|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Реактивный копирайт/Записи в блоге |
|
Реактивный копирайт
Голосов: 1 Адрес блога: http://reactive-copywrite.blogspot.com/ Добавлен: 2016-07-18 15:53:34 |
|
Как создать комплект товара на woocommerce
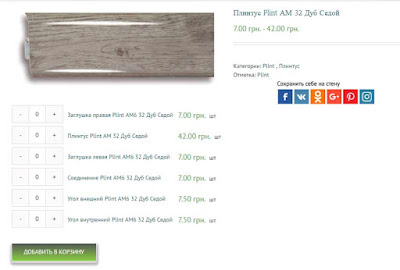
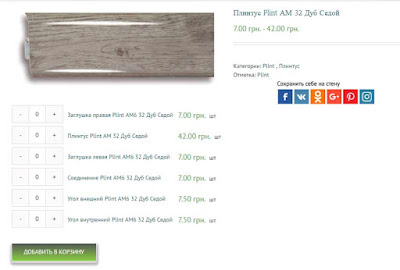
2017-05-06 13:00:00 (читать в оригинале)Иногда жизненно необходимо создать в карточке товара его комплектацию вместо одной позиции. К примеру, при покупке плинтуса, есть необходимость прикрепить к карточке возможность заказа полного набора: плинтус, углы, заглушки, соединители и так далее. Для такого решения подойдет функция woocommerce - "сгруппированный товар".


Как создать карточку товара с несколькими позициями в woocommerce
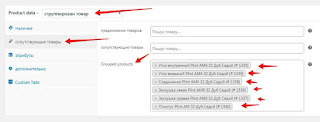
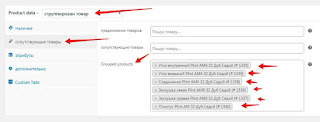
- Для создания комплекта товара в одной карточке, надо сначала создать обыкновенный товар по каждой составляющей набора (к примеру: телефон, зарядное устройство, чехол, карта памяти). После этого создаем еще один товар, даем ему название, в опциях проставляем значение сгрупированный. Далее переходим в сгруппированном товаре в раздел "сопутствующий товар" и в последнем поле (grouped products) вводим первые три буквы названия товара, который необходимо отображать в комплектации карточки и добавляем его. Так по очереди вносим все нужные позиции в карточку одного товара. Стоит заметить, что в этой функции нет возможности отображать изображения таких дополнительных позиций товара. Выход - добавлять и подписывать фото каждой позиции в главное изображение, чтобы покупатель смог его увидеть.

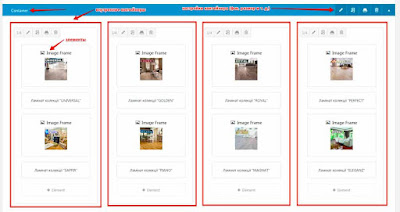
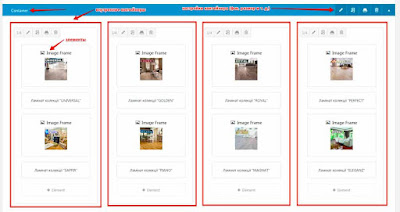
А вот как это выглядит в админке woocommerce:

- Есть также платные плагины от Woocommerce (composite products) с возможностью создавать наборы продукции с фото. Такие варианты предлагает и Safali Studio (комбинированные товары).
По умолчанию такой дополнительный товар будет отображаться справа от фотографии в карточке. Часто бывает так, что места там не хватает (узкое поле) и названия товара а также таблица с возможностью изменения количества заказа продукта отображаются криво. Но есть возможность перенести список дополнительных товаров под основное изображение (как показано в первом скриншоте). Это возможно с помощью плагина "WooCommerce Stacked Layout".
После его активации в настройках вукомерс возникнет функция перенесения списка сгруппированного и вариативного товара под основное изображение (woocommerce-настройки-товар-отображение-Force Stacked Layout).
Настройка темы AVADA. Крутой конструктор сайтов
2017-04-26 00:35:00 (читать в оригинале)Настроить тему AVADA не сложно. Это очень понятный конструктор среди многочисленных мультитем с удобным интерфейсом. Если у вас она уже есть (купили, вам ее подарили, или третий вариант), тогда статья специально для вас. Вот основные пункты установки и настройки этого красивого шаблона для Wordpress:

Теперь установка темы Авада закончена, переходим к настройке:

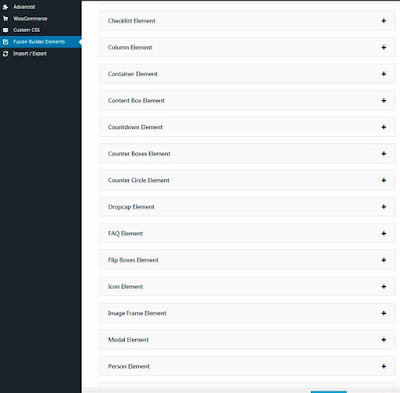
Чтобы понять, какой элемент как выглядит и какая его функция, смотрите презентацию элементов непосредственно на сайте разработчика avada: theme-fusion в разделе меню elements.

1. Установка темы AVADA на Wordpress
- Распаковываем скачанный архив. В архиве есть еще 2 архива: avada theme и avada child theme. Эти архивы не надо распаковывать. Их нужно по очереди загрузить на wordpress: внешний вид > темы > добавить новую. Сначала надо загрузить avada theme, а потом детскую (child). Детская тема - это страховка. Если возникнут жесткие косяки в дальнейшей настройке (полная лажа), их можно легко удалить вместе с этой темой. При чем, с сайтом все будет нормально, он будет работать на отцовской теме.
- Тема появится в меню и сразу же запросит установку плагинов. Путь к плагинам: avada > plagins. Обязательно установите плагин Fusion builder. Это конструктор сайта, который дает возможность тонкой настройки и еще дает возможность разбить каждую станицу на блоки (контейнеры) и потом вносить туда разнообразное содержимое (текст, фото, скрипты, слайды, виджеты и т.д.). Fusion core это установка простого слайдера. Layer Slider и Slider Revolution - премиум слайдеры, доступ к которым дают после регистрации на сайте разработчика темы. Чтобы получить такой доступ, нужно войти: avada > product registration и в разделе с инструкциями (под полем для внесения ключа) нажать на ссылку сайта, зарегистрироваться там, подтвердить почту и потом вставить полученный ключ в поле активации. После этого перейти в плагины и установить премиум версии. Плагин Woocommerce доступен без регистрации.

2. Настройка темы Авада
- Выбираем в меню путь: Авада - настройки темы (theme options). Я думаю, необходимо начать с хедера (шапки сайта). В Авада их 7 штук. Для выбора типа хедера переходим в настройках темы в раздел header - header content и выбираем заголовок сайта. Внизу раздела хедер контент в зависимости от типа хедера будет меню с выбором текста в каждой части шапки (контактная информация, социальные кнопки, слоган). Надо указать свои контакты и место их публикации (правая-левая часть ТОП меню (secondary menu) для контактов и кнопок соц сетей). В Avada есть два типа меню хедера: main menu- основное (под хедером) и второстепенное (secondary) - над шапкой сайта. Именно в нем и будет отображаться контактная информация. Хотя ее можно влепить вместо слогана посредине заголовка сайта. При настройке меню непосредственно в вордпресc (путь: внешний вид - меню) это второстепенное меню будет указано как "ТОП меню". Если в таком меню надо поставить навигацию (кнопки по сайту), тогда вновь созданному меню нужно присвоить категорию ТОП меню (поставить галочку). Кроме того, необходимо задать цвет и разделы плавающему хедеру, который будет двигаться вниз вместе с прокруткой страницы и всегда будет в поле зрения (sticky header). Header background image - загрузить фоновое изображение для шапки сайта.
- Avada - theme optoins - logo. Установка логотипа и фавикона.(есть возможность поставить фавикон и логотип для различных типов мониторов - мобилка, планшет, ПК).
- Avada - theme optoins - menu. Настройка цвета, размера фона и текста в главном, второстепенном и выпадающем меню (выпадающее меню - это подразделы для каждой кнопки главного меню, такое выпадающее меню можно отобразить в режиме Mega menu. Это даст возможность прикрепить к каждому пункту меню изображение и даже целый виджет. Включается мега меню в разделе advansed-theme features. Но если нужно простое меню (dropdown), тогда лучше эту опцию не включать.
- Theme options-layout (настройки темы-перетяжка) - выбор ширины сайта (на весь экран или задать фиксированный размер). Выбор ширины сайдбаров с виджетами.
- Colors (цвета) - выбор основного цвета темы.
- Background - загрузка изображения для фона сайта или выбор его цвета.
- Далее идут разделы с настройками футера, сайдбаров, блога, шрифтов. Там нет ничего сложного.
- Если у вас интернет-магазин и вы установили плагин woocommerce, вам буде также доступна функция настройки плагина в настройках темы, где можно задать число отображаемых столбцов товара на странице, включить или отключить фильтр отображения товара, вкл/выкл видимость корзины и кабинета в главном или второстепенном меню, включить или отключить видимость социальных кнопок под карточкой товара и т. д. Более подробно о его настройке читайте в статье: Как настроить Woocommerce.
- В разделе Socsal Media надо вставить ссылки на ваши соц. сети и задать цвет иконок (пользовательский или цвет бренда). Без вставки ссылки, иконка отображаться не будет. Там есть отдельная настройка иконок шапки сайта, подвала (футера) и кнопок поделиться (sharing).
- Самый главный раздел настроек темы avada - Fusion Builder Elements. Тут есть все для красивой и легкой (одним щелчком) настройки стилей дизайна сайта (css). Это настройка всех элементов, которые вы установили на страницах и в других местах ( например, кнопки (тон кнопок, 3D-эффект кнопки), фоны для изображений, различные боксы, слайдеры, иконки, флип-коробки и многое другое.

Все эти элементы помогут создать действительно красивый сайт. Их можно вставлять непосредственно в текст во время редактирования страницы (статьи), или же в режиме редактирования нажать кнопку use default editor. Это кнопка добавления конструктора, что дает возможность разбивать страницу на отдельные части (добавить контейнер), а потом в каждую часть внести нужный "элемент" , которых так много в Авада:

Во время создания страницы или записи, в самом низу есть опция добавления слайдера на страницу. Но перед этим его нужно создать (дать ему название, добавить изображения и тому подобное). Вы можете выбрать любой из трех выше описанных слайдеров (fusion slider, slider revolution, layer sider) и настроить их по своему вкусу, и уже потом добавляйте их на страницу.
3. Как обновить тему AVADA самостоятельно
Бывает, что устаревшая тема создает конфликты с плагинами, особенно с woocommerce (не работают атрибуты ( вариации) товара). Для обновления темы, нужно для начала обзавестись последней версией. Далее необходимо активировать на сайте любую бесплатную тему, а старую Аваду удалить вместе с дочерней темой. Потом также по очереди загрузить два архива новой темы. Поскольку весь контент сайта остается на месте, база данных на хостинге (mySQL) также осталась прежней, то после переустановки в течении нескольких секунд сайт полностью возобновит свой прежний вид со всеми страницами и контентом (статьи, фото, товар, категории, теги).
Как выглядит сайт, созданный с помощью AVADA, смотрите в моем Портфолио.
Профессия "интернет-маркетолог" набирает оборотов
2017-04-19 23:15:00 (читать в оригинале)Еще несколько лет назад мало кто вообще знал и понимал слово интернет-маркетинг. Но сейчас эта "профессия" быстрыми драконьими шагами вырывается в лидеры. И понятно почему. Ведь интернет занял первое место как средство рекламы бизнеса, как быстрый путь прямых продаж и как молниеносная раскрутка бренда. В сравнении с рекламой на ТВ (несколько десятков тысяч у.е.за несколько секунд рекламы во время "рейтиногового" шоу) - интернет почти халява. Кроме того, раскрученный сайт или страница в социальных сетях - практически вечный источник клиентов, при чем, после раскрутки он бесплатный.
И с каждым днем все больше предпринимателей понимает, что им надо в интернет. Но вот как туда попасть? они не в курсе. Есть, конечно, туманное представление. Типа:"сайт надо" и знакомый еще говорил - "социальные странички заведи". Вот и весь уровень знаний "современных" предпринимателей.
 Сайты поиска работы каждый божий день публикуют вакансии, связанные с продвижением бизнеса в сети: контент менеджер, администратор социальных сетей, SMM-щик, SEO-шник, Email-мркетолог, Web-дизайнер, копирайтер, блогер. Если что-то пропустил, напомните. Все эти узкопрофильные профессии объединяет одна (глобальная) - интернет-маркетолог. Именно специалист с опытом во всех выше перечисленных сферах достоин такого звания. Ибо он умеет: писать тексты, раскручивать сообщества в сетях, прекрасно знаком с SEO, умеет создавать сайты, блоги, интернет-магазины, оптимизировать их под требования Google, Yandex и Bing. Он знает все (почти все) правила и хитрости раскрутки в соц. сетях, знает где найти хороший текст, знаком с Photoshop. Он знаком хотя бы с одной платформой для создания сайтов. Он знает много нестандартных фишек раскрутки (а такие фишки есть у каждого маркетолога, они получены во время практического опыта и ночной бессонницы). Все эти фишки сводятся к одному - увеличение посещаемости.
Сайты поиска работы каждый божий день публикуют вакансии, связанные с продвижением бизнеса в сети: контент менеджер, администратор социальных сетей, SMM-щик, SEO-шник, Email-мркетолог, Web-дизайнер, копирайтер, блогер. Если что-то пропустил, напомните. Все эти узкопрофильные профессии объединяет одна (глобальная) - интернет-маркетолог. Именно специалист с опытом во всех выше перечисленных сферах достоин такого звания. Ибо он умеет: писать тексты, раскручивать сообщества в сетях, прекрасно знаком с SEO, умеет создавать сайты, блоги, интернет-магазины, оптимизировать их под требования Google, Yandex и Bing. Он знает все (почти все) правила и хитрости раскрутки в соц. сетях, знает где найти хороший текст, знаком с Photoshop. Он знаком хотя бы с одной платформой для создания сайтов. Он знает много нестандартных фишек раскрутки (а такие фишки есть у каждого маркетолога, они получены во время практического опыта и ночной бессонницы). Все эти фишки сводятся к одному - увеличение посещаемости.
Так с чего же начать образование? О наборе в ВУЗы по таким специальностям я пока не слыхал.
А коли нет таких заведений - тогда самообразование. В инете огромное количество блогов с полностью бесплатными статьями по всех прелестях и дебрях раскрутки. И, главное, их пишут профессионалы. Ведь их блоги уже давно на первых позициях поиска. Их сайты даже очень посещаемые, легкие, оптимизированы под мобилки, с хорошей навигацией. К таким бесплатным ресурсам относятся и влоги (видео-блоги). Далее идут "платные" курсы, лекции, видео-уроки и книги по различным отраслям интернет-маркетинга. В основном это SEO. Но тут надо быть крайне внимательным. 90 процентов платных курсов - лохотрон. То есть, там есть интересная информация, но книги, в отличии от живых и каждодневно обновляющихся блогов, быстро устаревают. Информация из таких материалов может даже навредить делу. И еще, если блог занимает первые места в поиске, то у многих авторов таких платных уроков даже нет собственного сайта. И распространяют они свой материал банальной платной рекламой. Где тут опыт?
Я вчера попробовал найти пару таких маркетологов Вконтакте. Испытал легкий шок. Только у одного был свой блог. У остальных - социальный аккаунт, заваленный рекламой платных услуг и уроков по продвижению. И я уверен - многие клюют и отдают им свои бабосики.
Но самый лучший, и самый быстрый способ пройти мажорное обучение - раскрутить свой сайт. Задействовать для этого все возможные методы. Это будет теория (каждодневное чтение инструкций и рекомендаций более опытных друзей) и одновременная практика с их воплощением.
Всего год таких усилий, и вас возьмут с руками и ногами в большинство фирм вашего города.
И с каждым днем все больше предпринимателей понимает, что им надо в интернет. Но вот как туда попасть? они не в курсе. Есть, конечно, туманное представление. Типа:"сайт надо" и знакомый еще говорил - "социальные странички заведи". Вот и весь уровень знаний "современных" предпринимателей.

Так с чего же начать образование? О наборе в ВУЗы по таким специальностям я пока не слыхал.
А коли нет таких заведений - тогда самообразование. В инете огромное количество блогов с полностью бесплатными статьями по всех прелестях и дебрях раскрутки. И, главное, их пишут профессионалы. Ведь их блоги уже давно на первых позициях поиска. Их сайты даже очень посещаемые, легкие, оптимизированы под мобилки, с хорошей навигацией. К таким бесплатным ресурсам относятся и влоги (видео-блоги). Далее идут "платные" курсы, лекции, видео-уроки и книги по различным отраслям интернет-маркетинга. В основном это SEO. Но тут надо быть крайне внимательным. 90 процентов платных курсов - лохотрон. То есть, там есть интересная информация, но книги, в отличии от живых и каждодневно обновляющихся блогов, быстро устаревают. Информация из таких материалов может даже навредить делу. И еще, если блог занимает первые места в поиске, то у многих авторов таких платных уроков даже нет собственного сайта. И распространяют они свой материал банальной платной рекламой. Где тут опыт?
Я вчера попробовал найти пару таких маркетологов Вконтакте. Испытал легкий шок. Только у одного был свой блог. У остальных - социальный аккаунт, заваленный рекламой платных услуг и уроков по продвижению. И я уверен - многие клюют и отдают им свои бабосики.
Но самый лучший, и самый быстрый способ пройти мажорное обучение - раскрутить свой сайт. Задействовать для этого все возможные методы. Это будет теория (каждодневное чтение инструкций и рекомендаций более опытных друзей) и одновременная практика с их воплощением.
Всего год таких усилий, и вас возьмут с руками и ногами в большинство фирм вашего города.
Перенос сайта на https
2017-04-14 16:45:00 (читать в оригинале)
Для полноценного перехода на https нужны SSL-сертификаты. Есть три типа сертификатов:
- платный (примерно 40 у.е.), его заказывают в сервисах с лицензией на выдачу сертификатов. Таких сервисов много, достаточно просто погуглить
- бесплатный "let's encrypt" от очень классных ребят (мнение автора). Многие хостинги включили у себя опцию "заказа бесплатного сертификата" let's encrypt.
- самописный серификат
- Внести данные своего сертификата (подразумевается, что вы уже его купили);
- Заказать сертификат от let's encrypt (сертификат автоматически активируют через сутки);
- Самописный сертификат (есть возможность создавать сертификаты вручную). Но на этом хостинге, если не ошибаюсь, достаточно нажать кнопку "самописный". При самописном сертификате возможен переход на https со значком "надежный", но в мобилках все равно будет всплывать окно с содержанием: " сертификат сайта не подтвержден и он может нести угрозу". (Хотя, я лично созданием не занимался, возможно, есть какие-нибудь альтернативы).
Что еще нужно знать для переноса сайта на бесплатное соединение https?
Одного переноса на безопасное соединение мало. В большинстве случаев в адресной строке браузера все равно не будет желанного зеленого замка с надписью"надежный". Это происходит потому, что внутренние ссылки в сайте (когда переносят уже действующий сайт) сохраняют адрес http. Его надо убрать со ссылок (сделать относительными). Просто удалите и все.
Пример:
http//ваш сайт/ - абсолютная ссылка;
//ваш сайт/ - относительная ссылка.
Если не помогло и это, тогда надо порыться в скриптах (а скрипты - это ссылки на сайт их создателя) и также сделать их относительными.
Если вы только создаете сайт, тогда сразу выбирайте хостинг с возможностью автоматической активации сертификата, чтоб потом не заморачиваться. Тем более, что google требует от онлайн-магазинов перехода на защищенное соединение и со временем сайты на http будут падать в выдаче относительно конкурентов с SSl-сертификатами.
Как раскрутить страницу в facebook
2017-04-09 23:09:00 (читать в оригинале)Раскрутить страницу в фейсбук легко. Надо просто знать несколько методов для быстрого старта. Продвижение бизнес-страницы в facebook лучше начинать 2-мя параллельными методами.

Вот ссылки на недорогие сайты, где практически даром можно добиться отличного результата: liked.ru, vktarget.ru, forumok.com. А если у вас крутое предприятие и нужны качественные аккаунты, владельцы которых напишут краткий или большой обзор с последующей ссылкой на ваше сообщество fb, тогда вам подойдут следующие профессиональные службы: prospero.ru, socialtools.ru и blogun.
У вас может возникнуть вопрос: зачем вся эта суета с раскруткой бизнес-страницы, когда так легко раскрутить аккаунт путем приглашения друзей? Дело в том, как я уже говорил в прошлой статье: Как заработать в фейсбуке, что в аккаунах есть ограничения на количество друзей - 5000 человек. А если у вас больше одной тысячи неподтвержденных запросов в друзья (люди отказались от вашего приглашения) - фейсбук ставит запрет на дальнейшие такие приглашения. Вот как раз после 3000 тысяч друзей и возникают первые трудности. Кроме того, в нескольких ваших аккаунтах подписчики будут дублироваться ( один и тот же человек - друг 3-х ваших аккаунтов). А вот сообщество у вас будет одно, поскольку там нет лимита в подписчиках и нет надобности создавать несколько страниц.
Плюсы сообщества:
После наполнения страницы контентом (статьи, фото, видео) стоит сосредоточится на репостах как на основном методе раскрутки. Для такого дела создают очень интересный пост с чудесными фото, которые вызывают желание поделится ими с друзьями. Репосты привлекают 100% целевую аудиторию - это и есть ваши клиенты. Очень круто действует видео.
У меня самого есть пример вирусного поста, который принес 400 добровольных подписчиков за один месяц на мою страницу Video for the soul, которую я вообще не раскручивал. Там 500 подписчиков, и почти все подписчики пришли по этому видео. Это было видео с приколами. Его посмотрели 92 тысячи людей. Вот скриншот:
Позже я узнал, что видео-посты приносят пользы больше всех. Эту информацию опубликовали ребята, которые ставили эксперименты по раскрутке в facebook. Они доказали, что с помощью видео можно быстрее всего раскрутить страницу. Но видео не должно быть рекламой, а носить развлекательный характер, как и большинство ваших постов. На страницу с одной только рекламой желания подписываться не возникает. И еще - не достаточно просто поделится каким -либо видео с youtube, а нужно залить его полностью на страницу фейсбук, тогда видео будет воспроизводится автоматически и привлекать внимание. При скачивании видео с ютуба ( а это делается путем добавления в адресной строке браузера к слову "ютуб" букв "to" (получится youtubeto) надо обязательно смотреть на лицензию. Если есть ограничения на дублирование, такой контент с фейсбук удалят.
В раскрутке сообщества fb не стоит пренебрегать взаимной рекламой. Сотрудничайте с админами других сообществ и публикуйте новости друг друга взаимно.
Заказывайте рекламу в уже раскрученных сообществах вашей тематики. Обращайтесь напрямую, это дешевле, чем в биржах. Вы будете удивлены, но в facebook есть огромное количество групп, где можно бесплатно ПИАРиться, в отличие от тех же Vkontakte. Вступайте в такие группы и получайте доступ к широкой публике.
Успехов вам и побед. Спасибо что прочитали статью.

Метод раскрутки сообщества в фейсбук №1
Это самый быстрый метод, но он мало эффективен в качестве привлечения целевой аудитории. Его применяют в самом начале для накрутки подписчиков в новую, пока еще пустую страницу. Это нужно чтобы получить хоть каких-то первых читателей. Ведь человеку свойственен эффект "стадности", по этому в пустые страницы вступают редко. А вот в раскрученные страницы много людей вступают даже без приглашений. Способ может быть как платным так и бесплатным. Бесплатный метод подразумевает взаимное вступление в сообщества facebook за заработанные баллы. То есть, вы подписываетесь в другие группы социальных сетей, получаете за это баллы, потом тратите их на раскрутку своей страницы facebook. К таким бесплатным сервисам принадлежат bosslike.ru и olike.ru. В платных сервисах огромный плюс - возможность выбора региона, возраста и пола подписчиков. Благодаря такому точному таргетингу (локализации рекламы) платный сервис очень хорош для заказа репостов своих статей (владелец аккаунта определенного региона публикует пост у себя на странице за деньги - цена в зависимости от количества его подписчиков 1 - 10 грн). Что касается денег, то в сравнении с той же рекламой в facebook, здесь все в несколько раз дешевле и надежнее. Вы точно знаете, за что платите, а стоимость дешевого репоста от 50 коп.Вот ссылки на недорогие сайты, где практически даром можно добиться отличного результата: liked.ru, vktarget.ru, forumok.com. А если у вас крутое предприятие и нужны качественные аккаунты, владельцы которых напишут краткий или большой обзор с последующей ссылкой на ваше сообщество fb, тогда вам подойдут следующие профессиональные службы: prospero.ru, socialtools.ru и blogun.
Метод раскрутки пиар-страницы в facebook №2
Параллельно с работой в биржах подписки и репостов следует создать 2-3 аккаунта и активно приглашать туда друзей с нужных регионов. Люди в фейсбуке общительные и всего за два месяца у вас в каждом аккаунте будет по 3 000 друзей. 10 - 15 процентов из друзей примут приглашение подписаться на новости вашей бизнес-страницы в фейсбук, а это уже первая тысяча подписчиков.У вас может возникнуть вопрос: зачем вся эта суета с раскруткой бизнес-страницы, когда так легко раскрутить аккаунт путем приглашения друзей? Дело в том, как я уже говорил в прошлой статье: Как заработать в фейсбуке, что в аккаунах есть ограничения на количество друзей - 5000 человек. А если у вас больше одной тысячи неподтвержденных запросов в друзья (люди отказались от вашего приглашения) - фейсбук ставит запрет на дальнейшие такие приглашения. Вот как раз после 3000 тысяч друзей и возникают первые трудности. Кроме того, в нескольких ваших аккаунтах подписчики будут дублироваться ( один и тот же человек - друг 3-х ваших аккаунтов). А вот сообщество у вас будет одно, поскольку там нет лимита в подписчиках и нет надобности создавать несколько страниц.
Плюсы сообщества:
- Открытая статистика взаимодействия с вашей страницей
- Активная кнопка "позвонить", "перейти на сайт", или "другое"
- Есть панель навигации для пользователей, как в сайте: информация, услуги, видео
- Онлайн-карта местоположения вашей фирмы - на видном месте
- График работы и перечень услуг - на видном месте
- Создание непосредственно на странице интерне-магазина facebook
После наполнения страницы контентом (статьи, фото, видео) стоит сосредоточится на репостах как на основном методе раскрутки. Для такого дела создают очень интересный пост с чудесными фото, которые вызывают желание поделится ими с друзьями. Репосты привлекают 100% целевую аудиторию - это и есть ваши клиенты. Очень круто действует видео.
У меня самого есть пример вирусного поста, который принес 400 добровольных подписчиков за один месяц на мою страницу Video for the soul, которую я вообще не раскручивал. Там 500 подписчиков, и почти все подписчики пришли по этому видео. Это было видео с приколами. Его посмотрели 92 тысячи людей. Вот скриншот:
 |
| Ссылка на видео |
В раскрутке сообщества fb не стоит пренебрегать взаимной рекламой. Сотрудничайте с админами других сообществ и публикуйте новости друг друга взаимно.
Заказывайте рекламу в уже раскрученных сообществах вашей тематики. Обращайтесь напрямую, это дешевле, чем в биржах. Вы будете удивлены, но в facebook есть огромное количество групп, где можно бесплатно ПИАРиться, в отличие от тех же Vkontakte. Вступайте в такие группы и получайте доступ к широкой публике.
Успехов вам и побед. Спасибо что прочитали статью.
Категория «Знаменитости»
Взлеты Топ 5
|
| ||
|
+241 |
251 |
_Kicker_ |
|
+215 |
255 |
Zoxx.ru - Блог Металлиста |
|
+214 |
302 |
shocvideo |
|
+203 |
257 |
Ка-фе - фрик - интернет - кафе в RSS |
|
+199 |
256 |
Сериал "Универ" - комедийный сериал на ТНТ |
Падения Топ 5
|
| ||
|
-2 |
46 |
Бабка-ежка |
|
-2 |
55 |
I_want_be_loved |
|
-3 |
54 |
CadburRy |
|
-3 |
45 |
Темы_дня |
|
-4 |
60 |
Моя Свобода и Любовь |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
