|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Реактивный копирайт/Записи в блоге |
|
Реактивный копирайт
Голосов: 1 Адрес блога: http://reactive-copywrite.blogspot.com/ Добавлен: 2016-07-18 15:53:34 |
|
Как сделать всплывающее окно связи в WordPress
2017-02-14 20:11:00 (читать в оригинале)Практически всех владельцев сайтов интересует всплывающее окно связи. В WordPress такое окно можно создать с помощью 2-х плагинов и одного кода.
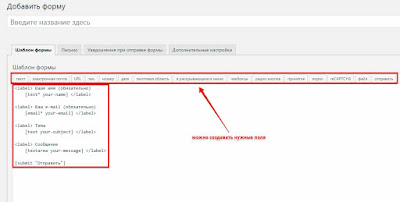
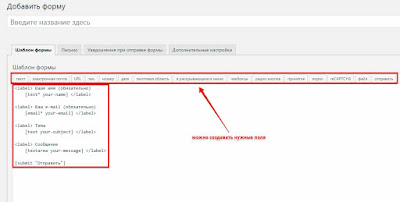
Первым делом необходимо добавить и активировать плагин Contact Form 7. С помощью этого плагина создают множество вариантов окна связи или даже заказа услуги (при хорошей фантазии). Здесь есть возможность добавить календарь с выбором даты, добавить таблицу списков и так далее.

Но сам плагин не создает всплывающего окна. Когда его активировать (вставить шоткод на нужную страницу) - появится поле для заполнения формы, которое занимает много места и смотрится некрасиво. Шоткод для вставки ( пример: [contact-form-7 id="921" title="--------"]) создается автоматически после создания новой формы связи и его необходимо вставить на страницу или виджет.
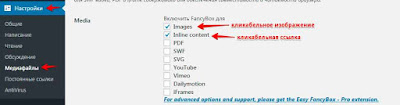
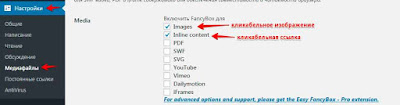
Для всплывающего окна надо загрузить еще один плагин - Eacy FancyBox. После активации плагин находится в разделе: меню-настройки-медиафайлы. В настройках плагина необходимо выбрать нужные опции ( всплывание при нажатии на изображение или ссылку).

Плагин существует не только для создания всплывающих окон, но и для красивого оформления просмотра медиа-файлов на сайте. Если у вас включен Lightbox для просмотра изображений, плагин Eacy FancyBox создаст новое всплывающее окно поверх Lightbox и вам придется после просмотра закрывать сразу 2 окна. По этому, Lightbox лучше отключить. Далее можно оформить в фото-редакторе (например, photoshop) красивую надпись и даже изображение, потом загрузить его на свой сайт, скопировать url и вставить этот url в следующий код:
Код можно вставить куда угодно: в хедер, футер, сайдбар, или на страницу.
Первым делом необходимо добавить и активировать плагин Contact Form 7. С помощью этого плагина создают множество вариантов окна связи или даже заказа услуги (при хорошей фантазии). Здесь есть возможность добавить календарь с выбором даты, добавить таблицу списков и так далее.

Но сам плагин не создает всплывающего окна. Когда его активировать (вставить шоткод на нужную страницу) - появится поле для заполнения формы, которое занимает много места и смотрится некрасиво. Шоткод для вставки ( пример: [contact-form-7 id="921" title="--------"]) создается автоматически после создания новой формы связи и его необходимо вставить на страницу или виджет.
Для всплывающего окна надо загрузить еще один плагин - Eacy FancyBox. После активации плагин находится в разделе: меню-настройки-медиафайлы. В настройках плагина необходимо выбрать нужные опции ( всплывание при нажатии на изображение или ссылку).

Плагин существует не только для создания всплывающих окон, но и для красивого оформления просмотра медиа-файлов на сайте. Если у вас включен Lightbox для просмотра изображений, плагин Eacy FancyBox создаст новое всплывающее окно поверх Lightbox и вам придется после просмотра закрывать сразу 2 окна. По этому, Lightbox лучше отключить. Далее можно оформить в фото-редакторе (например, photoshop) красивую надпись и даже изображение, потом загрузить его на свой сайт, скопировать url и вставить этот url в следующий код:
| <a href="#contact_form_pop" class="fancybox-inline"><img title="ваше название формы связи" alt=" контактная форма " src="ссылка на ваше изображение"></a> <div style="display:none" class="fancybox-hidden"> <div id="contact_form_pop"> [вставить сюда ваш шоткод contact form 7] </div> </div> |
Как настроить Woocommerce
2017-02-11 21:25:00 (читать в оригинале)Для создания интернет-магазина на Wordpress нужно установить и настроить специальный плагин Woocommerce. Плагин устанавливается стандартно: меню - плагины - добавить новый - ввести в строку поиска название плагина - установить - активировать. После активации плагин создает обязательные страницы: корзина мой аккаунтмагазиноформление заказаВ меню сайта плагин создаст дополнительный раздел "товар". В этом разделе можно добавлять новый товар, создавать категории и подкатегории товара, делать теги, указывать производителя, создавать варианты товара по размеру, цвету и так...
[ Читайте статью полностью в источнике, жмите на заголовок ]
Как настроить Woocommerce
2017-02-11 21:25:00 (читать в оригинале)Для создания интернет-магазина на Wordpress нужно установить и настроить специальный плагин Woocommerce. Плагин устанавливается стандартно: меню - плагины - добавить новый - ввести в строку поиска название плагина - установить - активировать. После активации плагин создает обязательные страницы:
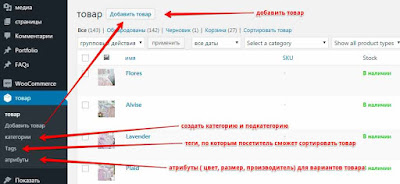
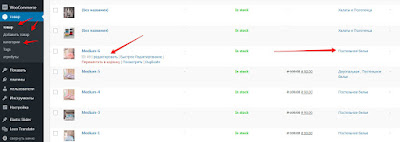
1. Пример, как добавить новый товар на Woocommerce:







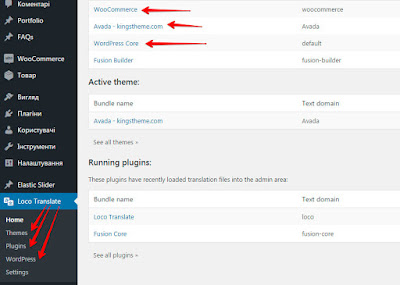
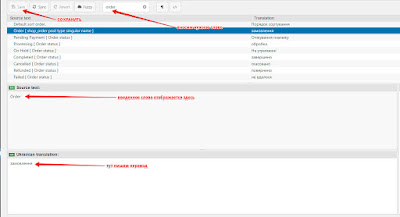
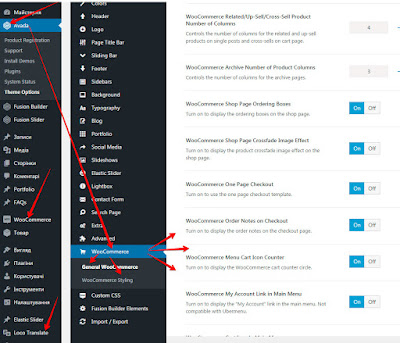
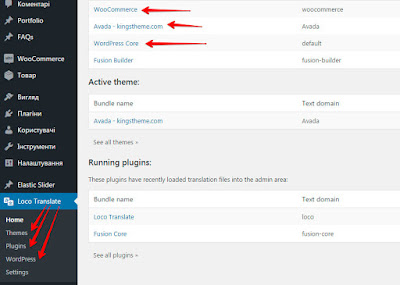
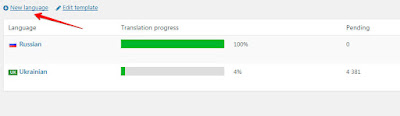
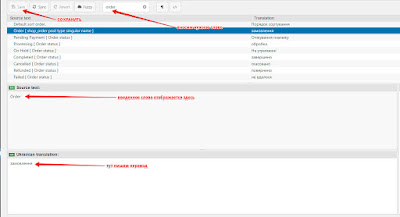
Стоит заметить, что плагин Woocommerce функционирует на английском. Для его перевода необходимо также загрузить плагин автоматического перевода Saphali woocommerce russian. Так будет легче разобраться что и где находится. Для перевода на другие языки надо загрузить плагин Loco Translate - более точный, но ручной переводчик. Этот плагин очень важен, поскольку Woocommerce может отображать на сайте много надписей на английском, что не очень приятно и не очень понятно покупателю. Как переводить тексты таким плагином я написал в статье Вариант создания интернет-магазина на WordPress.
Хочу заметить, что кнопки под товаром"поделится в социальных сетях" по умолчанию в плагине Woocommerce создаются черными и некрасивыми. Для решения вопроса, можно их отключить и воспользоваться кнопками от плагина Super Socializer.
- корзина
- мой аккаунт
- магазин
- оформление заказа
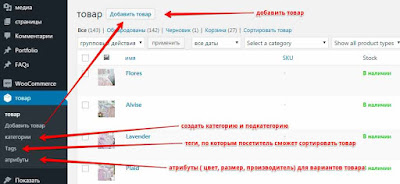
1. Пример, как добавить новый товар на Woocommerce:

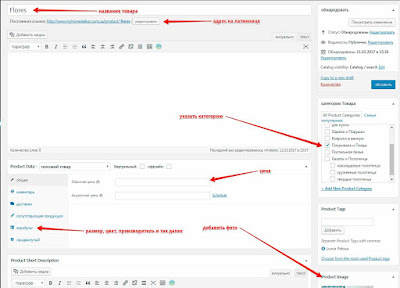
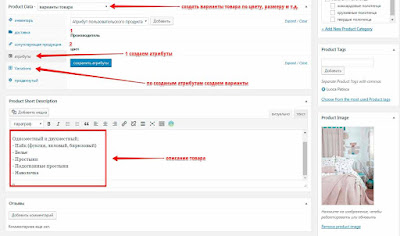
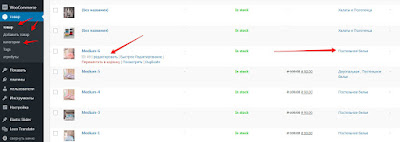
2. После нажатия на функцию "добавить товар", открывается форма заполнения карточки товара. Здесь надо заполнить поля с необходимой информацией. УРЛ товара лучше писать на латинице для СЕО-оптимизации интернет магазина. Для этого пригодится плагин Rus-to-lat, он будет автоматически транслитерировать название товара на латиницу, создавать адрес и экономить наше время. Лучше сразу определится, что мы хотим указывать в карточке, чтобы потом сто раз не возвращаться сюда и не переделывать. Также в форме есть два поля для описания товара. Верхнее поле предназначено для детального описания и на сайте будет отображаться под изображением товара. Если нам нужно описание сбоку (левый, правый бок), необходимо заполнить нижнее поле, которое находится под настройками характеристик товара. Также важно не забывать оптимизировать фото товара для Web-просмотра. В интернет-магазинах, где много товара, это особенно важно по двум причинам:
- Страница с "тяжелыми фото" долго грузится, падает в позициях поиска.
- Такие изображения занимают много места и попросту могут не вместится на нашем хостинге.
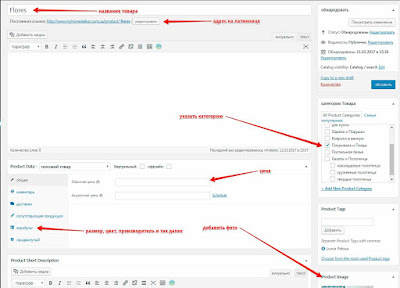
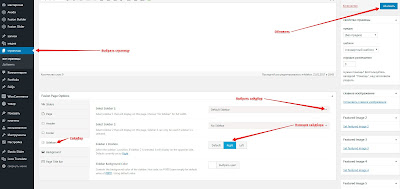
Ниже скриншот: где сделать описание, указать категорию, добавить изображение, поставить цену товара на Woocommerce:

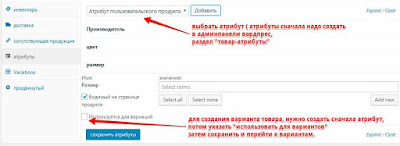
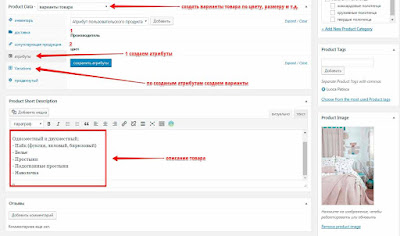
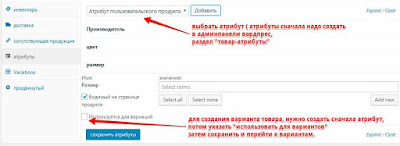
3. Если наш товар имеет несколько вариантов по цвету, размерам, весу, комплектации, - плагин Woocommerce дает возможность добавить все эти "атрибуты", а потом создать варианты товара с отдельной ценой, параметрами, а также изображением. В форме заполнения карточки товара есть опции добавить атрибут и добавить вариант товара. Вариант товара не создастся, пока мы не добавим нужный нам атрибут (цвет, размер и т.д.). В вариантах атрибутов будут указаны те атрибуты, которые мы создали раньше в разделе товар-атрибуты-добавить атрибут-редактировать атрибут.

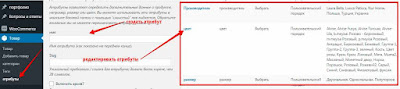
4. После создания нового атрибута (цвет, размер или другое), надо нажать на редактирование этого атрибута и добавить все его варианты. Только после их добавления, эти атрибуты станут отображаться в атрибутах заполнения карточки товара.
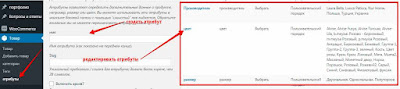
Как добавить новый атрибут для вариантов товара: цвет, размер, вес, прочее:

5. При создании нового варианта товара с новыми параметрами, мы выбираем в форме заполнения карточки товара (открывается после нажатия добавить товар) опцию варианты товара, сначала нажимаем атрибуты, добавляем все необходимые, ставим птичку в разделе применять для вариантов товара. Далее кликаем на варианты товара, потом кликаем добавить вариант.
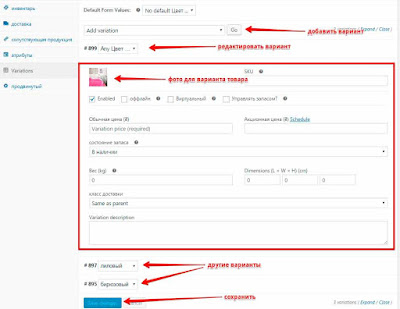
Скриншот, как добавить варианты товара на Woocommerce:

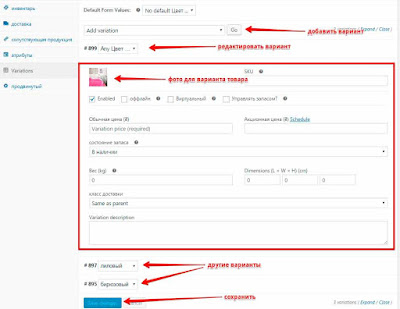
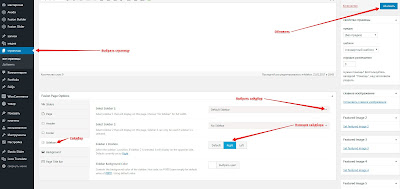
6. После добавления нового варианта, нам доступна его детальная настройка.
Ниже показано поле, где можно настроить варианты товара на Woocommerce: добавить изображение варианта товара, поставить новую цену, размер и прочее:

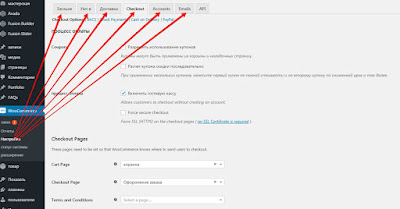
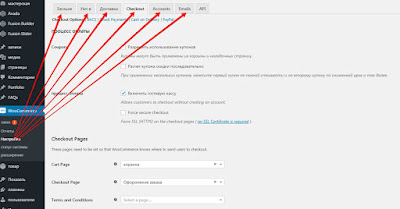
7. Для того, чтобы точно настроить Woocommerce, переходим в раздел Woocommerce-настройки. Тут надо выбрать страну продаж, валюту, способы доставки и оплаты, указывать или не указывать НДС. Кроме этого, в разделе настройки-товар - дисплей есть возможность настроить параметры, как будет отображаться на сайте фото товара, особенно на странице "магазин" (показывать только товар, показывать категории и товар, показывать только категории). В самом низу этого раздела находятся параметры обрезки фото, где мы указываем ширину и высоту обрезки файлов после заливки на сайт. Такие параметры размера изображений на сайте действуют только для новых файлов. Старые остаются прежних размеров и после изменения параметров обрезки - они не изменяются. Чтоб подогнать все ранее загруженные файлы под новый заданный размер, надо воспользоваться плагином RegenerateThumbnails. Он перезапишет все файлы под новый параметр, который задан в разделе настройки-товар - дисплей. В пункте настройки-товар - инвентарь можно настроить извещения о наличии товара и частоту таких извещений, а если вы продаете интеллектуальный товар (видео-уроки, электронные книги, лекции, инструкции), тогда есть возможность настроить опции доступа к скачиванию. В разделе оплата указывают формы оплаты ( наличкой при доставке, прямой банковский перевод, PayPal, другое).

Стоит заметить, что плагин Woocommerce функционирует на английском. Для его перевода необходимо также загрузить плагин автоматического перевода Saphali woocommerce russian. Так будет легче разобраться что и где находится. Для перевода на другие языки надо загрузить плагин Loco Translate - более точный, но ручной переводчик. Этот плагин очень важен, поскольку Woocommerce может отображать на сайте много надписей на английском, что не очень приятно и не очень понятно покупателю. Как переводить тексты таким плагином я написал в статье Вариант создания интернет-магазина на WordPress.
Хочу заметить, что кнопки под товаром"поделится в социальных сетях" по умолчанию в плагине Woocommerce создаются черными и некрасивыми. Для решения вопроса, можно их отключить и воспользоваться кнопками от плагина Super Socializer.
Вариант создания интернет-магазина на WordPress
2017-01-24 21:32:00 (читать в оригинале)Мой вариант создания интернет магазина состоит из нескольких простых и удобных вещей: Загрузка WordPress на хостингЗагрузка темы (я использую мультитему "Avada")Установка плагина WoocommerceУстановка плагина Loco TranslateПлагин Woocommerce после установки автоматически создает такие страницы: оформить заказ корзина магазин мой аккаунт Тема Avada - резиновая. Она дает большие возможности по настройке дизайна интернет магазина, а также страниц и категорий товара, которые создал по умолчанию плагин Woocommerce. Плагин Loco Translate помогает перевести меню...
[ Читайте статью полностью в источнике, жмите на заголовок ]
Вариант создания интернет-магазина на WordPress
2017-01-24 21:32:00 (читать в оригинале)Мой вариант создания интернет магазина состоит из нескольких простых и удобных вещей:






- Загрузка WordPress на хостинг
- Загрузка темы (я использую мультитему "Avada")
- Установка плагина Woocommerce
- Установка плагина Loco Translate

- оформить заказ
- корзина
- магазин
- мой аккаунт





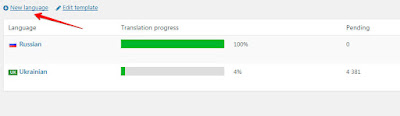
- Меню-внешний вид-виджеты-добавить виджет в нужный сайдбар ( по умолчанию в Вордпрес будет отображаться "блог сайдбар").
- Меню-страница-переходим в самый низ страницы-выбираем "сайдбар по умолчанию"- выбираем сторону отображения сайдбара (слева или справа страницы)-нажимаем "обновить".


Категория «Знаменитости»
Взлеты Топ 5
|
| ||
|
+241 |
251 |
_Kicker_ |
|
+215 |
255 |
Zoxx.ru - Блог Металлиста |
|
+214 |
302 |
shocvideo |
|
+203 |
257 |
Ка-фе - фрик - интернет - кафе в RSS |
|
+199 |
256 |
Сериал "Универ" - комедийный сериал на ТНТ |
Падения Топ 5
|
| ||
|
-2 |
46 |
Бабка-ежка |
|
-2 |
55 |
I_want_be_loved |
|
-3 |
54 |
CadburRy |
|
-3 |
45 |
Темы_дня |
|
-4 |
60 |
Моя Свобода и Любовь |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.

