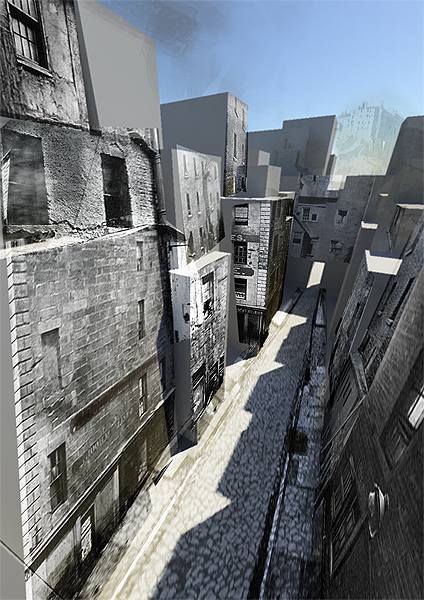
Another great way to gather visual reference, is of course to capture it yourself! Below for example, are a couple of photographs from a batch I took in London.

Step 2
Beyond the general inspirational type of reference, it’s a good idea to gather the more practical and useful type of reference material. By this, I mean actually photos of Glasgow in 1900 we can use to help build our scene in the later stages.
In my case, I found an incredible resource through the AMICA Library, which is a free service for searching all sorts of arts from all sorts of periods, but you have to pay a premium to access the full resolution images.
Here, you’ll see that I came across images from a fantastic book by photographer Thomas Annan called "The Old Streets and Closes of Glasgow," from 1900. It is these images precisely that we’ll eventually cut up and manipulate in order to add texture to our scene. You can find the images here.

Step 3
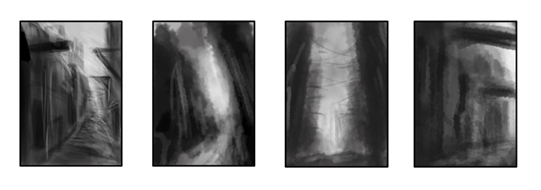
Once you have all your reference images and are roughly sure what sort of image you’d like to create, it’s a good idea to do lots of thumbnail sketches. You can use a pencil or paint directly into Photoshop. These thumbnails were painted using some of Photoshop’s default brushes set to pen opacity, but I’ll go into brushes a little later on.
For this you should work quite small, and spend the smallest amount of time on each one. Speed is key! If I can remember correctly, these were drawn in between 30 seconds and two minutes. This way you really have to figure out the composition and main idea of the image rather than getting caught up in the details.
Don’t be scared to do this step. I’m not a great painter, but you can see in some of the thumbnails below that they are simple yet complex enough to convey the idea for a scene.

Step 4
Now we’ll actually start working on our final piece. Open up Maya (or the program of your choice), then create a polygon Plane. Make it quite large, so it can act as our floor.

Step 5
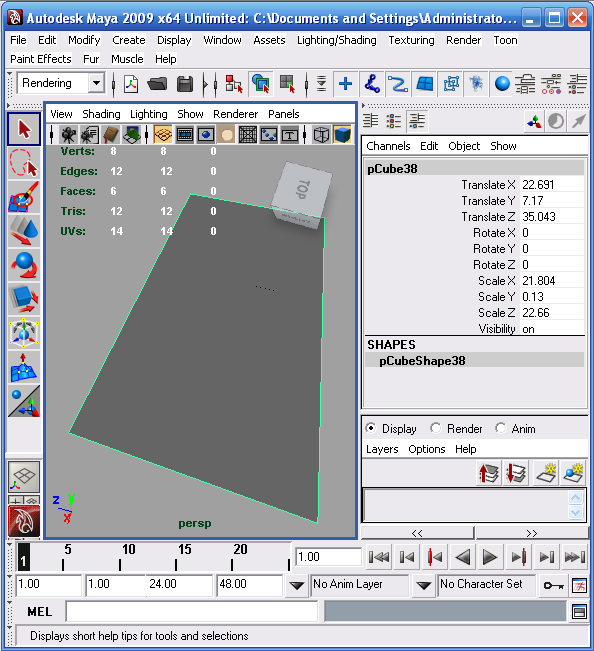
Next, create a cube on top of your plane, this will be the template for our other buildings.
Once it’s created, press the Insert key. This will turn your manipulator into a slightly different icon, and will allow you to move just the pivot point of your object. In a side view, move the pivot point to the bottom of your cube (you can change viewports by pressing the spacebar whilst hovering the mouse over a viewport to maximize it or zoom out to 4-panel view). This will mean when you scale it, that it won’t really scale below the floor, but instead it will grow outwards from the bottom.
Once that’s done, press the Insert key again to get out of pivot point edit mode.

Step 6
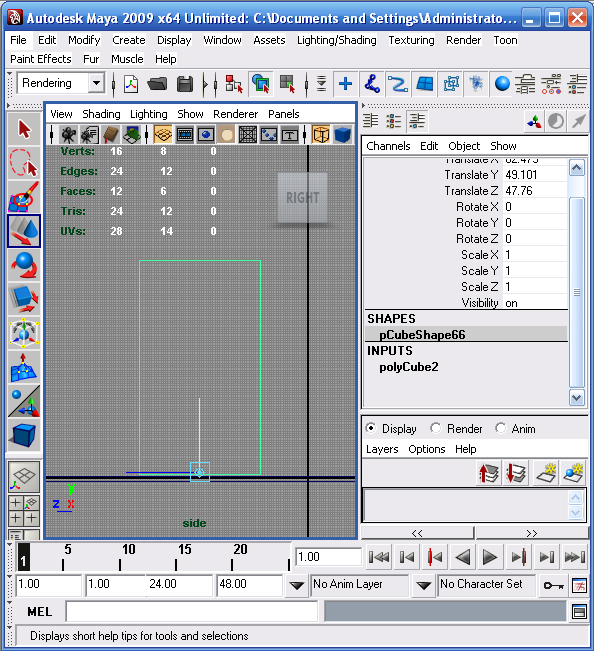
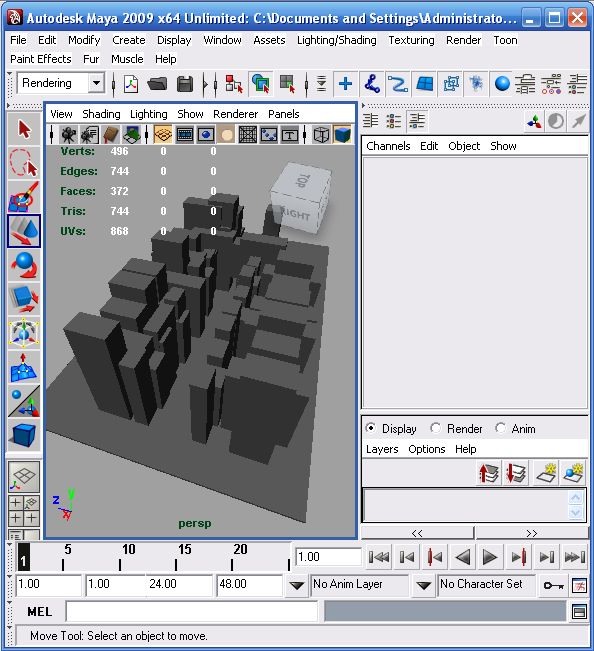
Once you have your basic cube setup, you’ll need to start placing duplicates around the scene to create the street.
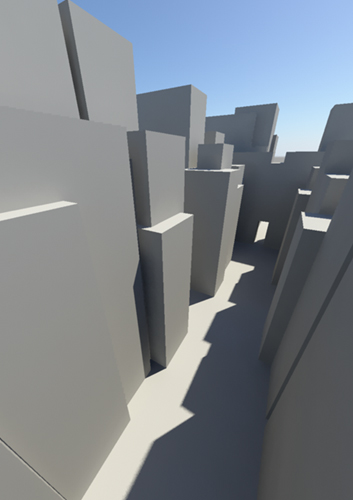
To do this, select the cube and press Command + D to duplicate it, the W key to move it, and the R key to scale it. Do this enough times until you have something like the image below.
Don’t try and align things perfectly, the charm of these kinds of streets is the chaotic asymmetry and variation.

Step 7
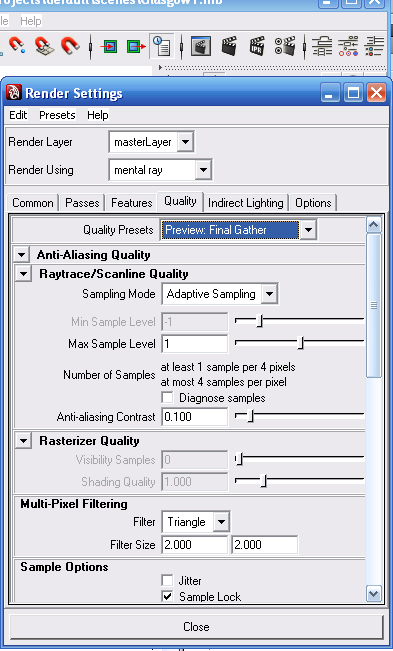
Now that we have a basic street setup, we’ll create a simple daylight system. Open up the render settings and under the Render Using drop-down, choose Mental Ray. Then, under the Quality tab, choose the Quality Preset called "Preview: Final Gather."

Step 8
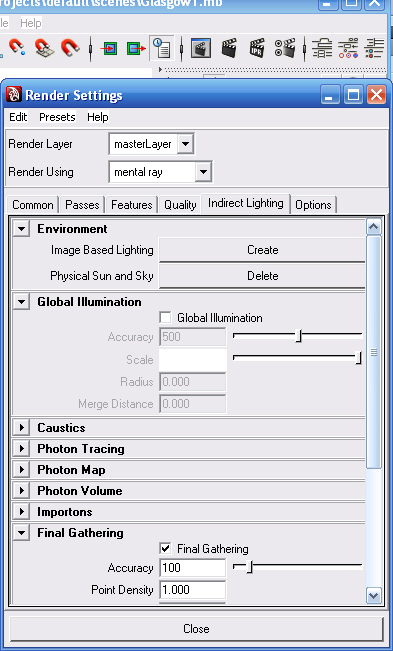
Still in the Render Settings window, go to the Indirect Lighting tab, and next to Physical Sun and Sky, press the Create button.

Step 9
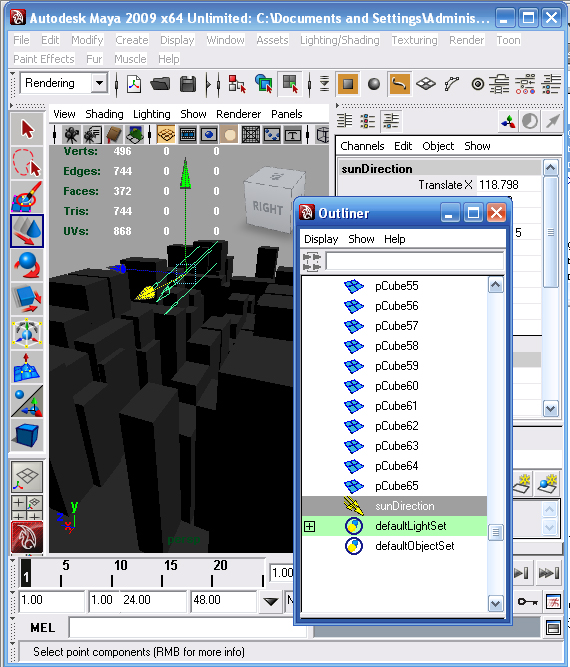
The daylight system actually created a Directional light to act as the sun. This light may be hard to find by eye, so go to Window > Outliner. In there, you can see a list of all the elements in your scene. Scroll down until you see something called “sunDirection,” then use the move and scale tools to place it somewhere a little easier to see and manipulate.
Note that these types of lights don’t change according to their size or position, only the rotation will affect the appearance of light.
So, to manipulate the light, press the number 7 on your keyboard, which activates the light preview mode in your viewport, and rotate the sun light until you are happy with it. Don’t be scared to experiment with this and produce a few test renders. I wanted my sky to be coming almost against the camera, so I positioned it similar to what you can see below.

Step 10
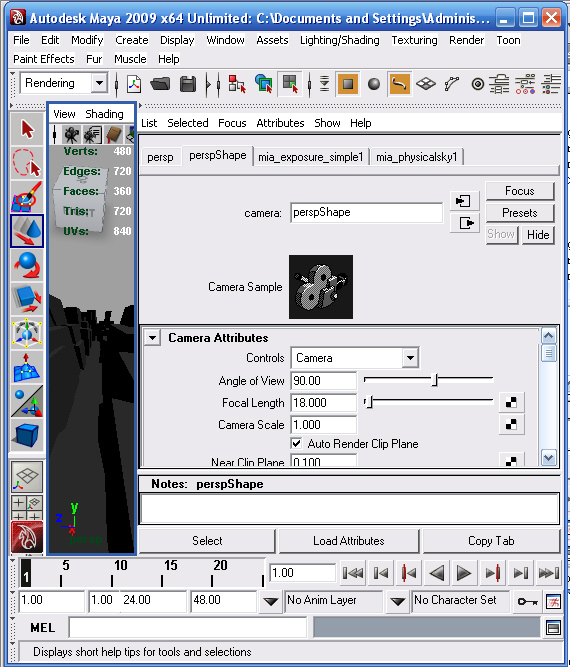
We’re going to make our camera slightly more interesting by giving it a wide-angle view. In your viewport, click on View > Select Camera.
If your Attribute Editor isn’t already up, press Command + A. Then, under Camera Attributes, type 18 in the Focal Length parameter.

Step 11
When you’re happy with your angle, go to the Render Settings once again, and under the Common tab you can change the size of your render output. In my case, I was working with A4 size, so I put those dimensions in, but feel free to choose your own.
Then under the Render menu, press Render Current Frame. You should end up with something similar to the image below!
In the Render View, press File > Save Image. Save it as a nice, high-quality Targa file.
Then, create a new Photoshop document (again, A4 size in my case) and paste your rendered image in it.

Step 12
This is where it gets fun!
Start by opening up your reference photos, and thinking about which pieces of the photos can go where. You can then start by using the Polygonal Lasso tool to make selections around rectangular patches of your reference images that vaguely resemble the angle at which you want to paste them over your render. Once a selection is made, Command + C to copy and Command + V to paste on your document with the rendered image.
At this point, don’t worry too much about scaling up small reference images, it will hardly be noticeable in your final result. Once you have a patch of buildings pasted in to your scene, press Command + T to Free Transform, and use Command+click & drag on the corners of your sample images to manipulate their perspective roughly into place. Set the blending mode to Overlay, Multiply or whatever else works best. You can also play around with opacity.
Again, don’t feel the need to be very precise. It doesn’t matter all that much if some of the perspective appears to be wrong, it’s a very loose concept, and the images are only there to establish an idea of architecture and surface texture. These mistakes will be covered up in the later stages anyhow.
One thing you should be very cautious about is scale! Try and picture a human standing in the street (paste one in, if it helps!) and work out if there is anything too unrealistic compared to the person in scale.
This is a very organic process, I can’t tell you exactly where to paste each image, but I hope you get the idea of the process!

Step 13
The next step is where a graphics tablet really comes in handy. That’s because we’ll be doing some actual painting! The custom brushes I use 99% of the time are the "MyBroosh" and "Oil Pastel Large 3," which are included in the free brush pack kindly provided by artist Daarken on his website. You can find the brushes in his fantastic Tutorials section.

Step 14
Don’t be put off if you haven’t had any previous digital painting experience. We’re not painting a whole scene, but rather just adding bits of detail and tone to blend the photo elements together.
Make sure you work in new layers when doing things like painting, so that you can always delete all your brush strokes without damaging the material underneath.
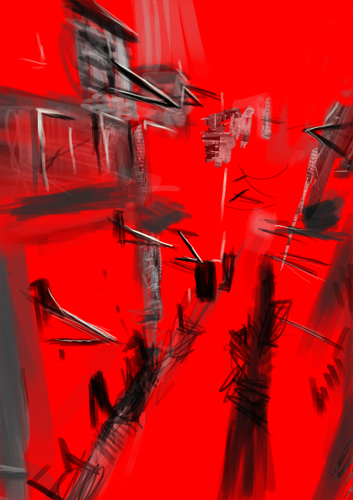
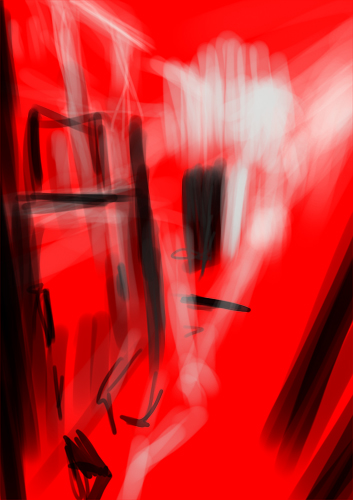
As you can see below, you just need to add random tone and detail all over your scene, without being too precise. Just remember to consider the light source, so that you add highlights and shadows in the right places. On the second image below, you can see just the painting layer pasted over red, so that you can see the black and white strokes. I hope you can see just how messy you can be with this!


Step 15
A good, cheap way to add color information without painting it, is to use existing photographs or paintings. For example, I really liked the color and light in this photograph by Leo Rubinfien, so I just pasted it over my document, stretched it to fill my whole canvas vertically and set it to Overlay, at about 67% opacity. Then, I just erased the top part of the image so that it didn’t go into the sky.
Feel free to experiment! A lot of times these experiments will go wrong, but the mistakes are worth it just for the few times when they work.

Step 16
You should then start to establish the light and shadow areas a bit further, to tighten up the scene. Once again you can see just the new painted layer pasted over red. I set the opacity of this layer to around 84%.


Step 17
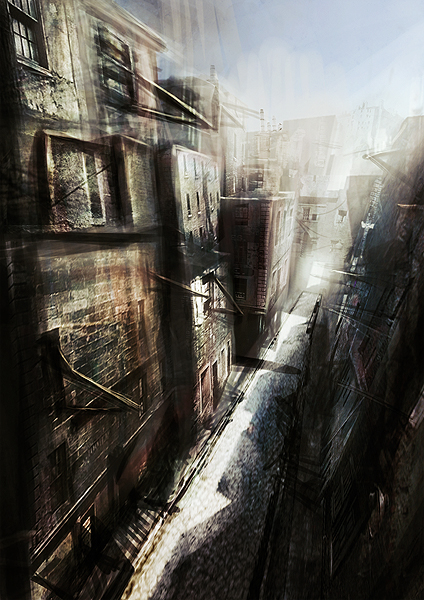
If you feel the need to, go ahead and keep adding more bits of texture and architecture to your scene. In this case, I’ve placed a few more windows and some chimneys around the scene, since it was looking a bit too box-like.
Then, start to add more tone by creating a Gradient Map adjustment layer, setting it to Soft Light and about 11-15% opacity. I used the gradient "Yellow, Violet, Orange, Blue." I also added a yellow/orange grunge texture found at designshard.com and set it to Soft Light, at about 22%.
These steps are by all means not absolute. Again, they aren’t exact values and resources that will work with every image, so by all means experiment until something works for you. I’m just hoping to share the method of creating this particular image, and that will hopefully give you ideas when creating your own.

Step 18
Create a new layer and start painting a few brush strokes in orange-ish and red tones, with the layer set to color, and about 40% opacity. Since the image was leaning mostly to cooler tones, I thought this could add some of color balance and variation.
Then, I add a new Curves adjustment layer, and create a slight S curve on it, to darken the shadows and brighten the highlights.

Step 19
To accentuate the shadow and sun-lit tones further, create a new layer and fill it with a gradient going from an orange to a blue tone, as you can see in the image below. Then, set this layer to Overlay at around 10% opacity.
You can then add another yellow/orange grunge texture, much like the one previously mentioned, and set it to Soft Light at around 34% opacity.
I also thought I should mention that even at this stage, I kept adding architecture reference photos in where I thought they were needed to add more detail.


Step 20
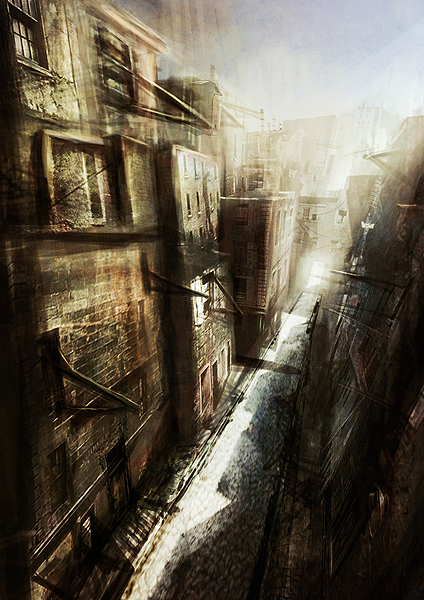
We’re nearly there! Just add any last minute subtle Gradient Maps or any other adjustment layers. Then, create a new layer and fill it with Mid-Gray, and go to Filter > Noise > Add Noise. Depending on your image size, adjust the percentage so that it’s just a very subtle effect, and tick the Monochromatic box. Set this layer to Overlay at around 60-70% opacity, or until it looks right to you.
Then, flatten your image and apply an Unsharp Mask filter to taste!

Conclusion
You can now do whatever you want to it, I just added a white border over a black background, and a bit of text, but the presentation is up to you.
Thank you so much for taking the time to read this. I hope this tutorial has been insightful and inspirational.
As you can see, you don’t have to be a great painter with years of experience to create successful pieces of concept art. Can’t wait to see what you guys come up with. Good luck in your future creations!

Create an Eye-Catching Eco-Friendly Shoe Advertisement – Psd Premium Tutorial
2011-06-16 17:00:13 (читать в оригинале)Advertise here
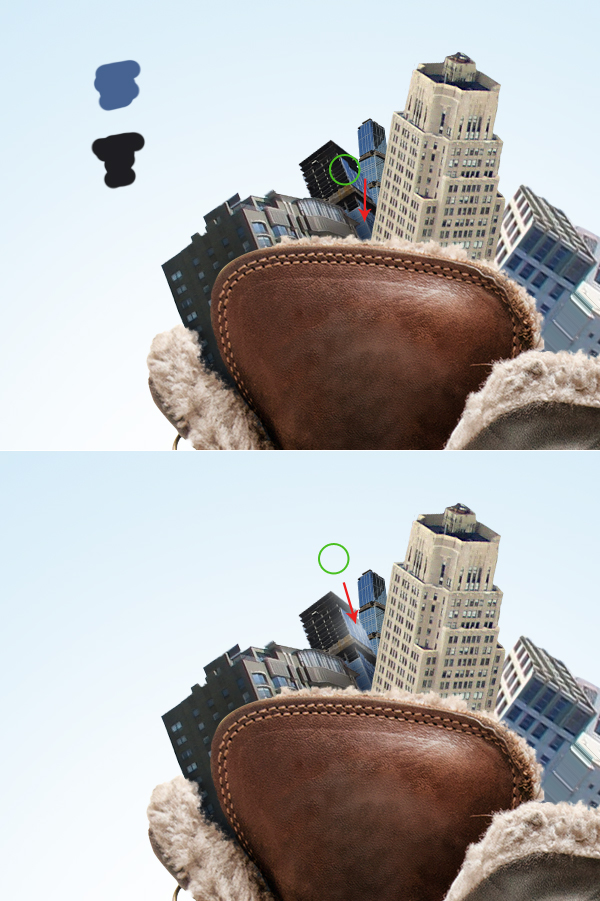
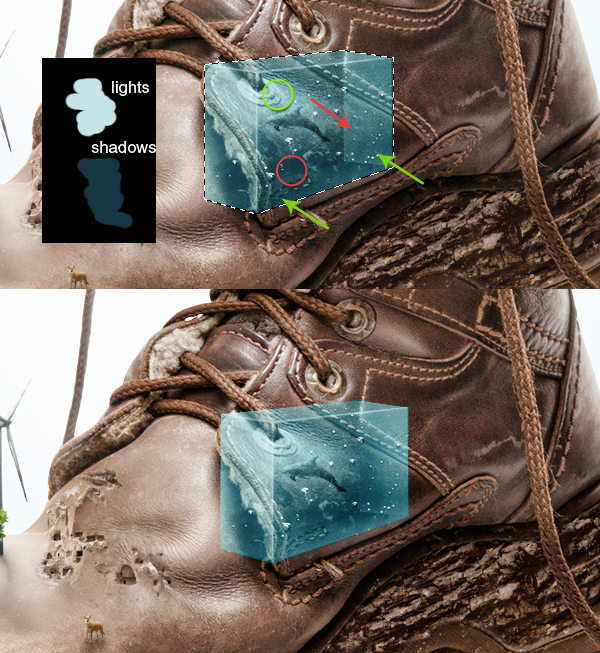
In this Psd Premium tutorial, author Wojciech Pijecki will demonstrate how to create an eye-catching, eco-friendly shoe advertisement using several stock images. This tutorial is available exclusively to Premium Members. If you are looking to take your design skills to the next level then Log in or Join Now to get started!
Professional and Detailed Instructions Inside
Premium members can Log in and Download! Otherwise, Join Now! Below are some sample images from this tutorial.



Final Image

Psd Premium Membership
You can join Psd Premium for as little as $9/month. Premium membership gives you access to the source files for all our tutorials as well as access to premium tutorials like this one. This also includes the rest of the sites in our network including Vectortuts+, Webdesigntuts+, Phototuts+, Nettuts, and more! Premium Members can Log In and download this tutorial. Otherwise you can Join Today!
Finally, Do Magic With Content Aware
2011-06-15 17:00:06 (читать в оригинале)Advertise here
Are you new to Photoshop? Have you been trying to teach yourself the basics of Photoshop but have found the amount of educational material available on the net a bit overwhelming? As the world’s #1 Photoshop site, we’ve published a lot of tutorials. So many, in fact, that we understand how overwhelming our site may be to those of you who may be brand new to Photoshop. This tutorial is part of a 25-part video series demonstrating everything you will need to know to start working in Photoshop.
Photoshop Basix, by Adobe Certified Expert and Instructor, Martin Perhiniak includes 25 short video tutorials, around 5 – 10 minutes in length that will teach you all the fundamentals of working with Photoshop. Today’s tutorial, Part 25: Finally, Do Magic With Content Aware will explain Photoshop’s Content-aware fill, healing and scaling. Let’s get started!
20 Incredible Speed Painting Videos
2011-06-14 17:00:21 (читать в оригинале)Advertise here
Speed painting is the act of recording of an artist’s screen while they paint a scene. The recording is then sped up so that you can see the piece come together much more quickly. In this round up we have gathered some of the most impressive speed painting videos that we have seen that include paintings of well-known subjects including Scarlett Johansson, Megan Fox, and Iron Man. Take a look at them below and be amazed at how these talented artists produce these fantastic pieces of art.
Avatar Speed Painting by Mike Gore
Our first video features a speed painting of one of the most popular movies ever created, Avatar. The final product which can be seen here shows off the amazing result of 12 hours of work. The specs for this piece are posted in the video description so look it over if you are interested.
Scarlett Johansson Speed Painting by Nico Di Mattia
Our next speed painting video gives us some rather attractive visuals of the designer painting actress Scarlett Johansson. The artist
didn’t go for extreme realism on this painting but the result is still extremely accurate and amazing to see put together in such a short period of time.
Sea Monster Speed Painting
It’s hard to believe the artist who created this painting said its only a doodle, but this is probably one of the most detailed paintings in this set. The ferocious sea monster is put together in only 4 quick minutes and the result looks simply phenomenal.
Iron Man Speed Painting
This speed painting video gives us a dual shot while the designer is painting away, we can see the stock photograph of Iron man that the designer is painting from. This is very cool since we can now see how much artistic freedom was taken with the final product and you can see the artist
definitely put his own spin on how this one was painted.
Toy Story 3 Speed Painting by Nico Di Mattia
If you got a look at the finished product first before viewing the video it would be hard to tell that this wasn’t a screenshot from the movie,
that’s how good this painting looks. Everyone should check this one out for the sheer talent that this guy has.
Undead Speed Painting by Rune Bodker
Only done in an hour and a half this creepy speed painting of a zombie is nothing but awesome, the only
criticism that comes to mind is that the body isn’t as detailed as the face is but we cant really nitpick when the result still looks this good.
Kanye West Speed Painting by Williams Shamir
Kanye West gets the speed painting treatment here and the result is extremely impressive, put together in around 6 hours this designer used a nice brush touch to give this painting a smooth as well as realistic look.
Megan Fox Speed Painting by Stephanie Valentin
Megan Fox is the next celeb in this list to get painted and 6 hours worth of work culminate in another fantastic product. This almost 6 minute video zooms in on specific areas of the painting for the viewer to get a better look at the techniques used to create this.
M.I.A. Speed Painting by Salena
This off color painting features some colorful and vibrant visuals of singer M.I.A. The impressive part about it is how a whole different color
palette was used for this painting yet all of the shading and coloring still looks on point, watch this one to see some great painting techniques used.
Mechanical T-Rex Speed Painting by Chris Scalf
The thought of a mechanical dinosaur is already awesome but when you combine the idea with a talented artist who can draw it into reality makes for a mind explosion. This very cool painting was done in 3 and a half hours and although it lacks detailed coloring it still features an incredibly detailed scene.
Travis Barker Speed Painting by Sean McCoy
All the crazy tattoo art on Travis Barker make for a really fun and interesting speed painting to watch. The way this painter goes about realistically painting all of Barkers heavy
tattoo’s is incredible and the final product does not shy away from looking like a photo.
Indiana Jones Speed Painting by S. Maguire
This painter’s childhood hero and most likely many other peoples hero as well gets the speed painting treatment in this video. All of these videos including this one are instrumental and educational for artists who are looking to start digitally painting themselves, this detailed shot of Mr. Ford is a great example of something you should strive for.
Terminator Caricature Speed Painting by Nico Di Mattia
Nico Di Mattia switches gears for a second and goes towards something a little more comical and less realistic, painting the terminator in caricature form. There is not much difference in the technique used but the final product
definitely bares a resemblance to Arnold in his former role. An interesting look at how caricatures are painted.
Dr. House Caricature Speed Painting by Nico Di Mattia
This guy’s paintings are just so good we had to post a few more, here is
everyone’s favorite Doctor Dr. House in another amazing looking caricature, watch this and take notes.
Darth Maul Speed Painting
The fore was definitely with this painter when he decided to start painting Darth Maul. The complete painting which took roughly 3 hours to paint features not only Maul but also a nice backdrop that we
rarely see designers actually go into when speed painting.
Upsidedown Mona Lisa Speed Painting
Probably the coolest speed painting out of this set but also the oddest, why paint the famous Mona Lisa upside down?
I’m not sure, but it does make for an interesting 10 minute video. The result looks perfect as it has every detail the original one does, this is just a case of digital art being inspired by
rational and we can all learn from the result.
Landscape Speed Painting
No celeb or mechanical T-Rex here, just a simple yet awesome looking grungy landscape. It is interesting to see how the techniques to painting this are similar/different from those used to create some of the other paintings featured in this set, so browse through this video and be the judge of that.
Abstract Speed Painting
We cant be sure what exactly was painted in this video but we can be sure that the final product looks simply amazing. The colors work
extremely well with each other in this rather odd scene.
Samus Speed Painting
Lastly we have a speed painting of popular video game character Samus. The multicolored reflections that are on her suite make for an interesting painting that uses the best set of color
pallets possible as the final result looks like its right out of a video game.
Create a Surreal Out of Bounds Photo Manipulation in Photoshop
2011-06-13 17:00:04 (читать в оригинале)Advertise here
In this tutorial we will combine several images of water, animals, and people to create a surreal out of bounds photo manipulation in Photoshop. Let’s get started!
Tutorial Assets
The following assets were used during the production of this tutorial.
- Head (no. 6) – ahrum-stock
- Sea – darkrose42-stock
- Sky – resurgere
- Waterfall – flynn-the-cat
- Hinge – kiyoi-stock
- Water splash – seductive-stock
- Big dolphin – zeds-stock
- Small dolphin – greeneyezz-stock
- Big birds 1 – viperkid89
- Big birds 2 – della-stock
- Small birds – grannysatticstock
- Water textures – deviantart
- Glitter texture – frozenstarro
- Water splash brushes – deviantart
Step 1
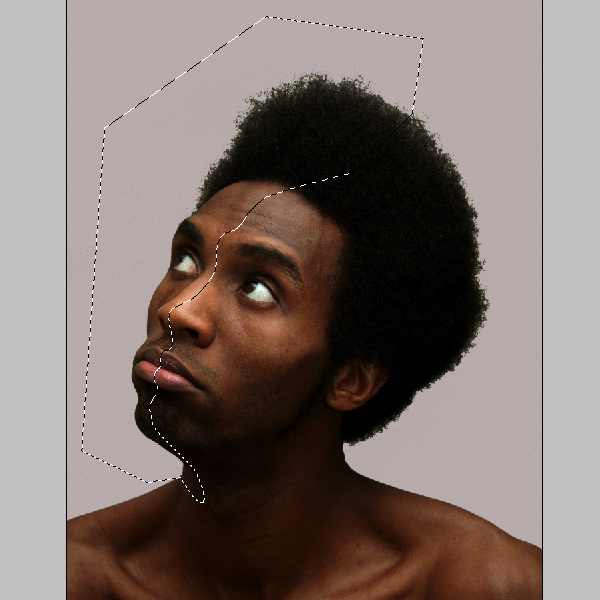
The first Step is to open the picture with the human head. Select the pen tool and cut out the left part as I did in the picture below. This is going to be the right part also, because we are going to flip it in the next steps.

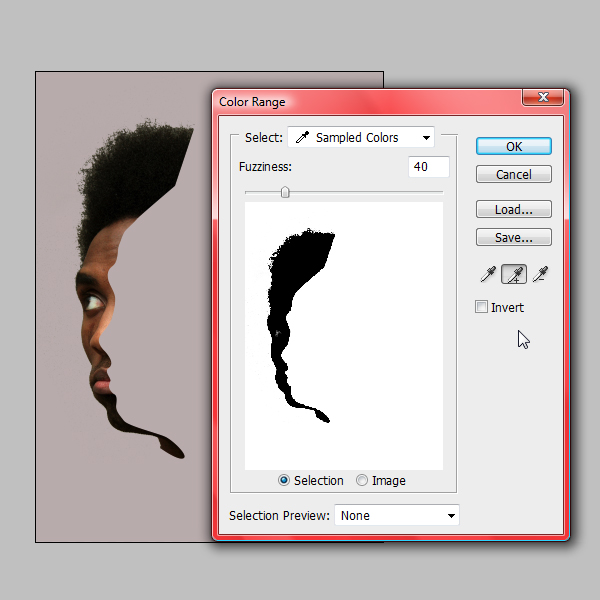
Next I have extracted the head from the initial background, for this go to Select-Color range.
The extraction will be very easy because of the contrasts of the picture. Use the eye picker to select the head and extract it. This is a good method to extract hair since the pen tool is not so precise.

Step 2
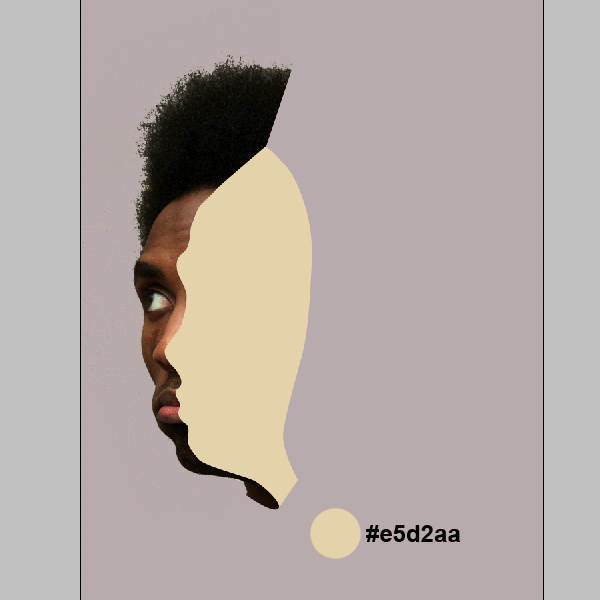
Now that we have the head lets create the missing part. We are going to work on the left part only and then flip it to create the right part of the head. Create a new layer under the head’s layer. Using the pen tool make a shape as I did in the picture. Use the color code shown below.

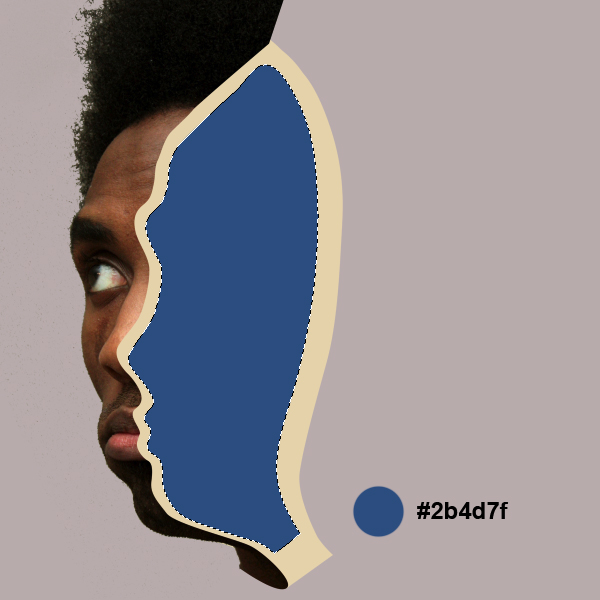
Using the pen tool, create a new shape smaller then the last one and fill it with blue.

Step 3
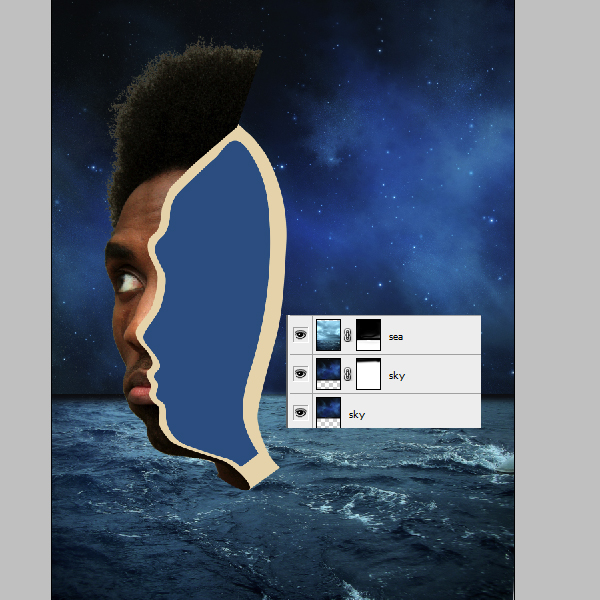
We are going to leave the head pending for a few layers and open the sky picture.

Since the sky picture is a bit too small I’ve duplicated the layer and filled the missing parts. Use the clone stamp tool for this. Open the sea picture and, on the layer’s mask, erase the top part to blend it with the sky.

Step 4
Now that we have the background let’s go back to the head. In this Step we will add some shadows and lights to the head using the burn and dodge tools. Use the picture below as a reference. Also add some hair, with the clone stamp tool, as you see below.

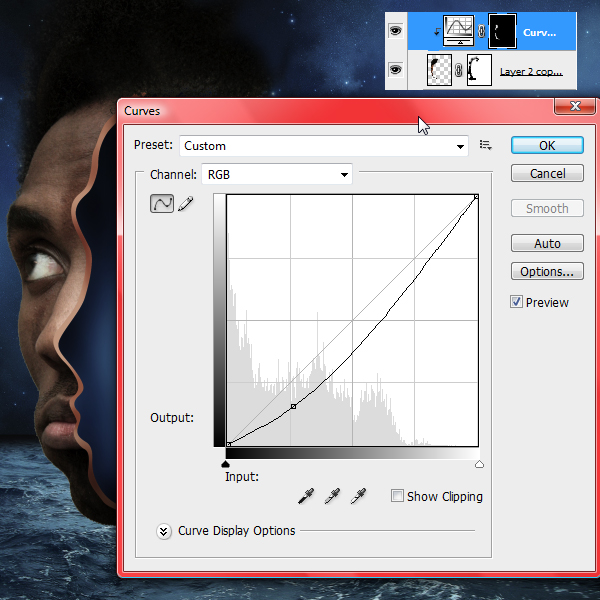
Use some curves on a clipping mask attached to the head’s layer.

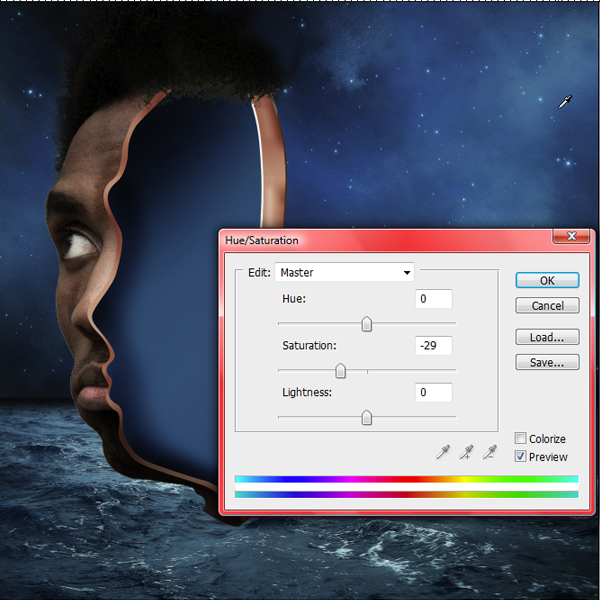
Let’s desaturate the picture. Choose Hue/Saturation and use the settings shown below.

Duplicate the layer with the head. Go to Filters > Other > High Pass. Set it to 2 – 3px and put the layer’s blending mode to overlay.

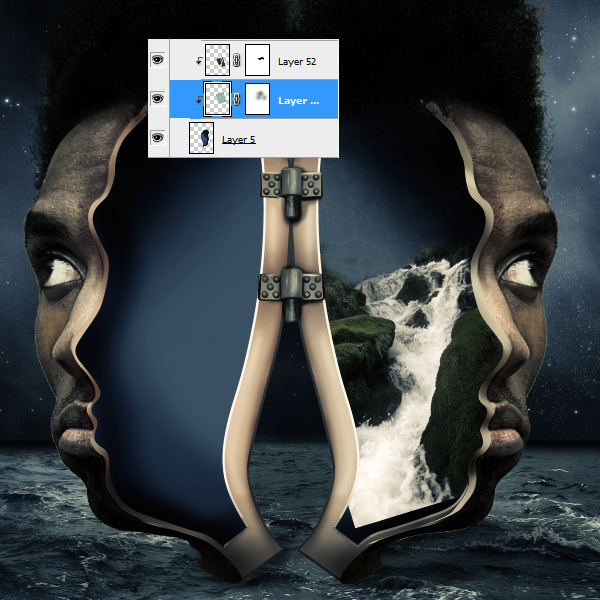
Step 5
Now that the right part is done create a new folder and place all the head’s layers in. Name it “left”. Duplicate the folder and name it “right”. Flip it horizontally. Now we have the other part of the head.

Step 6
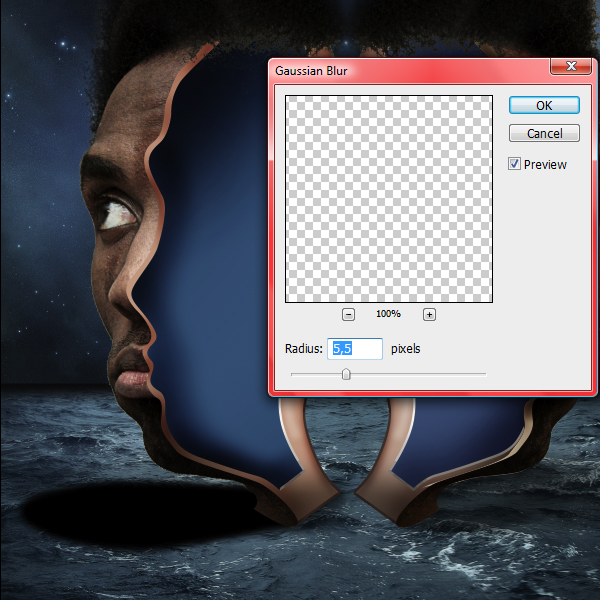
Create a new layer. With the pen tool create a shape as you see below. Fill it with black. Go to Filter > Blur > Gaussian Blur (5.5 pix). Set the layer’s opacity to 10-12%. This is going to be the shadow cast by the head on the water.

Duplicate the layer (Command/Ctrl+J) and flip it horizontally. Use it on the right part of the head also.

Step 7
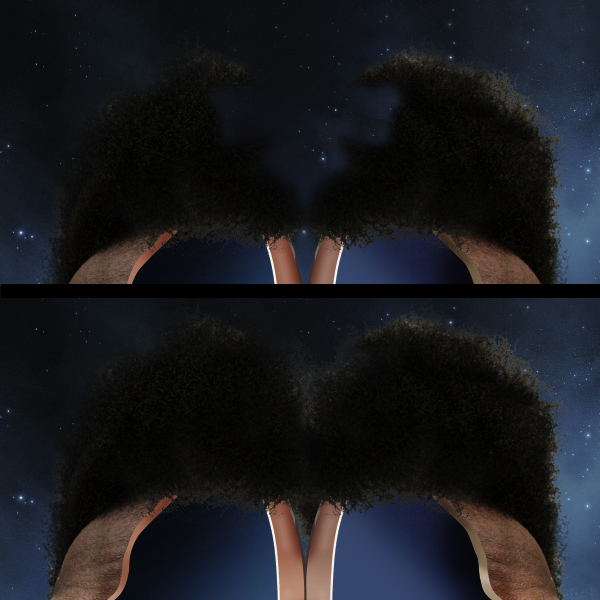
Select the clone stamp tool and place some hair. You have to cover the whole area of the head with hair.

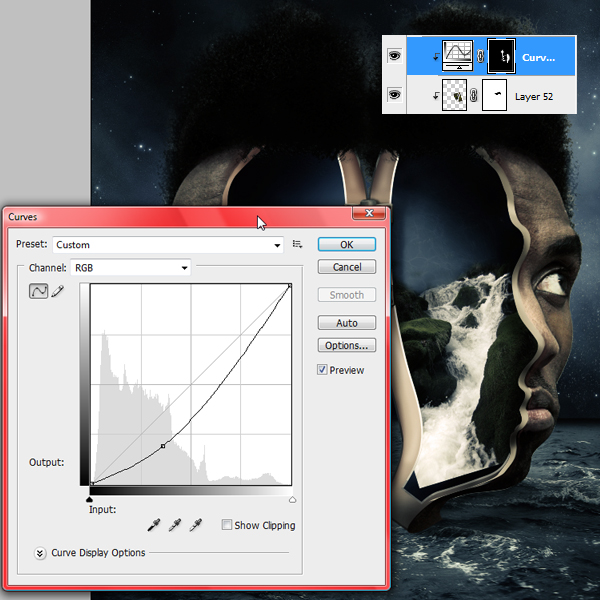
Step 8
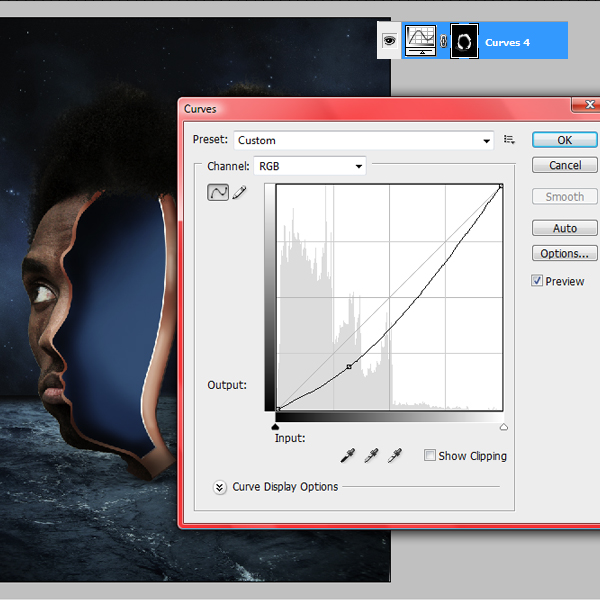
Use some curves to darken the face so it will blend in with the night atmosphere.

Step 9
Open the hinge photo and cut it out. Place it like in the photo below. We need 2 hinges, so duplicate the layer.

Select the brush tool and add some lights with white and some shadows with a dark grey.

Step 10
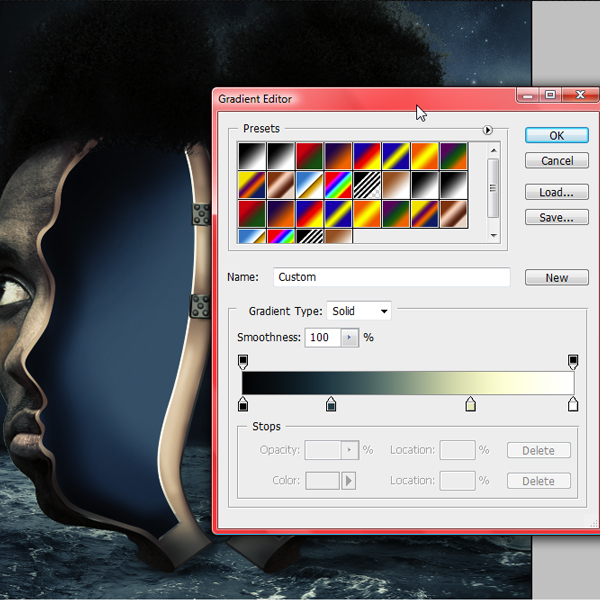
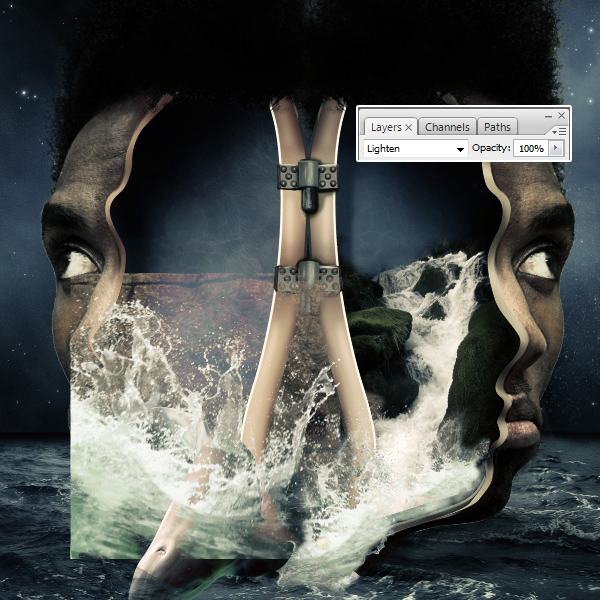
In this Step we will try to make all the objects to blend in. This is usually done in the last steps but here it helps us to see the big picture since we have so many elements. So all the layers from now on are going to be under this 3 layers. Go on top of all the layers and use the Gradient map with the color codes shown below.

Step 11
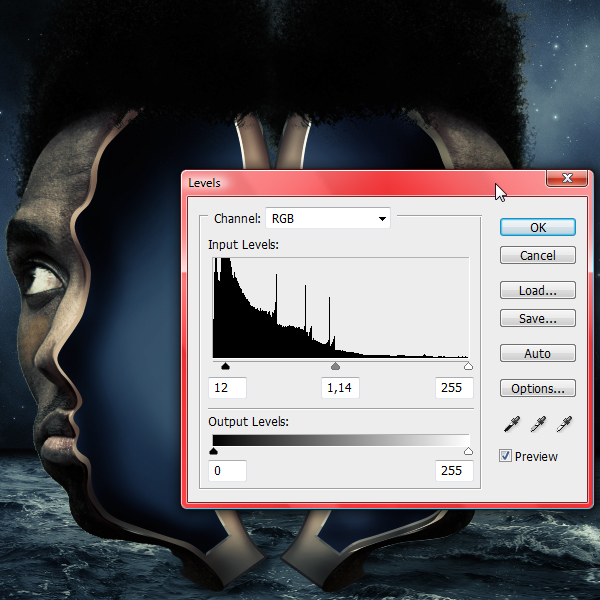
Adjustment Layers > Levels.

Step 12
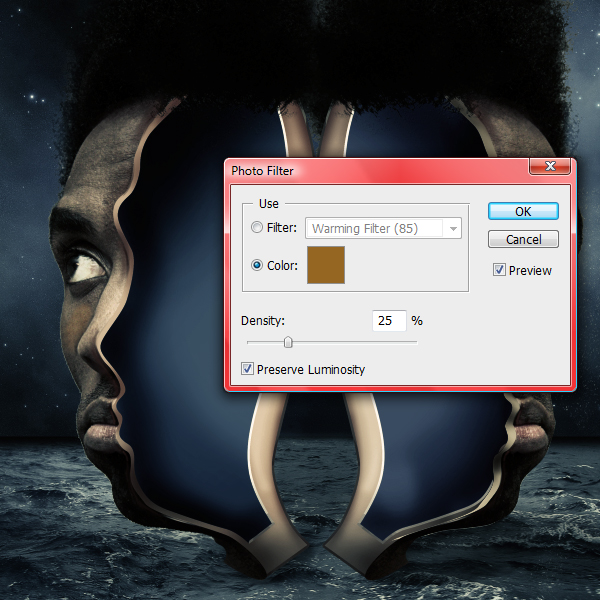
Adjustment Layers > Photo Filter > Sepia (25%).

Step 13
Drag in the waterfall picture. Transform it so it will fit into the right part of the head.
Place the waterfall as a clipping mask to the head.

Step 14
Next, place the water texture as a clipping mask to the head’s layer. Set its blending mode to soft light.

Step 15
Create a new clipping mask for the Curves layer. Use this to create some shadows on the waterfall, for a sensation of depth.

Step 16
Now let’s go a bit on the left part of the head and add the same water texture as a clipping mask on the head’s layer. Set its blending mode to soft light.

Open the glitter texture and place it on top of the left part of the head as a clipping mask. Set the blending mode to soft light.

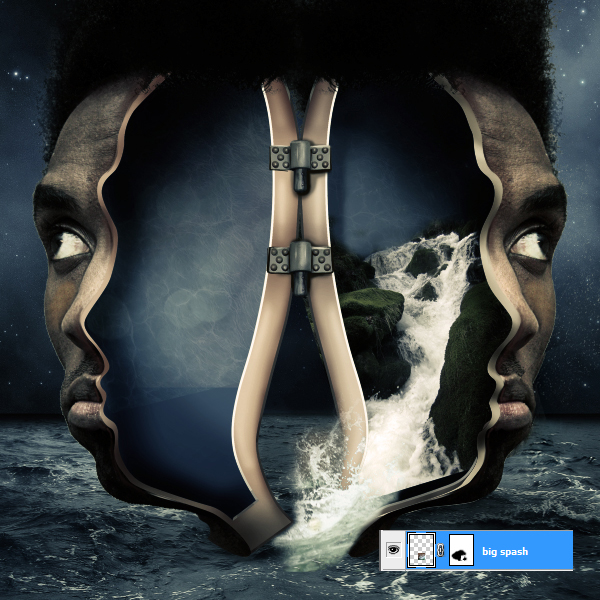
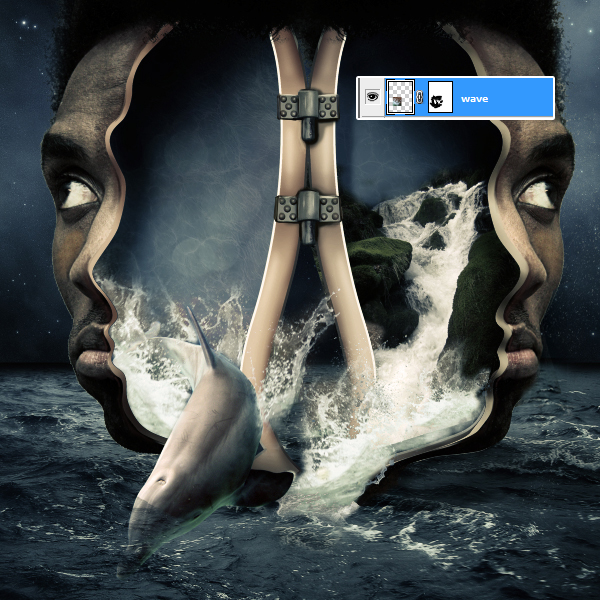
Step 17
In this Step we will make the water splashes, so open the splash picture. Transform it so it will fit perfectly in the photo manipulation. This is the picture that we will use for all the splashes, we will flip it, transform it so it won’t look like a pattern. Set the blending mode to lighter color.


Duplicate the splash layer and decrease it’s size. Set the blending mode to lighter color also. Do this as many times as you like. To complete this part add some mode splash with some costume made brushes.


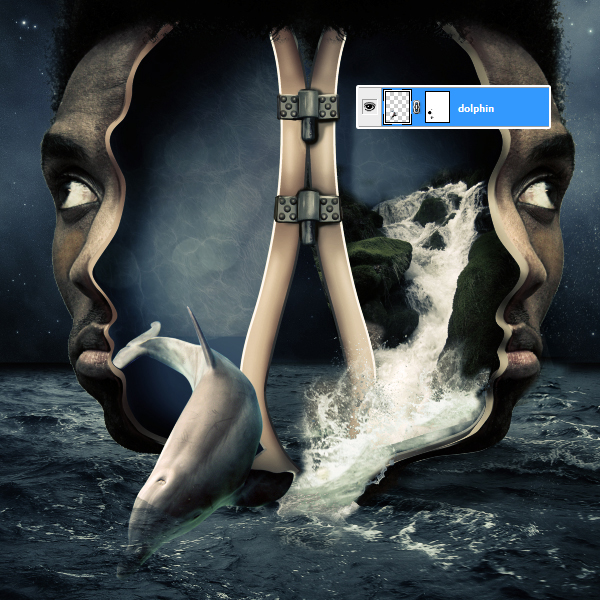
Step 18
Cut out the dolphin using the pen tool and place it on top of the left part of the head.

Create a mask to this layer and, with a brush (opacity 20-30%), erase some parts so it will look like his head is under water.

Step 19
Drag in, again, the water splash image and place it on top of the dolphin. Set its blending mode to lighter color and erase, on the mask, all the edges. You should have the same result as shown in the image below.


Step 20
With the help of some splash brushes add more water. Use the image below as a reference.

Step 21
Open the second dolphin picture and cut it out with a pen tool. Drag the second dolphin in. Transform it and place it in the back.

Select the clone stamp tool and create a new layer. Start adding some small waves and splashes were the big dolphin is touching the water.

In this Step we will add some shadow for the 2 dolphins. Duplicate the 2 dolphins layers and fill them with black. Go to Filters > Blur > Gaussian blur ( 3 – 4 pix) . Transform each layer separately so it will look that the dolphins are casting a shadow.
Set the layers opacity to about 10-15%.

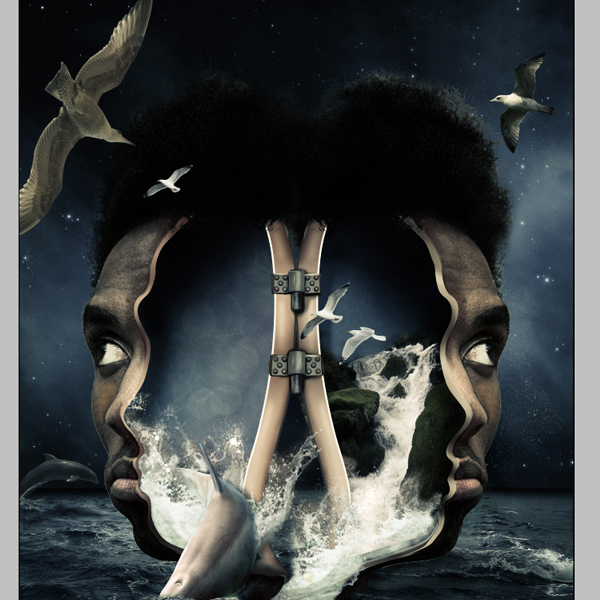
Step 22
Next we are going to finalize this surreal photo manipulation by adding the birds. First cut out the big bird and place it in the front of the head. Use some Gaussian Blur on the bird ( 0.3 – 0.5 pix).

Add all the other birds. Decrease their size like you see in the image below.

Add the birds’ shadows on the head so they will blend in.

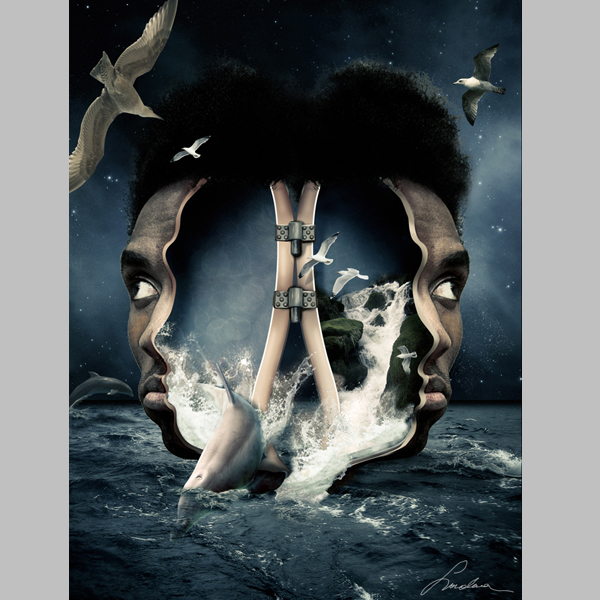
Final Image

|
| ||
|
+192 |
194 |
jolly_M |
|
+180 |
206 |
Птица_Печали |
|
+179 |
195 |
Diman1 |
|
+165 |
210 |
история интерьера |
|
+154 |
196 |
Петербуржец |
|
| ||
|
-1 |
128 |
Фотоблог на ТеМу... |
|
-3 |
33 |
Культура Осетии |
|
-4 |
4 |
Стили Интерьера |
|
-5 |
23 |
Неизвестный: скульптор-диссидент |
|
-17 |
67 |
pesca |
Загрузка...
взяты из открытых общедоступных источников и являются собственностью их авторов.
