|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Реактивный копирайт/Записи в блоге |
|
Реактивный копирайт
Голосов: 1 Адрес блога: http://reactive-copywrite.blogspot.com/ Добавлен: 2016-07-18 15:53:34 |
|
Ошибки в микроразметке Blogger
2016-11-25 16:27:00 (читать в оригинале)
| ⊗ blogId postId | Удаляем в шаблоне блога коды: <meta expr:content='data:blog.blogId' itemprop='blogId'/> <meta expr:content='data:post.id' itemprop='postId'/> Они могут встречаться в шаблоне несколько раз. Удалить все. |
⊗ datePublished | Заходим в Blogger - раздел “Настройки” - "Язык и форматирование". изменяем тип даты и тип времени на такую: месяц/день/год (dd/mm/yyyy), пример 2/02/2016. Сохраняем измерения. |
⊗ headline | В шаблоне нажимаем ctrl+f, находим код, отвечающий за заголовок. Код в основном выглядит так: <h3 class='post-title entry-title' itemprop='name'> В оптимизированных шаблонах это: <h2 class='post-title entry-title' itemprop='name'> В некоторых оригинальных шаблонах встречается код: <h2 class='post-title entry-title' itemprop='name headline'> Заменяем itemprop='name' на itemprop='headline' После этого вид кода будет выглядеть так: <h3 class='post-title entry-title' itemprop='headline'> Такие отрезки кода могут встречаться несколько раз, изменяем все такие коды. |
⊗ author | Находим код <data:post.body/> и вставляем после него: <span class='post-author vcard'> <b:if cond='data:top.showAuthor'> <data:top.authorLabel/> <b:if cond='data:post.authorProfileUrl'> <span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'> <meta expr:content='data:post.authorProfileUrl' itemprop='url'/> <a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='author profile'> <span itemprop='name'><data:post.author/></span> </a> </span> <b:else/> <span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'> <span itemprop='name'><data:post.author/></span> </span> </b:if> </b:if> </span> Тег <data:post.body/> иногда встречатется в шаблоне несколько раз. |
⊗ image | Находим код <data:post.body/> их может быть несколько, и вставляем после него: <div itemprop='image' itemscope='itemscope' itemtype='https://schema.org/ImageObject'> <b:if cond='data:post.firstImageUrl'> <img style='display:none;' expr:src='data:post.firstImageUrl'/> <meta itemprop='url' expr:content='data:post.firstImageUrl'/> </b:if> <meta itemprop='width' content='800'/> <meta itemprop='height' content='800'/> </div> Исправляем высоту и ширину изображения на свою. |
⊗ image_url | Находим код: <b:if cond='data:post.firstImageUrl'> <meta expr:content='data:post.firstImageUrl' itemprop='image_url'/> </b:if> и удаляем его. |
⊗ publisher | Ищем тег <data:post.body/> (может быть несколько) и вставляем после него: <div itemprop='publisher' itemscope='itemscope' itemtype='https://schema.org/Organization'> <div itemprop='logo' itemscope='itemscope' itemtype='https://schema.org/ImageObject'> <img style='display:none;' src='http://3.bp.blogspot.com/-NXJE0ll14e4/VnRLGDil9cI/AAAAAAAABi8/rhGrdkDZ8E0/s1600/technohalf-logo.png'/> <meta itemprop='url' content='http://3.bp.blogspot.com/-NXJE0ll14e4/VnRLGDil9cI/AAAAAAAABi8/rhGrdkDZ8E0/s1600/technohalf-logo.png'/> <meta itemprop='width' content='600'/> <meta itemprop='height' content='60'/> </div> <meta itemprop='name' expr:content='data:blog.title'/> </div> Заменяем ссылки на logo (выделено желтым) ссылкой своего logo, размеры логотипа, выделенные красным, заменяем на свои. |
⊗ dateModified | Код: <div class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> вставляем после него строчки: <meta expr:content='data:post.timestamp' itemprop='datePublished'/> <meta expr:content='data:post.lastUpdatedISO8601' itemprop='dateModified'/> |
| ⊗ mainEntity OfPage | Находим код: <div class='post hentry uncustomized-post-template' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> В некоторых шаблонах может встретиться код: <div class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> Заменяем эти коды на следующие: <div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> <meta itemscope='itemscope' itemprop='mainEntityOfPage' itemType='https://schema.org/WebPage' expr:itemid='data:post.link ? data:post.link : data:post.url'/> |
| Ошибка url в секции изображение - image [ImageObject] | В некоторых случаях не исчезает ошибка – отсутствует обязательный тег url (отсутствует ссылка на изображение) даже после исправления ошибки image по инструкции выше. Это значит, что не на всех статьях блога есть миниатюры изображений. После добавления изображений ко всем статьям ошибка исчезнет. |
А вот и ссылка на ее блог: Азбука блоггера
Лучший способ вовремя узнавать последние новости для оптимизации своего блога это регистрация в Google и Yandex вебмастерах. Я пока работаю только в Google вебмастере (Google Search Console). Там есть возможность проверить структуру блога, ошибки сканирования, быстроту загрузки на компьютерах и смартфонах, поисковые запросы и многое другое.
Кому интересно, читайте также:
Интернет магазин на Blogger
Как создать блог в Blogger
Как улучшить индексацию блога
Продвижение в соцсетях. Какую выбрать?
2016-11-24 21:49:00 (читать в оригинале)SMM продвижение сегодня бьет рекорды и сравнимо с SEO продвижением сайта.
Какие же сети выбрать для конкретного товара или услуги?
Распределяем социальные сети по аудитории

- Вконтакте - молодые люди, молодые мамочки, молодые поэты, очень много подростков и школоты. Но самое главное, более половины пользователей - коммерсанты, которые буквально заваливают новостную ленту своими услугами. Все хотят продать, мало кто хочет купить. Люди ставят ограничения на приглашение их в группы и события. Вот создали вы там группу, пригласили людей, и заваливаете свою стену товаром. Заходите на второй день, а никто и не посмотрел на него. Зато в общей новостной ленте миллионы предложений, идентичных вашему). Остается разве договорится - купи у меня, а я потом у тебя.
- Однокласники - более взрослая аудитория, повсюду реклама платных услуг и примочек от самой сети ОК, унылый дизайн, редкие обновления, продают в основном одежду, много игр-приложений, где высасывают электронное бабло из интеретзависимых особей, хотя таких приложений хватает во всех соцсетях.
- Инстаграм - люди, которые больны хроническим селфилисом, каждый час забрасывают туда свои новые селфи-шедевры. Но ковагный бизнес влез и туда, и так же начал селфить. Но не себя, а товар, который залежался на складах. Инфу по никому не нужному товару бизнес умудрился впихивать в описание инстаграмных фоток. Ну а потом пошло-поехало. Сейчас, не смотря на молодость этой сети, каждый день как грибы мухоморы возникают "проффессиональные маркетологи" по раскрутке в инстаграме. Их супер метод- взаимная накрутка подписчиков на биржах раскрутки. Они там сами всупают в тысячи групп, зарабатывают за это баллы, которые потом тратят на подписчиков в свои группы. Прикол в том, что такие подписчики заходят в вашу группу только один раз - когда подписываются. Больше вы их там не увидите. Товар ваш в новостной ленте будет их раздражать, и они через некоторое время покинут группу.Вариант второй - платная подписка в группу. стоит копейки. Вы вбросили 100 грн и получили 200 подписчиков. Но кто из этих мелочных и нищих людей, которые за копейки вступают в группы будет покупать у вас товар?
- Фейсбук. Бегите туда, пока он не превратился в помойную яму, как и множество ранее всеми любимых сетей. Из за немного сложного интерфейса наши ленивые коммерсанты еще не полностью его колонизировали. Публика-успешные люди, знаменитости, спортсмены, мировые бренды, домохозяйки и т.д. Школоты и "прыщавых" нет совсем. Новости разлетаются молниеносно. Ограничений на приглашение друзей или подписчиков почти нет.
- Твиттер - 140 символов в посту! И как здесь поместить описание услуги? Да еще с ссылкой на сайт? Да еще и с фоткой? Приходится пользоваться им как вспомогательным материалом к другим соцсетям. Аудитория - политики, поцреоты, микроблогеры, феминистки, эксгибиционисты, китайцы, корейцы, ну и я там немножко бложу)
- G+. Непонятно, новости разлетаются по всему миру даже если у вас нет подписчиков. Короче - общая новостная лента. но мало рекламируется у нас. Своей аудитории вы там много пока не насобираете, публика в основном заморская. Но со временем- кто его знает, может гугл что нибудь замутит.
Создать интернет магазин бесплатно
2016-11-22 00:08:00 (читать в оригинале)Интернет магазин на платформе Blogger совсем не фантастика. Ведь Wordpress раньше также создавался только для блогов. Сегодня есть масса энтузиастов, которые эксперементируют с новыми шаблонами, в том числе и с шаблонами для интернет магазинов. К слову, шаблон этого блога также скачан из одного очень классного сервиса. Я считаю, что создать интернет магазин бесплатно, но при этом высокого качества сегодня возможно только на Blogger. Да, здесь нет огромных визуальных конструкторских возможностей, как в том же Wordpress, но зато открыт шаблон, где мы можем вставить что угодно: html, xml,css и так далее. В сети с каждым днем появляется все больше скриптов для создания дополнительных функций ( кнопка связи, слайды, лучшие комментарии, социальные кнопки, музыка, анимации и так далее).
Ладно, что то слишком много болтаю, теперь о главном. Когда искал себе шаблон для блога, нашел интересный сайт, скачал себе там несколько шаблонов и установил на свои блоги. Сейчас я заинтересовался продажей часов по дропшиппингу и по такому случаю нашел на том же сервисе шаблоны для интернет магазина:
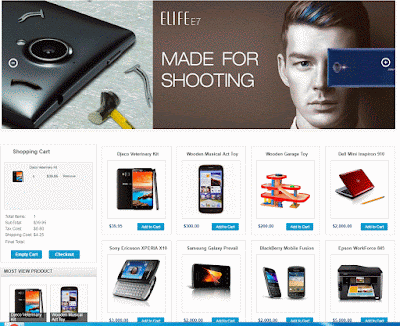
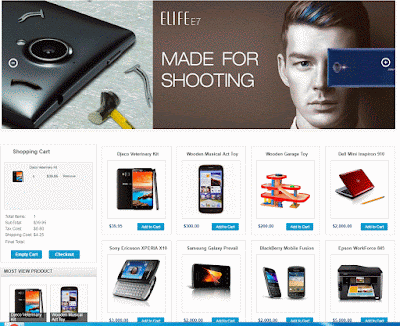
 Этот шаблон я выбрал для работы, он мне подошел для интернет магазина часов больше всех:
Этот шаблон я выбрал для работы, он мне подошел для интернет магазина часов больше всех:
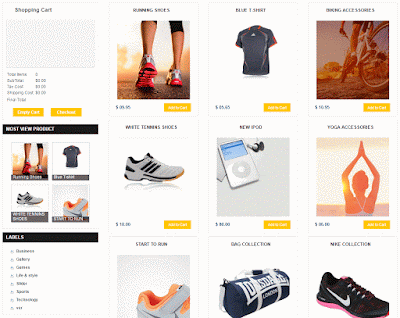
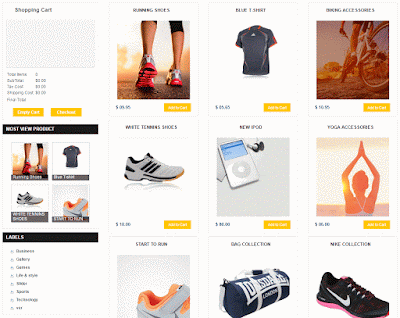
 Вот еще один, который мне понравился:
Вот еще один, который мне понравился:
 А вот адрес самого сайта: https://gooyaabitemplates.com/blogger-templates/online-shopping-store/
А вот адрес самого сайта: https://gooyaabitemplates.com/blogger-templates/online-shopping-store/
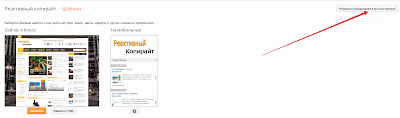
Заходим туда, выбираем бесплатный шаблон для интернет магазина, скачиваем, распаковываем и загружаем файл xml ( код шаблона) в Blogger. Заходим в раздел шаблон и нажимаем "резервное копирование":

 Все, шаблон готов. Теперь приступайте к заполнению сайта своим товаром, статьями и прочим. Чуть не забыл о самом важном: в файле с шаблоном для создания бесплатного интернет магазина есть ссылка под названием "index". По этому адресу находится детальная инструкция по установке конкретного шаблона и всех его примочек.
Все, шаблон готов. Теперь приступайте к заполнению сайта своим товаром, статьями и прочим. Чуть не забыл о самом важном: в файле с шаблоном для создания бесплатного интернет магазина есть ссылка под названием "index". По этому адресу находится детальная инструкция по установке конкретного шаблона и всех его примочек.
Ладно, что то слишком много болтаю, теперь о главном. Когда искал себе шаблон для блога, нашел интересный сайт, скачал себе там несколько шаблонов и установил на свои блоги. Сейчас я заинтересовался продажей часов по дропшиппингу и по такому случаю нашел на том же сервисе шаблоны для интернет магазина:



Заходим туда, выбираем бесплатный шаблон для интернет магазина, скачиваем, распаковываем и загружаем файл xml ( код шаблона) в Blogger. Заходим в раздел шаблон и нажимаем "резервное копирование":

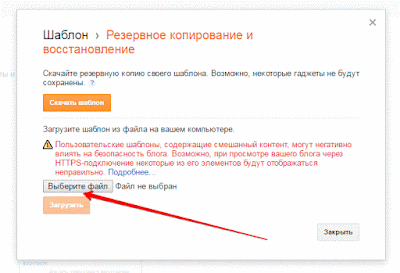
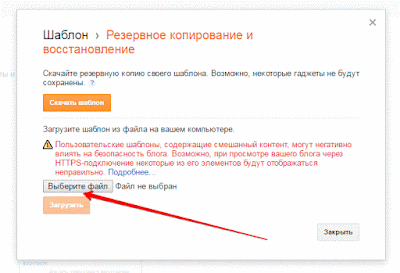
Далее загружаем файл с шаблоном с компьютера:

Как оформить группу вконтакте
2016-11-18 17:20:00 (читать в оригинале)Оформить группу вконтакте возможно следующим методом. Но для начала надо определится с тем, каким мы хотим видеть аватар группы. Здесь я покажу, как оформить группу вк с помощью PHOTOSHOP так, чтобы аватар и баннер выглядели как одна фотка.

 Для начала нам нужно загрузить аватар черного цвета размерами 200 на 500px и главный баннер страницы шириной не меньше 600px, а также высотой не более 600px. Банер ( фото на стену) отправляем от имени сообщества и жмем закрепить. Черный цвет нам нужен для того, чтобы выделить нужную область для редактирования в PHOTOSHOP.
Для начала нам нужно загрузить аватар черного цвета размерами 200 на 500px и главный баннер страницы шириной не меньше 600px, а также высотой не более 600px. Банер ( фото на стену) отправляем от имени сообщества и жмем закрепить. Черный цвет нам нужен для того, чтобы выделить нужную область для редактирования в PHOTOSHOP.
 После того, как баннер и аватар загружены, делаем скриншот страницы вк. Далее оформить группу вконтакте нам поможет фоторедактор. В даном случае я воспользовался фотошопом.
После того, как баннер и аватар загружены, делаем скриншот страницы вк. Далее оформить группу вконтакте нам поможет фоторедактор. В даном случае я воспользовался фотошопом.
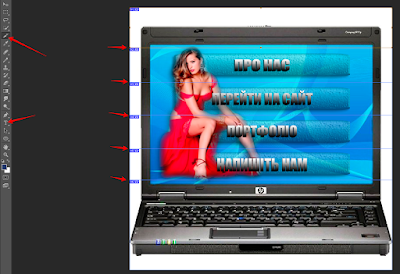
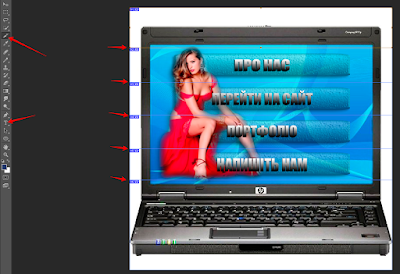
 И так, открываем фотошоп и загружаем туда скриншот. Жмем инструмент раскройка и выделяем им аватар, а также баннер. Выделять нужно очень точно, чтобы изображение потом подошло идеально. Для этого изображение лучше увеличить перед раскройкой клавишами ALT+колесико мыши. Потом жмем инструмент слои и нажымаем на изображение в форме глаза возле слоя. После этого у нас останется чистое поле с выделенным полем для работы:
И так, открываем фотошоп и загружаем туда скриншот. Жмем инструмент раскройка и выделяем им аватар, а также баннер. Выделять нужно очень точно, чтобы изображение потом подошло идеально. Для этого изображение лучше увеличить перед раскройкой клавишами ALT+колесико мыши. Потом жмем инструмент слои и нажымаем на изображение в форме глаза возле слоя. После этого у нас останется чистое поле с выделенным полем для работы:
 Загружаем в фотошоп изображение на Ваш вкус. Выделяем его, копируем в панели редактирование (скопировать), затем переходим в окно с нашим рабочим полем и также в панели редактирование жмем вставить. Теперь подгоняем изображение по размеру так, чтобы нужные части хорошо вошли в аватар и баннер:
Загружаем в фотошоп изображение на Ваш вкус. Выделяем его, копируем в панели редактирование (скопировать), затем переходим в окно с нашим рабочим полем и также в панели редактирование жмем вставить. Теперь подгоняем изображение по размеру так, чтобы нужные части хорошо вошли в аватар и баннер:

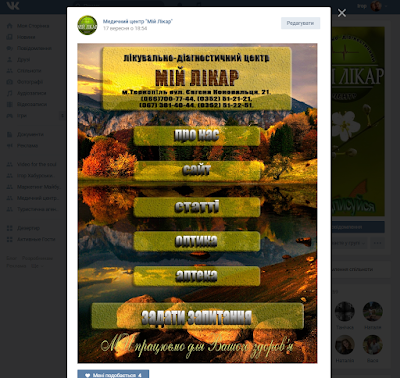
После жмем инструмент в форме птички (смотрите на фото выше) чтобы сохранить изменения. Жмем файл - сохранить для WEB ( объязательно для WEB, иначе фото сохранится одним целым, а нам нужно два - аватар и баннер). Теперь переходим в группу вк и по очереди загружаем аватар и баннер ( добавить фото на стену от имени сообщества, закрепить фото, обновить страницу) и смотрим результат:

Оформление группы вконтакте начинается от выбора размера главного баннера. Он может быть чуть ниже аватара, как в последнем скриншоте, или же нижняя часть баннера может совпадать с нижней частью аватара, как показано на первых фото этой статьи.
Чтобы сделать главный баннер переходом в wiki-меню, нужно на стене группы ( новостной ленте) при создании нового поста сначала вставить адрес (url) созданной перед этим вики страницы, затем жмем значек добавить фото, после удаляем url с поста, и только после этого публикуем пост от имени сообщества и закрепляем его вверху ленты ( закрепить).
О создании вики страницы вконтакте я написал в статье Как создать вики страницу вконтакте

 Для начала нам нужно загрузить аватар черного цвета размерами 200 на 500px и главный баннер страницы шириной не меньше 600px, а также высотой не более 600px. Банер ( фото на стену) отправляем от имени сообщества и жмем закрепить. Черный цвет нам нужен для того, чтобы выделить нужную область для редактирования в PHOTOSHOP.
Для начала нам нужно загрузить аватар черного цвета размерами 200 на 500px и главный баннер страницы шириной не меньше 600px, а также высотой не более 600px. Банер ( фото на стену) отправляем от имени сообщества и жмем закрепить. Черный цвет нам нужен для того, чтобы выделить нужную область для редактирования в PHOTOSHOP. После того, как баннер и аватар загружены, делаем скриншот страницы вк. Далее оформить группу вконтакте нам поможет фоторедактор. В даном случае я воспользовался фотошопом.
После того, как баннер и аватар загружены, делаем скриншот страницы вк. Далее оформить группу вконтакте нам поможет фоторедактор. В даном случае я воспользовался фотошопом. И так, открываем фотошоп и загружаем туда скриншот. Жмем инструмент раскройка и выделяем им аватар, а также баннер. Выделять нужно очень точно, чтобы изображение потом подошло идеально. Для этого изображение лучше увеличить перед раскройкой клавишами ALT+колесико мыши. Потом жмем инструмент слои и нажымаем на изображение в форме глаза возле слоя. После этого у нас останется чистое поле с выделенным полем для работы:
И так, открываем фотошоп и загружаем туда скриншот. Жмем инструмент раскройка и выделяем им аватар, а также баннер. Выделять нужно очень точно, чтобы изображение потом подошло идеально. Для этого изображение лучше увеличить перед раскройкой клавишами ALT+колесико мыши. Потом жмем инструмент слои и нажымаем на изображение в форме глаза возле слоя. После этого у нас останется чистое поле с выделенным полем для работы:
После жмем инструмент в форме птички (смотрите на фото выше) чтобы сохранить изменения. Жмем файл - сохранить для WEB ( объязательно для WEB, иначе фото сохранится одним целым, а нам нужно два - аватар и баннер). Теперь переходим в группу вк и по очереди загружаем аватар и баннер ( добавить фото на стену от имени сообщества, закрепить фото, обновить страницу) и смотрим результат:
Оформление группы вконтакте начинается от выбора размера главного баннера. Он может быть чуть ниже аватара, как в последнем скриншоте, или же нижняя часть баннера может совпадать с нижней частью аватара, как показано на первых фото этой статьи.
Чтобы сделать главный баннер переходом в wiki-меню, нужно на стене группы ( новостной ленте) при создании нового поста сначала вставить адрес (url) созданной перед этим вики страницы, затем жмем значек добавить фото, после удаляем url с поста, и только после этого публикуем пост от имени сообщества и закрепляем его вверху ленты ( закрепить).
О создании вики страницы вконтакте я написал в статье Как создать вики страницу вконтакте
Как создать вики страницу вконтакте
2016-11-15 15:15:00 (читать в оригинале)Для того, чтобы создать вики страницу вконтакте, необходимо немного Photoshop и немного вики разметки. Вики страница вконтакте создается с помощью 2-х методов.
Метод первый. Заходим в свою группу, вибираем в панели управления группой, которая находится сразу под аватаркой, пункт "Последние новости"(можем для удобства переименовать этот пункт в "меню"):
 Далее нажимаем "режим вики разметки":
Далее нажимаем "режим вики разметки":
 После этого загружаем заранее созданное фото с Photoshop. Как же зделать хорошее кликабельное фото для вики страницы в фотошопе? Для начала нужно учесть, что фото в разделе новости может быть только 500px шириной, по этому фотку выбираем не шире 500px. Во втором методе ширина будет - 600px. Загружаем в фотошоп фото, нажимаем "раскройка"( инструмент похож на чернильную ручку). Затем правой кнопкой мыши нажимаем на изображении, выбираем "разделить фрагмент". Разделяем по горизонтали на нужное количесство частей:
После этого загружаем заранее созданное фото с Photoshop. Как же зделать хорошее кликабельное фото для вики страницы в фотошопе? Для начала нужно учесть, что фото в разделе новости может быть только 500px шириной, по этому фотку выбираем не шире 500px. Во втором методе ширина будет - 600px. Загружаем в фотошоп фото, нажимаем "раскройка"( инструмент похож на чернильную ручку). Затем правой кнопкой мыши нажимаем на изображении, выбираем "разделить фрагмент". Разделяем по горизонтали на нужное количесство частей:
 Затем выбираем "текст" ( буква "Т" в панели инструментов и в кажой части пишем нужное название для ссылки. Кнопки делаем, нажав на инструмент (прямоугольник или круг) на панели инструментов:
Затем выбираем "текст" ( буква "Т" в панели инструментов и в кажой части пишем нужное название для ссылки. Кнопки делаем, нажав на инструмент (прямоугольник или круг) на панели инструментов:
 Сделать кнопки и текст красивыми можно с помощью раздела " параметры наложения". Для этого выбираем слой с изображением или текстом, который необходимо приукрасить, нажимаем правой кнопкой мыши и выбираем "параметры наложения". Далее выбираем цвет, тени и т.д.:
Сделать кнопки и текст красивыми можно с помощью раздела " параметры наложения". Для этого выбираем слой с изображением или текстом, который необходимо приукрасить, нажимаем правой кнопкой мыши и выбираем "параметры наложения". Далее выбираем цвет, тени и т.д.:
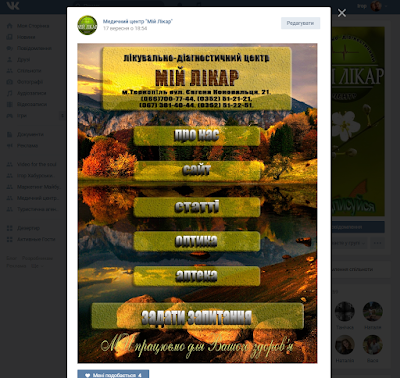
 Когда нарезанное фото готово, жмем: файл-сохранить для web. Заходим вконтакте в режим вики разметки и вставляем по очереди нарезанные фото. Они будут выглядеть так:
Когда нарезанное фото готово, жмем: файл-сохранить для web. Заходим вконтакте в режим вики разметки и вставляем по очереди нарезанные фото. Они будут выглядеть так:
 Сначала жмем на значок "добавить фото". Фото появится в скобках. Через вертикальную линию добавляем ширину в пикселях (500px). Потом вставляем через точку с запятой noborder;nopadding| (эти значения указывают, что фото не будет иметь отступов, краев, и все фото соединятся визуально в одно целое) после вертикальной линии вставляем URL страницы, на которую будет вести клик по этой части фото. И так со всеми частями. Потом жмем "сохранить". Результат должен выйти примерно такой:
Сначала жмем на значок "добавить фото". Фото появится в скобках. Через вертикальную линию добавляем ширину в пикселях (500px). Потом вставляем через точку с запятой noborder;nopadding| (эти значения указывают, что фото не будет иметь отступов, краев, и все фото соединятся визуально в одно целое) после вертикальной линии вставляем URL страницы, на которую будет вести клик по этой части фото. И так со всеми частями. Потом жмем "сохранить". Результат должен выйти примерно такой:
 Это фото разделено на 7 частей. Верхняя часть с названием не кликабельна ( добавлено значение nolink).
Это фото разделено на 7 частей. Верхняя часть с названием не кликабельна ( добавлено значение nolink).
Как создать вики страницу вконтакте. Метод второй.
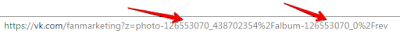
В адресную строку браузера вносим следующий шаблон: "http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы". Вместо "ххх" - вставляем адрес нашей группы вконтакте в цифрах. Если адрес группы вы оформили словом и вашего id в цифрах не показывает, тогда жмите на аватар и копируете цифры, которые повторяются 2 раза (копируете только один из дублирующихся вариантов):
 Вместо названия страницы указываем свое название. Далее также делаем фото, но ширина уже 600px. Если мы хотим, чтобы в одной строке вики страницы было 2 или больше фото, их общая ширина не должна превышать 500 или 600 px. Кроме этого, мы в режиме вики разметки вставляем эти фото в одной строке без пробелов между скобками :
Вместо названия страницы указываем свое название. Далее также делаем фото, но ширина уже 600px. Если мы хотим, чтобы в одной строке вики страницы было 2 или больше фото, их общая ширина не должна превышать 500 или 600 px. Кроме этого, мы в режиме вики разметки вставляем эти фото в одной строке без пробелов между скобками :
 Результат - три кликабельных фото в одной строке:
Результат - три кликабельных фото в одной строке:
 То есть, мы можем сделать главную вики страницу, поставить на нее кликабельное фото-меню, потом создать еще пару страниц таким же методом с разными нужными нам названиями : о нас, услуги, портфолио, контакты и так далее. Или, если у нас есть сайт, сделать переход по кликам на этот сайт.
То есть, мы можем сделать главную вики страницу, поставить на нее кликабельное фото-меню, потом создать еще пару страниц таким же методом с разными нужными нам названиями : о нас, услуги, портфолио, контакты и так далее. Или, если у нас есть сайт, сделать переход по кликам на этот сайт.
Здесь шпаргалка по основным кодам и тегам вики разметки:

Надеюсь, статья вам пригодится.
Метод первый. Заходим в свою группу, вибираем в панели управления группой, которая находится сразу под аватаркой, пункт "Последние новости"(можем для удобства переименовать этот пункт в "меню"):







Как создать вики страницу вконтакте. Метод второй.
В адресную строку браузера вносим следующий шаблон: "http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы". Вместо "ххх" - вставляем адрес нашей группы вконтакте в цифрах. Если адрес группы вы оформили словом и вашего id в цифрах не показывает, тогда жмите на аватар и копируете цифры, которые повторяются 2 раза (копируете только один из дублирующихся вариантов):


Здесь шпаргалка по основным кодам и тегам вики разметки:

Надеюсь, статья вам пригодится.
Категория «Истории»
Взлеты Топ 5
|
| ||
|
+1920 |
1940 |
Дрочливый_Драчун |
|
+1899 |
1946 |
Коптящий_Небо |
|
+1891 |
1957 |
Da_Queen_of_Da_World |
|
+1873 |
1964 |
Splash_Phantom |
|
+1754 |
1777 |
jolly_M |
Падения Топ 5
|
| ||
|
-1 |
1270 |
Выдающиеся женщины |
|
-1 |
829 |
Работа в интернете |
|
-1 |
1180 |
Вкусное меню |
|
-2 |
84 |
xpyctal |
|
-2 |
1062 |
TradeIP |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
